- 计算属性
在我看来,计算属性是vue的一大特色,它极大的简化了开发逻辑,极大地提升了开发效率。或许不用计算属性,也完全可用写vue,不影响开发页面,但我们更该去尝试一些更先进更便捷的东西不是吗?基础案例:
Original message: "{{ message }}"
Computed reversed message: "{{ reversedMessage }}"
var vm = new Vue({ el: '#example', data: { message: 'Hello' }, computed: { // a computed getter reversedMessage: function () { // `this` points to the vm instance return this.message.split('').reverse().join('') } }})
reversedMessage的值始终跟随message的值得变化而发生变化,不需要再做其他的处理就能达到这个效果,非常便捷。
计算属性 VS methods
用methods明显也能达到同样的效果,不过,大家明显能感觉到,这么一个数据处理,用methods似乎。。对,大材小用的一种感觉,简简单单的用一个计算属性computed,轻松搞定!另外,还有计算缓存的问题,这里不细说,只需知道这个概念,在实际用的时候自然能够在两者之间取舍。
计算属性 VS Watched Property
直接放官方代码对比看效果用watch的代码:
var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar', fullName: 'Foo Bar' }, watch: { firstName: function (val) { this.fullName = val + ' ' + this.lastName }, lastName: function (val) { this.fullName = this.firstName + ' ' + val } }})
用computed的代码:
var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar' }, computed: { fullName: function () { return this.firstName + ' ' + this.lastName } }})
有感受到computed讨人喜爱的地方了吗,反正我是感受到了。
setter
感觉setter是个略为高级点的用法,目前我也还没想到它的实际应用场景,因此只放代码实例:
computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } }}
watch
百度搜索大家都用过,每输一个字就会弹出相应的建议选项,这就是和watch大概相似的原理,时刻监听页面上的数据变化,只要它一变化,就出发一个函数事件,这类的事件一般是异步请求的居多,用来提升用户体验,也算是现在很常用的技术了,用法并不复杂,小伙伴们一试便知。
- 列表渲染
有的小伙伴可能发现,我的笔记并没有按照官方文档的顺序一路写下来。那是因为,这是我的笔记,而不是教程,所以记下来的更多的是自己觉得比较需要注意或者是自己有些想法的地方。照搬官方文档的话,我的这些笔记意义也就并不大了。
遍历对象 v-for
vue的v-for不光能够遍历数组,也能够直接遍历对象,基本语法是:
{{ index }}. {{ key }} : {{ value }}
范围遍历 v-for
v-for 也可以直接遍历一个整数,特别方便,如下:
{{ n }}
得出结果是:
1 2 3 4 5 6 7 8 9 10
数组更新检测
vue 包含了一组观察数组的变异方法,它的可以触发视图更新:
· push()
· pop()
· shift()
· unshift()
· splice()
· sort()
· reverse()
注意下面两张情况不会触发视图的更新:
当直接设置数组里的一项值时,如
vm.items[indexOfItem] = newValue
当修改数组长度时,如
vm.items.length = newLength
我就曾经在项目中遇到这种情况,官方也提供了解决办法,第1种情况:
// Vue.setVue.set(example1.items, indexOfItem, newValue)
或者
// Array.prototype.splice`example1.items.splice(indexOfItem, 1, newValue)
第2种情况:
example1.items.splice(newLength)
其实解决方法远远不局限于这两种,真正遇到只要能避开直接出现上述的两种情况就可以解决。
事件处理器
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。虽然我们当然可以自己在methods中手写这些,但vue给我们提供更好更方便的方法,那就是事件修饰符,具体做法是在指令的后缀后面加上 . 和阻止事件,有以下阻止事件:
.stop
.prevent
.capture
.self
.once下面是一些事例:
...
...
按键修饰符
按键事件的绑定也跟上述的事件相似,直接上例子:
vue为一些常用的按键提供了别名,这样就不用每次都要去找keyCode了,样子如下:
全部的按键别名:
.enter
.tab
.delete
.esc
.space
.up
.down
.left
.right还可以自定义按键别名哦,是不是很贴心,自定义别名方法如下:
// 可以使用 v-on:keyup.f1Vue.config.keyCodes.f1 = 112
为什么在HTML中监听事件
这个可能并不能使我们更加熟练的使用vue,但能让我们去了解vue的内层设计思想,从中得到一些启发。可以看到,vue的思想就是让我们只需要去单纯的处理数据运算就可以了,至于DOM上的所有事情,我们都无须担心,它都提供了最便捷的方法和最完善的善后工作,这种视图层和数据层完全的分离,无论是对于当时的开发者,还是后面的维护者来说,都是极好的(在这里,我们先暂且不讨论讨论性能,毕竟可能对于前端初学者,更关注的还是便捷性和易用性)。再贴上官方的一段话。使用 v-on 有几个好处:
·扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
·因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻
辑,和 DOM 完全解耦,更易于测试。
·当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己
清理它们。总结得太好了!
3.表单控件绑定
多个复选框绑定到同一个数组
直接先给例子:
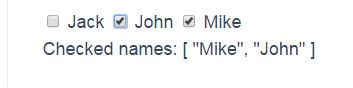
Checked names: {{ checkedNames }}
new Vue({
el: '...',
data: {
checkedNames: []
}
})
页面的效果如下:
Paste_Image.png
你会发现,根本不需要再做任何其他的操作,只要在页面上绑定好,vue自动帮我们把所有的复选框的value值push进了v-model指定的数组,厉害吧!
总结
小伙伴们,相信经过今天的这篇文章,你已经对什么是只关注视图层的处理这个概念有更深的理解了吧,同时,应该也被vue提供的便捷操作所折服。在我看来,了解一个框架的核心思想和它的特色是远远比学会使用它要重要的多。一件工具,把它简简单单的当成工具,那么你也许可以把它用的很好,但你却永远受制于人。如果把它看成一种设计,一种思想的聚合体,并尝试去学习,去模仿,那么你将会跳出你的边界,看到一片全新的天地。