网格
body{
background: white;
background-image: linear-gradient(90deg,rgba(200,0,0,.5) 50%,transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
}
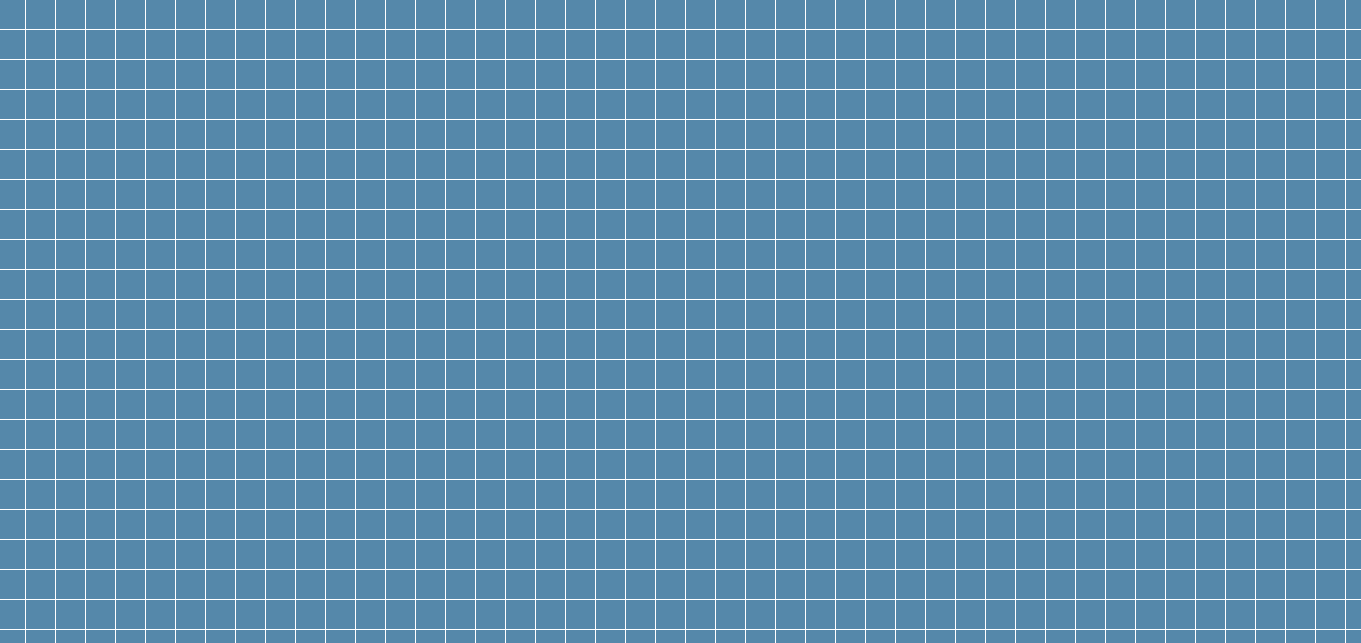
不管网格多大,线条始终是1px:
body{
background: #58a;
background-image: linear-gradient(white 1px, transparent 0),
linear-gradient(90deg,white 1px, transparent 0);
background-size: 30px 30px;
}
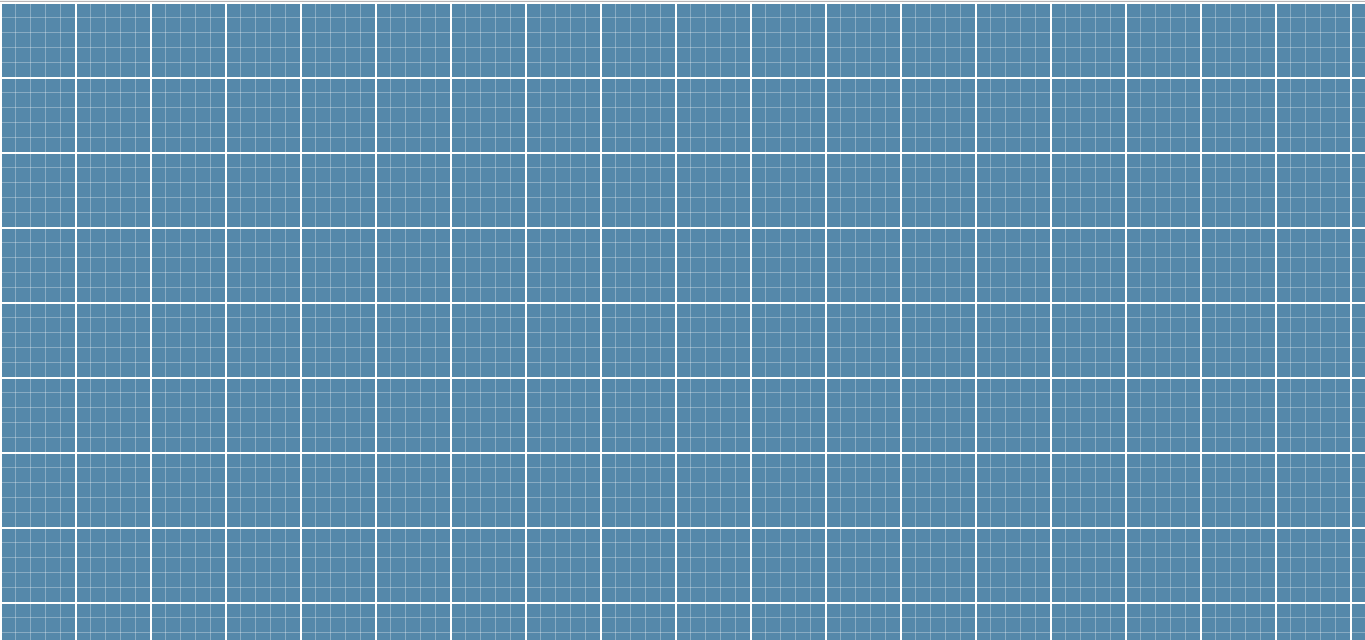
body{
background: #58a;
background-image:
linear-gradient(white 2px, transparent 0),
linear-gradient(90deg,white 2px, transparent 0),
linear-gradient(hsla(0,0%,100%,.3) 1px, transparent 0),
linear-gradient(90deg,hsla(0,0%,100%,.3) 1px, transparent 0);
background-size: 75px 75px, 75px 75px,
15px 15px, 15px 15px;
}
波点
body{
background: #655;
background-image: radial-gradient(tan 30%,transparent 0),radial-gradient(tan 30%,transparent 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px;
}
棋盘
body{
background: #eee;
background-image: linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0);
background-size: 30px 30px;
background-position: 0 0,15px 15px,15px 15px,30px 30px;
}