!!!不推荐警告!!!
如果你是第一次打开这篇文章的话,我推荐使用 Screeps 使用 rollup 打包你的代码 来搭建你的本地开发环境,这篇内容包含了更完善的构建流程,并同样可以脱离游戏客户端。本篇内容虽然还可以使用,但是已经过时并不在维护。
前言
本文将介绍一下如何 在不引人注明的情况下摸鱼 在不打开游戏客户端的情况下进行游戏。请确保本地已经装好了nodejs及npm,并对npm的使用有一定的了解。如果你觉得有点懵的话可以先参考下这篇文章:screeps 使用VSCode进行开发并添加自动补全
ok,我们先来拆分下需求,想要愉快的进行游戏需要如下几点:
- 有一个可以交互的游戏终端 就像游戏里嵌入的
console那样 - 本地代码保存后会自动提交到服务器运行
准备工作
我们先来做一些最基本的准备工作。首先新建一个文件夹,命名为headless-screeps或其他你喜欢的名字。然后npm init一路回车完成初始化,再npm install @types/screeps @types/[email protected]安装自动补全。接下来就可以安装本地终端了。
安装本地游戏终端
安装screeps-multimeter。这个是第三方模块,可以实现游戏中console一样的功能。唯一的缺点就是 不支持中文输出。git 地址在这里 github - screeps-multimeter 。打开cmd,切换到上一步新建的游戏文件夹路径,然后执行下面命令即可安装。
npm install screeps-multimeter --save-dev
安装完成后打开./package.json,在scripts字段下添加一个新属性start,如下:
...
"scripts": {
"start": "multimeter"
},
...
然后执行如下命令即可启动游戏终端:
npm start
初始化终端
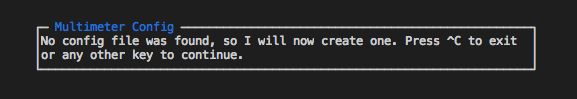
启动之后就会弹出如下页面,提示你没有找到配置文件,按任意键进行初始化,或者按Ctrl + C退出。
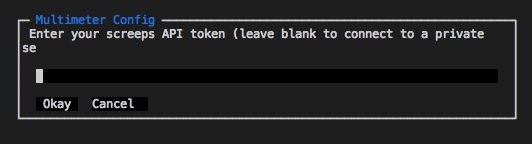
然后会让你输入一个api token,screeps-multimeter需要这个 token 来获取你的游戏运行时信息。你可以点击 screeps 官方文档 - Authentication Tokens 来查看更多信息。
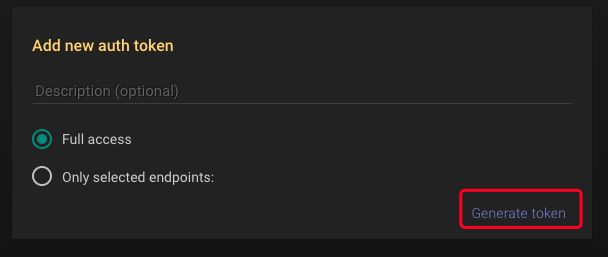
这个令牌可以点击 获取 Screeps Token 来生成一个。直接点击下面的Generate token即可。将获取到的token粘贴回输入框,然后按回车下一步。
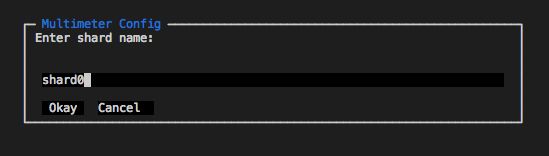
这一步填写你所在服务器名称即可。
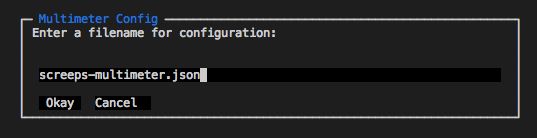
然后会让你选择配置项保存的文件名,默认即可。
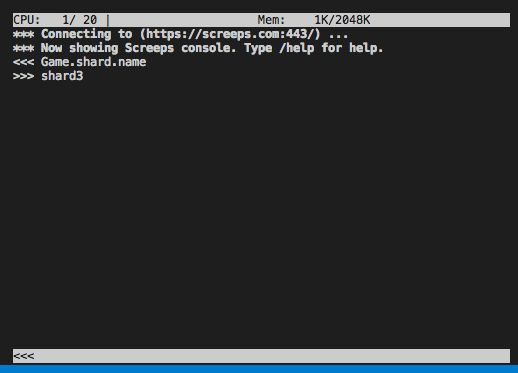
然后你就会进入终端的主界面,游戏终端会花几秒的时间来连接服务器,当你看到上面的CPU和Mem字段刷新出来之后就代表连接成功了。如果过了一段时间终端报错退出,请检查你和服务器的网络连接状况。
现在你就可以像使用游戏里内嵌的终端那样使用这个本地终端了。他还提供了将代码映射成命令的功能,方便平时的使用。具体的用法可以参考 github - screeps-multimeter README.md 。
我想连接私有服务器该怎么做?
只需在输入api token时不填直接回车,他就会让你提供私有服务器的主机名,端口以及用户名和密码,依次填写即可。
本地自动提交代码
有了终端之后还不够,我们还需要能从本地提交代码,最好是可以保存文件后就自动提交。接下来就使用grunt-screeps包来实现本地提交代码,使用grunt-contrib-watch实现保存文件后自动提交。
要使用上面两个插件我们需要先安装grunt,直接执行下面两条命令即可:
# 全局安装 grunt 命令行工具
npm install -g grunt-cli
# 在项目中安装 grunt 及 grunt-screeps、grunt-contrib-watch 模块
npm install grunt grunt-screeps grunt-contrib-watch --save-dev
安装完成后在项目中新建一个Gruntfile.js文件,并填入如下内容,注意将其中的YOUR_EMAIL、YOUR_PASSWORD的值改成你的邮箱和密码,而default是提交到的分支、ptr是是否提交到测试服。
module.exports = function(grunt) {
// 加载任务依赖
grunt.loadNpmTasks('grunt-screeps');
grunt.loadNpmTasks('grunt-contrib-watch');
// 定义任务
grunt.initConfig({
// screeps 代码上传任务
screeps: {
options: {
email: 'YOUR_EMAIL',
password: 'YOUR_PASSWORD',
branch: 'default',
ptr: false
},
dist: {
src: ['dist/*.{js,wasm}'],
}
},
// 代码变更监听任务
watch: {
files: "dist/*.*",
tasks: [ "screeps" ]
}
});
// 注册默认任务
grunt.registerTask("default", ["watch"])
}
然后我们在项目目录下新建个dist文件夹,并把我们的代码复制进去。注意!一定要确保dist文件夹中的代码存在!上传之后dist文件夹里的文件会直接覆盖你的线上文件。如果dist里什么都没有时执行了上传命令,那你的线上代码就会直接消失。当你确认完之后就可以执行如下命令启动任务了:
grunt
执行之后你会发现控制台输出了以下内容:
Running "watch" task
Waiting...
这就代表着你的代码已经成功被监听了,这时候我们随便找个dist文件夹中的文件编辑一下然后保存,就可以看到如下输出:
>> File "dist\main.js" changed.
Running "screeps:dist" (screeps) task
Committed to Screeps account "[email protected]" branch "default".
Done.
Completed in 5.011s at Sat Aug 17 2019 22:23:31 GMT+0800 (中国标准时间) - Waiting...
这就说明代码上传成功,这时你打开multimeter或者网页screeps或者游戏客户端都可以看到你的修改了。
关于官方示例
Gruntfile.js会导致代码上传遗漏的问题说明如果你曾经使用过 这里 提到的官方示例任务,就会发现有时上传会遗漏一部分文件,从而导致线上丢失文件从而报找不到
xx模块的错误,这个问题也有其他人发现并在screeps-grunt的 github 仓库上提了 issue 以及对应的 pr,不过这个项目好像已经不再维护了,如果你感兴趣的话可以点击对应的链接进行查看。本文中给出的代码不会导致该问题的发生,解决方案由我群大佬 @TPEZ 提出,群号
565401831,欢迎前来抱团取暖。
总结
本文介绍了如何在不打开游戏客户端的情况下进行游戏,首先安装screeps-multimeter模块,经过简单的配置后就可以访问游戏终端了。然后安装grunt-screeps和grunt-contrib-watch,安装完成后就可以使用grunt screeps提交项目中dist文件夹下的文件到服务器。而grunt-contrib-watch则可以监听文件从而实现保存后直接提交代码。
如果你想在游戏中使用TypeScript的话,欢迎继续阅读 screeps 使用 TypeScript 。