概述###
扩展(Extension)是iOS 8中引入的一个非常重要的新特性。扩展让app之间的数据交互成为可能。用户可以在app中使用其他应用提供的功能,而无需离开当前的应用。
在iOS 8系统之前,每一个app在物理上都是彼此独立的,app之间不能互访彼此的私有数据。
而在引入扩展之后,其他app可以与扩展进行数据交换。基于安全和性能的考虑,每一个扩展运行在一个单独的进程中,它拥有自己的bundle, bundle后缀名是.appex。扩展bundle必须包含在一个普通应用的bundle的内部。
iOS 8系统有6个支持扩展的系统区域,分别是Today、Share、Action、Photo Editing、Storage Provider、Custom keyboard。支持扩展的系统区域也被称为扩展点。
在这里介绍的是Today Extension
先在一个工程中添加一个Target
接着选择Today Extension
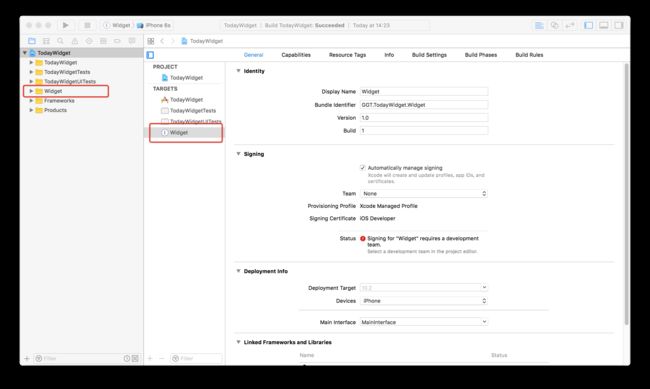
在这里,我命名为Widget,然后点击
finish,这样一个Today Extension就已经创建好了,这时,工程多了一个文件夹和
target。
有可能在工程和Today Extension都需要网络请求,大多数都会选择CocoaPods去管理第三方,在这里使用到了AFNetworking、Masonry、SDWebImage
工程因为只用到
AFNetworking和
Masonry,所以在工程下面没有填写其他的第三方(即使没有用到单独的第三方,也要把工程添加进去,不然在工程中使用公共的第三方会提示找不到文件)
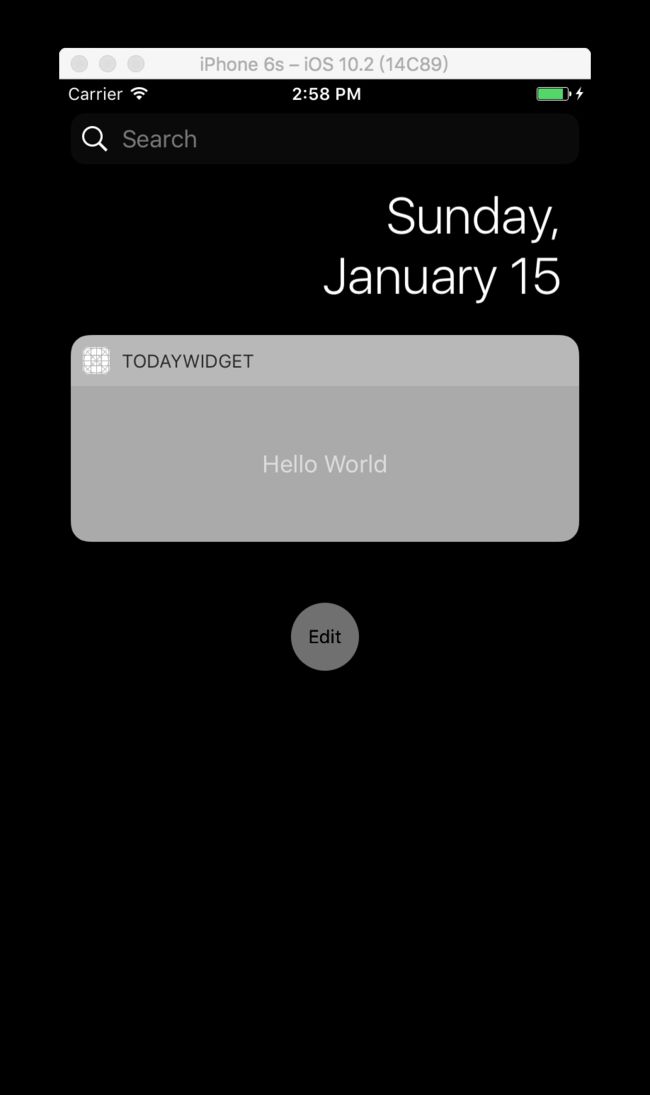
创建好了,先运行Widget
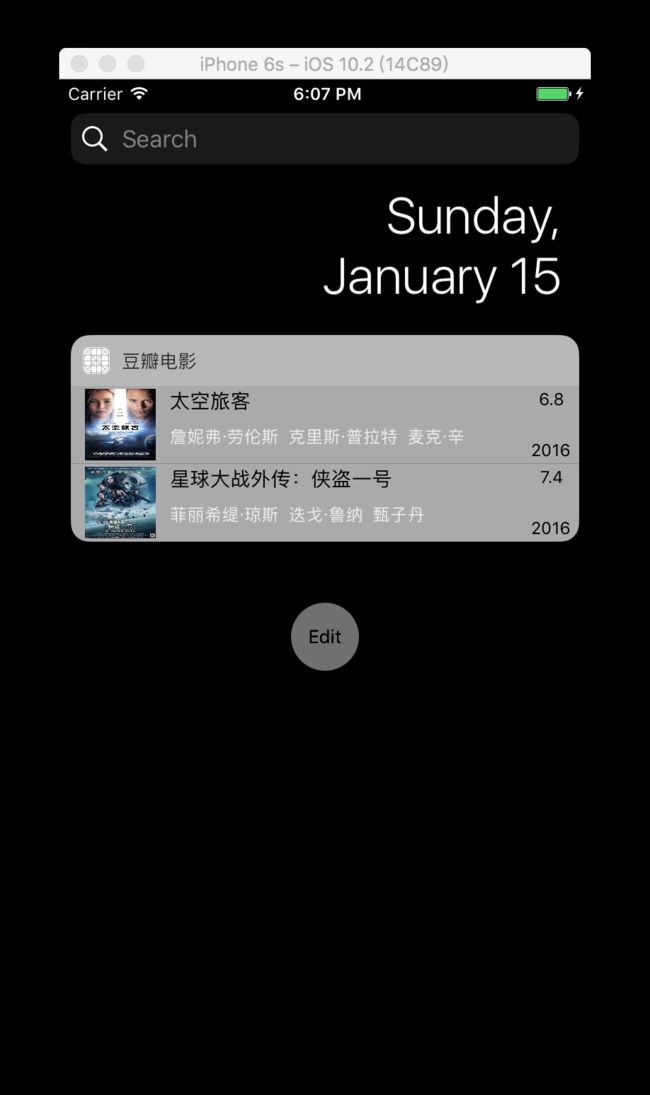
iOS 10
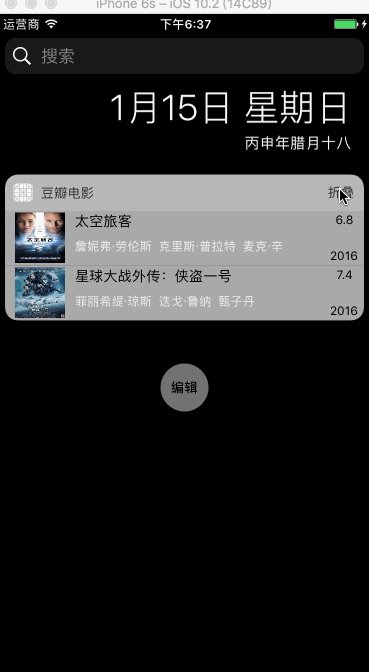
iOS 10之前
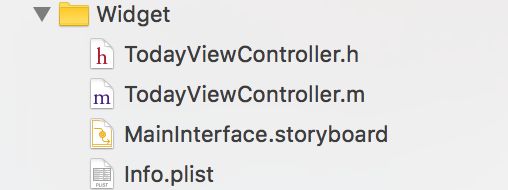
Widget 目录文件夹
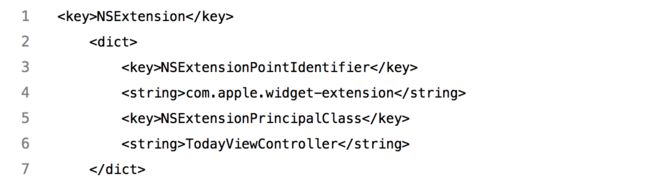
如果习惯Xib、storyboard开发,可以直接在MainInterface.storyboard拖控件,在这里我使用的是代码,按照苹果官方提示,如果使用代码,需要在
info.plist修改内容,将
info.plist中字典类型的
NSExtension中的
NSExtensionMainStoryboardkey修改成
NSExtensionPrincipalClasskey,内容改成控制器名称,默认的控制器为
TodayViewController
下面就可以进行纯代码开发了,在这里,主要实现的功能是豆瓣最热电影,在Widget上显示出来,先在工程里面请求数据,然后存储,在Today Extension中读取,展示最热的电影信息。
1.在TodayWidget中,请求数据(在这里不展示请求数据)
2.存储数据
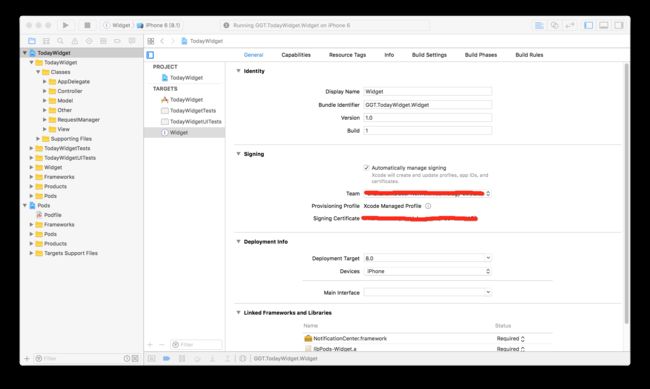
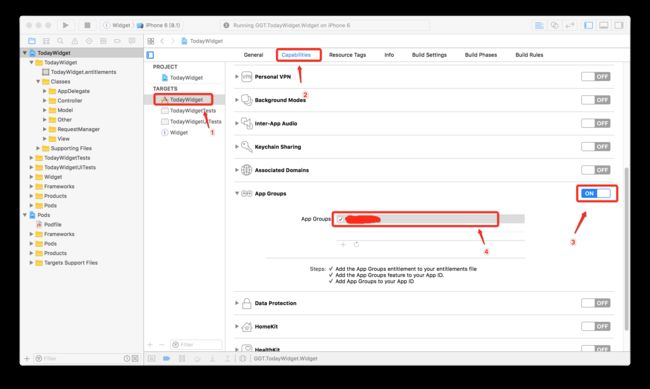
2.1 因为TodayWidget和Widget是两个分别的target,不能直接共享数据,所以要设置好证书,添加AppGroups选项。在这里我直接使用的是自动签名部署
以上两个操作在
TodayWidget和
Widget两个target中都需要设置好,设置好了之后,数据就可以共享了。
2.2 存储到沙盒中
/**
存储数据模型
@param dataArray 数据模型数组
*/
- (void)savaDataWithArray:(NSArray *)dataArray {
NSUserDefaults *defaults = [[NSUserDefaults alloc] initWithSuiteName:@"group.id-bear"];
[defaults setObject:dataArray forKey:@"hotMovie"];
[defaults synchronize];
}
在这里,存储数据时,一定要通过[[NSUserDefaults alloc] initWithSuiteName:@"groupName"]这个格式去创建NSUserDefaults对象,groupName填写当前设置AppGroups勾选的名字
3.在 Widget 中读取数据
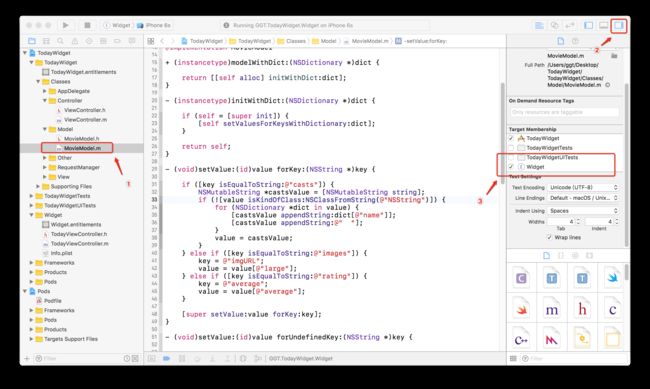
3.1 接下来在Widget中读取数据,因为在Widget中使用到MovieModel,而模型是在TodayWidget中创建的,所以要在Widget中使用这个模型,还需要在模型的.m文件中设置
默认是没有勾选创建的Toady Extension,只需要勾上我们的Today Extension,就能在Extension中使用数据模型了
/**
读取数据
*/
- (void)readData {
NSMutableArray *array = [NSMutableArray array];
NSUserDefaults *defaults = [[NSUserDefaults alloc] initWithSuiteName:@"group.id-bear"];
NSArray *dataArray = [defaults objectForKey:@"hotMovie"];
for (NSData *modelData in dataArray) {
MovieModel *model = [NSKeyedUnarchiver unarchiveObjectWithData:modelData];
[array addObject:model];
}
self.dataSource = array;
}
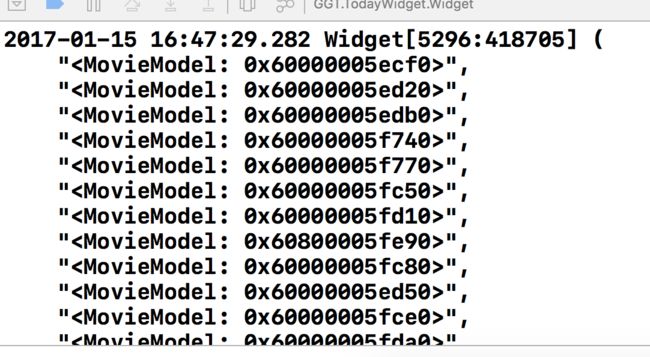
打印输出读取到的数据
到此数据共享就已经完成了,接下来就是搭建Widget界面
4.搭建Widget界面
4.1 在TodayViewController添加一个TableView,创建MovieCell
- (UITableView *)tableView {
if (_tableView == nil) {
_tableView = [[UITableView alloc] initWithFrame:CGRectZero style:UITableViewStylePlain];
_tableView.dataSource = self;
_tableView.delegate = self;
_tableView.rowHeight = 55;
[self.view addSubview:_tableView];
[_tableView mas_makeConstraints:^(MASConstraintMaker *make) {
make.edges.equalTo(self.view);
}];
}
return _tableView;
}
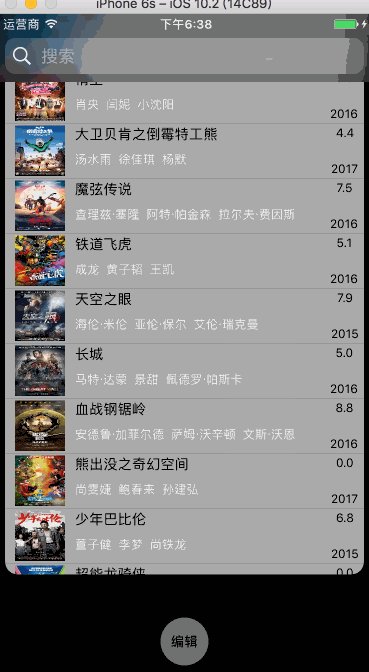
运行查看结果
4.2 在Today Extension中,ScrollView是无法滚动的,滚动的事件都被拦截了,所以在这里TableView只能显示两行,也无法滑动。在iOS 10之后,Today Extension的高度默认为
110,也是最小高度。我们可以通过设置
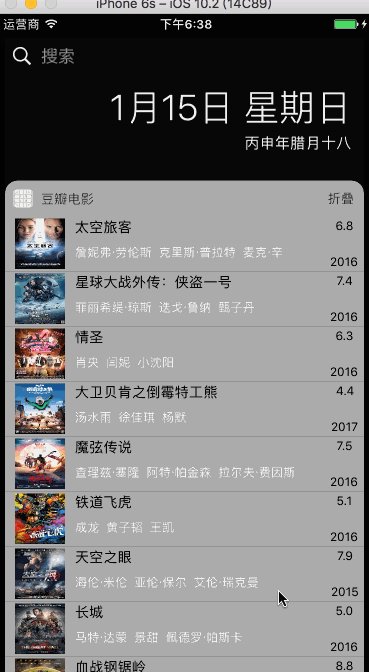
widgetLargestAvailableDisplayMode属性,来展开查看更多的cell。
self.extensionContext.widgetLargestAvailableDisplayMode = NCWidgetDisplayModeExpanded;
并且实现NCWidgetProviding协议方法widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize,在这里,可以打印TodayExtension在叠起和展开状态下支持最大的高度。
- (void)widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize {
if (activeDisplayMode == NCWidgetDisplayModeCompact) {
NSLog(@"叠起状态下的默认size:%@", NSStringFromCGSize(maxSize));
} else {
NSLog(@"展开状态下的最大size:%@", NSStringFromCGSize(maxSize));
}
}
打印的结果为
在iPhone6s最大高度为616,iPhone6sPlus最大高度为660,不同的尺寸不同的最大高度。紧接着在这个代理方法中,可以设置高度,不能超过最大高度,也不能低于最小高度(默认高度)
- (void)widgetActiveDisplayModeDidChange:(NCWidgetDisplayMode)activeDisplayMode withMaximumSize:(CGSize)maxSize {
if (activeDisplayMode == NCWidgetDisplayModeCompact) {
NSLog(@"叠起状态下的默认size:%@", NSStringFromCGSize(maxSize));
} else {
self.preferredContentSize = CGSizeMake(maxSize.width, self.dataSource.count * 55);
}
}
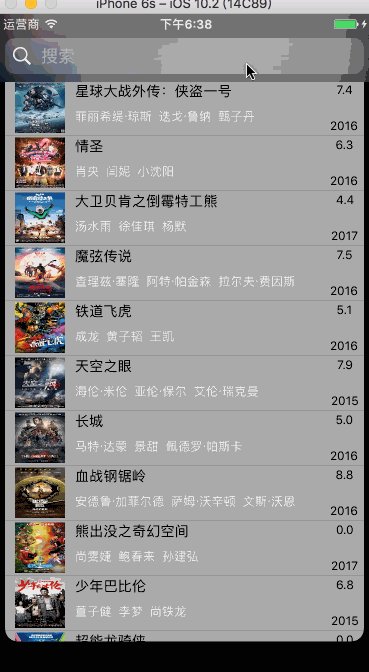
在这里,我设置的高度超过了最大高度,系统最大只能给616的高度
5.实现点击任意一个Cell,跳转到App功能
5.1 添加URL Schemes
5.2 实现cell的点击代理方法
tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[tableView deselectRowAtIndexPath:indexPath animated:YES];
NSString *str = [NSString stringWithFormat:@"TodayWidget://%ld", (long)indexPath.row];
[self.extensionContext openURL:[NSURL URLWithString:str] completionHandler:^(BOOL success) {
if (success) {
NSLog(@"唤起App成功");
}
}];
}
在Appdelegate中,采取具体的操作
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary *)options {
return YES;
}
效果图
以上就是在iOS 10之后Today Extension的实现,下面运行到iOS 8环境下,看看iOS 10之前会是什么效果
iOS 10之前
可以发现tableView整体向右偏了
- (UIEdgeInsets)widgetMarginInsetsForProposedMarginInsets:(UIEdgeInsets)defaultMarginInsets {
return UIEdgeInsetsZero;
}
可以这样设置让tableVIew正常显示,这个方法在iOS 10之后被废弃了。
下面说一个跳入的坑,在这里因为布局都是整体布满了,所以点击一个cell都能实现跳转到App中,如果布局没有不满整个cell,比如一个label,只是按照字符串来设置宽度的,如果字符串的长度很小,会导致Cell有一块很大的空间没有控件,这时在iOS 10之前点击这块没有控件的区域是不会响应点击事件的,即使在这里是UITableViewCell
解决方法:可以设置cell的contentView的背景颜色,就能响应点击事件(建议将背景颜色透明度设置为0.01,更接近系统)。
以上就是Today EXtension的使用,在这里做一个总结。有什么不对或者补充,希望能指出来,一起进步。