Android-4-动画
1.逐帧动画(frame-by- frame animation)
把几张图片快速播放形成一个动画的效果
(1)在drawable文件下new一个Drawable Source File,selector类型的那种
然后把文件的selector改成animation-list,
duration,是指当前图片显示多少毫秒,每张图片显示的时间可以不一样。
(2)这个xml放在drawable中,相当于一个图片。
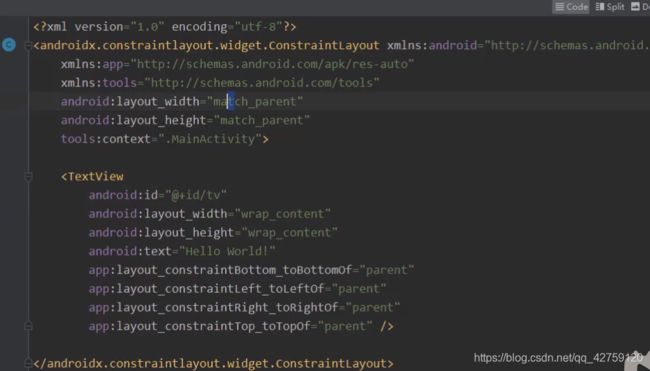
设置为某个布局的背景
(3)然后
//获取动画的Drawable资源
AnimationDrawable anim = (AnimationDrawable) relativeLayout.getBackground();
//启动动画
anim.start();
//停止动画
anim.stop();
通过点击事件,设置动画的启动和停止
RelativeLayout relativeLayout = findviewById(R.id.rl);
Animat ionDrawable anim = (Animat ionDrawable) relativeL ayout . getBackground();
relat ivel ayout . setonClickl istener(new view.OnClickL istener() {
@override
public void onClick(View v) {
if (flag) {
anim. start();
flag = false;
}
else {
anim. stop();
flag = true;
}
}
});2.补间动画(Tween Animation)
补间动画是通过对View中的内容进行一系列的图形变换来实现动画效果,其中图形变换包括平移、缩放、旋转、改变透明度等。
通常情况下以XML形式定义的动画都会放置在程序res/anim(自定义)的文件下
Android提供了4钟补间动画,分别是透明度渐变动画(AiphaAnimation)、旋转动画(Rotate Animation)、缩放动画(ScaleAnimation)、平移动画(TranslateAnimation)。
(1)透明度渐变动画(AiphaAnimation)
在res下创建一个anim的文件夹,然后new Animation Source File,先建一个alpha相关的,
透明度渐变动画是指通过改变View组件透明度来实现的渐变效果。它主要通过为动画指定开始时的透明度、结束时的透明度以及动画持续时间来创建动画,在XML文件中定义
alpha_animation.xml
View从完全不透明到透明、持续时间为1s的动画。
<1>interpolator:用于控制动画的变化速度,一般值为@android:anim/linear_interpolator(匀速改变)、@android:anim/laccelerate_interpolator(开始慢、后来加速)等
<2>repeatMode:用于指定动画重复的方式,可选值为reverse(反向)、restart(重新开始)
<3>repeatCoun:用于指定动画重复的次数,属性值可以为正整数,也可以为infinite(无限循环)
<4>duration:用于指定动画播放时长
<5>fromAlpha:用于指定动画开始时的透明度,0.0为完全透明,1.0为完全不透明
<6>toAlpha:用于指定动画结束时的透明度,0.0为完全透明,1.0为完全不透明
(2)旋转动画(Rotate Animation)
旋转动画就是通过动画指定开始时的旋转角度、结束时的旋转角度以及动画播放时长来创建动画的。
rotate_animation.xml
<1>fromDegress:指定动画开始时的角度
<2>toDegress:指定动画结束时的角度
<3>pivotX:指定轴心的X坐标
<4>pivotY:指定轴心的y坐标,这里xy占的是百分比
(3)缩放动画(ScaleAnimation)
缩放动画就是通过为动画指定开始时的缩放系数、结束时的缩放系数以及动画持续时长来创建动画的
scale_animation.xml
<1>fromXScale:指定动画开始时x轴上的缩放系数,值为1.0表示不变
<2>fromYScale:指定动画开始时y轴上的缩放系数,值为1.0表示不变
<3>toXScale:指定动画结束时x轴上的缩放系数,值为0.5表示缩小为原来的0.5倍
<4>toYScale:指定动画结束时y轴上的缩放系数,值为0.5表示缩小为原来的0.5倍
<5>pivotX(Y)::表示缩放的xy中心点
(4)平移动画(TranslateAnimation)
平移动画就是通过为动画指定开始位置、结束位置以及动画持续时长来创建动画的
translate_animation.xml
上述代码定义了一个让View从起始x(0)位置平移到x(100)位置,持续时间为4s的平移动画,需要注意的是,这里的坐标不是屏幕像素的坐标,而是相对于View的所在位置定义的坐标。开始位置为0.0即表示在View最开始的地方平移(即布局文件定义View所在的位置)
<1>fromXDelta:指定动画开始时View的x坐标
<2>fromYDelta:指定动画开始时View的y坐标
<3>toXDelta:指定动画结束时View的x坐标
<4>toYDelta:指定动画结束时View的y坐标
3.属性动画(property animation)
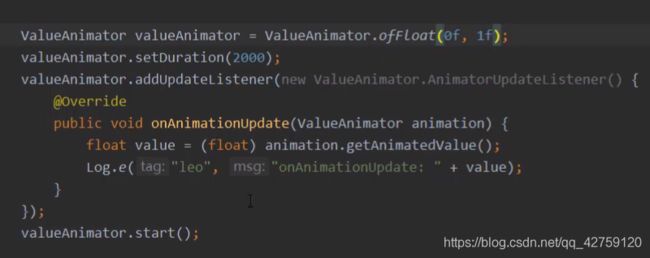
(1)ValueAnimator
listener是更新监听
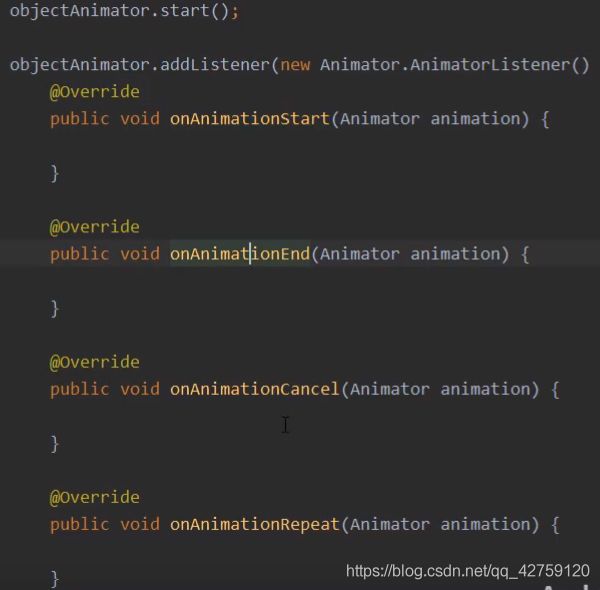
(2)ObjectAnimator
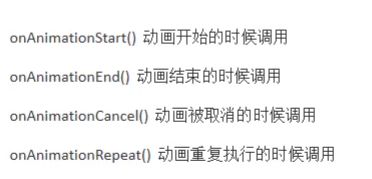
(3)监听器