大家好,我是IT修真院武汉分院第10期学员余佳贝,一枚正直善良的web程序员。
今天给大家分享一下,修真院官网css任务4,深度思考中的知识点——使用fixed的时候,在手机上看是否会有问题,怎么解决?
1.背景介绍
移动端业务开发,iOS下经常会有fixed元素和输入框(input元素)同时存在的情况。但是fixed元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题。 下面我们就来一起分析在一个简单的有输入框情况下的fixed布局方案。
2.知识剖析
IOS下的fixed+input出现的bug现象
下面,我们举一个简单的例子来说明这个现象(以下是我们常用的fixed布局)
我们给上面的html加一个样式,如下
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
margin-top: 50px;
margin-bottom: 34px;
height: 2000px
}
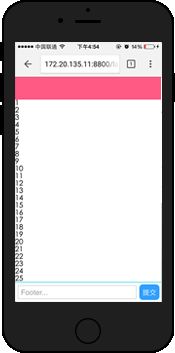
我们在手机上打开,拖动页面时 header 和 footer 已经定位在了对应的位置,目测没问题了。
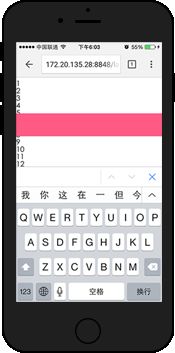
但是我们一旦点击输入框,底部软键盘被唤起后,就会出现这种现象
我们可以看到,fixed的footer和header跑到屏幕中间去了
fixed 定位好的元素跟随页面滚动了起来… fixed 属性失效了!这是为什么呢?
简单解释下: > 软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可以理解为变成了 absolute 定位),所以当页面超过一屏且滚动时,失效的 fixed 元素就会跟随滚动了。
这便是 iOS 上 fixed 元素和输入框的 bug 。其中不仅限于 type=text 的输入框,凡是软键盘(比如时间日期选择、select 选择等等)被唤起,都会遇到同样地问题。
4解决方案
既然在 iOS 下由于软键盘唤出后,页面 fixed 元素会失效,导致跟随页面一起滚动,
那么假如——页面不会过长出现滚动,那么即便 fixed 元素失效,也无法跟随页面滚动,也就不会出现上面的问题了。
那么按照这个思路,如果使 fixed 元素的父级不出现滚动,而将原 body 滚动的区域域移到 main 内部,而 header 和 footer 的样式不变,代码如下:
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left: 0;
right: 0;
top: 0;
}
footer {
position: fixed;
height: 34px;
left: 0;
right: 0;
bottom: 0;
}
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
}
main .content {
height: 2000px;
}
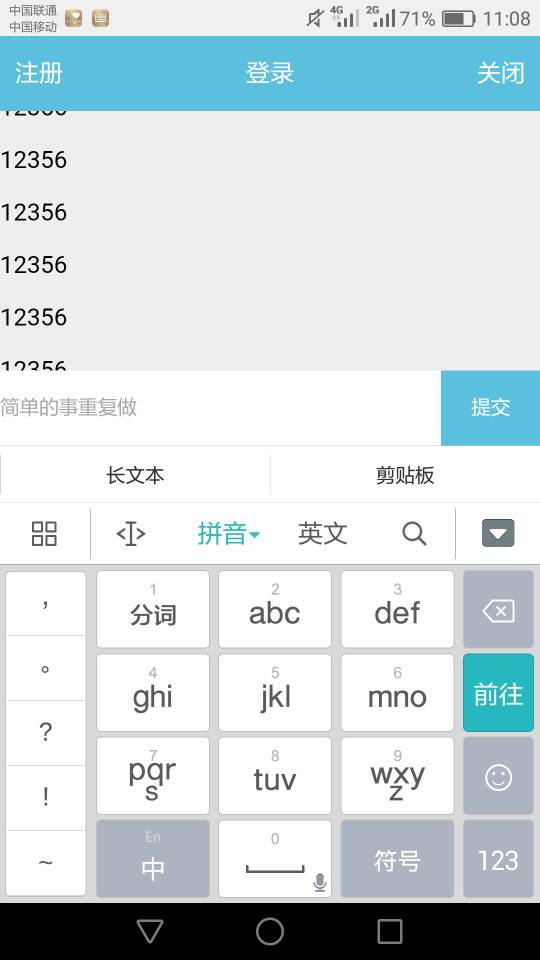
可以看到,在原始输入法下, fixed 元素可以定位在页面的正确位置。滚动页面时,由于滚动的是 main 内部的 div,因此 footer 没有跟随页面滚动
上面貌似解决了问题,但是如果在手机上实际测试一下,会发现 main 元素内的滚动非常不流畅,滑动的手指松开后,
滚动立刻停止,失去了原本的流畅滚动特性。百度一下弹性滚动的问题,发现在 webkit 中,下面的属性可以恢复弹性滚动。
-webkit-overflow-scrolling: touch;
6 拓展思考
安卓下会出现这种情况吗,存在的话怎么解决?
谈到了 iOS ,也来简单说一下 Android 下的布局吧。
在 Android2.3+ 中,因为不支持 overflow-scrolling ,因此部分浏览器内滚动会有不流畅的卡顿。但是目前发现在 body 上的滚动还是很流畅的,因此使用第一种在 iOS 出现问题的 fixed 定位的布局就可以了。如果需要考虑 Android2.3 以下系统,因为不支持 fixed 元素,所以依然要需要考虑使用 isScroll.js 来实现内部滚动。
其实在 fixed 和输入框的问题上,基本思路就是: > 由于 fixed 在软键盘唤起后会失效,导致在页面可以滚动时,会跟随页面一起滚动。因此如果页面无法滚动,那么 fixed 元素即使失效,也不会滚动,也就不会出现 bug 了
7.参考文献
参考一:http://blog.csdn.net/ly2983068126/article/details/49306427"target="_blank">移动端Web页面使用fixed总结
参考二:http://www.grycheng.com/?p=1534"target="_blank">移动端position:fixed总结
8.更多讨论
1 fixed在各种浏览器中会有不同的表现么?
2 position:absolute/relative在移动端也会出现不同的现象么?
PPT