一、transform属性
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
Firefox需要前缀-moz-。
opera需要前缀-o-。
Internet Explorer 9 需要前缀 -ms-。
方法:
1.translate() 位移
使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
1> translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
2> translateX(x)仅水平方向移动(X轴移动)
3> translateY(Y)仅垂直方向移动(Y轴移动)
实现垂直居中:
transform
我不知道我的宽度和高度,我要垂直居中
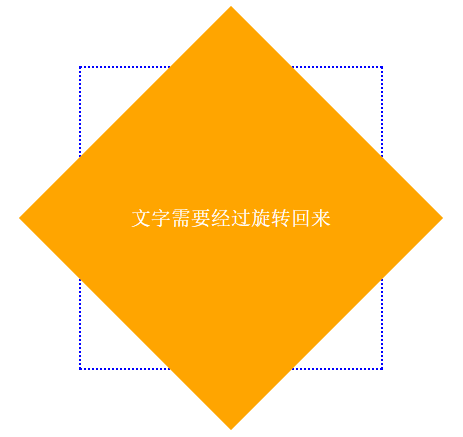
2. rotate() 旋转
.transform{
width: 300px;
height: 300px;
margin:0 auto;
margin-top: 120px;
border:2px dotted blue;
}
.transform .rotate{
width: 300px;
height: 300px;
background: green;
line-height: 300px;
color:#fff;
text-align: center;
transform: rotate(45deg);/*正数代表顺时针*/
-webkit-transform:rotate(45deg);/*Chrome Safari*/
-moz-transform:rotate(45deg);/*Firefox*/
-o-transform:rotate(45deg);/*opera*/
-ms-transform:rotate(45deg);/*IE9*/
}
.transform .rotate span{
font-size: 20px;
display: block;
transform: rotate(-45deg);/*负数代表逆时针*/
-webkit-transform:rotate(-45deg);/*Chrome Safari*/
-moz-transform:rotate(-45deg);/*Firefox*/
-o-transform:rotate(-45deg);/*opera*/
-ms-transform:rotate(-45deg);/*IE9*/
}
3. scale() 缩放
缩放 scale 具有三种情况:
1> scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
2> scaleX(x)元素仅水平方向缩放(X轴缩放)
3> scaleY(y)元素仅垂直方向缩放(Y轴缩放)
4.skew() 扭曲
Skew()具有三种情况:
1> skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2> skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
3> skewY(y)仅使元素在垂直方向扭曲变形 (Y轴扭曲变形) ;
.transform{
width: 300px;
height: 300px;
margin:0 auto;
margin-top: 120px;
border:2px dotted blue;
}
.transform .skew{
width: 300px;
height: 300px;
background: orange;
line-height: 300px;
color:#fff;
text-align: center;
transform: skew(30deg,-10deg);/*正数代表顺时针*/
-webkit-transform:skew(30deg,-10deg);/*Chrome Safari*/
-moz-transform:skew(30deg,-10deg);/*Firefox*/
-o-transform:skew(30deg,-10deg);/*opera*/
-ms-transform:skew(30deg,-10deg);/*IE9*/
}
.transform .skew span{
font-size: 20px;
display: block;
transform: skew(-30deg,10deg);/*正数代表顺时针*/
-webkit-transform:skew(-30deg,10deg);/*Chrome Safari*/
-moz-transform:skew(-30deg,10deg);/*Firefox*/
-o-transform:skew(-30deg,10deg);/*opera*/
-ms-transform:skew(-30deg,10deg);/*IE9*/
}
5. matrix() 矩阵
**matrix() **是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。
理解参考资料 张鑫旭-理解CSS3 transform中的Matrix(矩阵)
- 插入 变形--原点 transform-origin
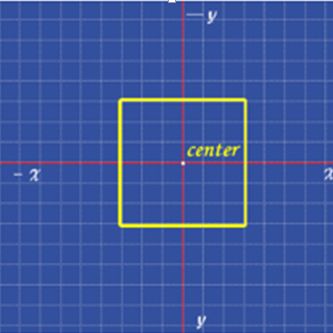
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。如下图所示:
在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。
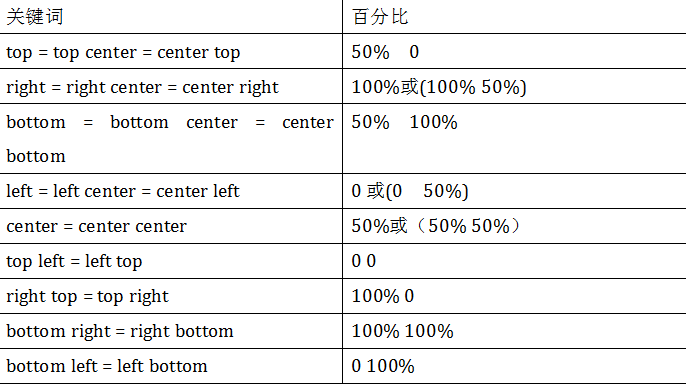
transform-origin取值和元素设置:
二、transition属性
通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
CSS3的过度transition属性是一个复合属性,主要包括以下几个子属性:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需的时间
transition-timing-function:指定过渡函数
transition-delay:指定开始出现的延迟时间
-
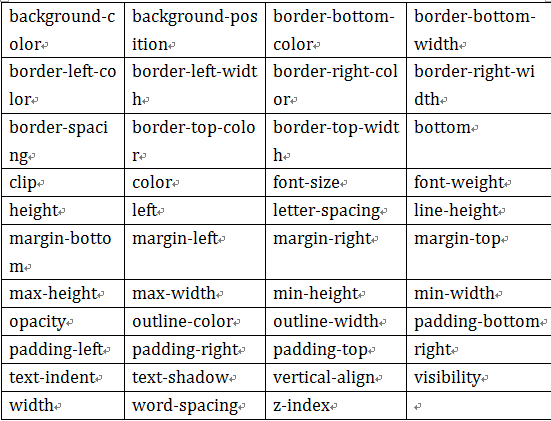
transition-property属性
其对应具有过渡的CSS属性主要有:
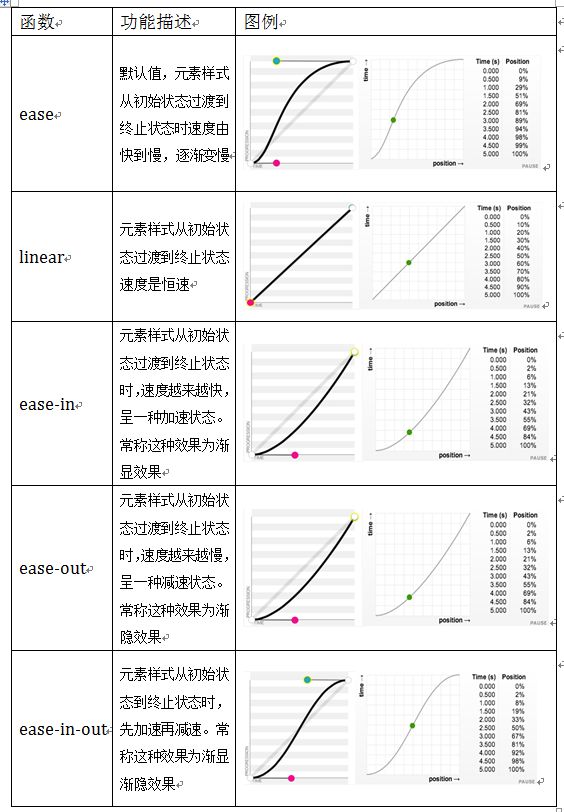
transition-timing-function属性
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
示例:
div{
width: 100px;
height: 100px;
background-color: black;
opacity: 1;
margin:100px;
transition: opacity .5s linear,-webkit-transform 1s linear,width 1s linear,height 1s linear;
}
div:hover{
opacity: 0.5;
transform: rotate(360deg);
-webkit-transform:rotate(360deg);
width: 160px;
height: 160px;
}