2021-04-29 Python绘制柱状图之可视化神器Pyecharts
Python绘制柱状图之可视化神器Pyecharts
昨晚写了关于Matplotlib的可视化,今天推荐一个可视化的利器-pyecharts。
前文链接:Python可视化图表生成-Matplotlib
安装
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyechartspyecharts介绍
pyecharts是python与echarts链接,一个用于生成Echarts图标的第三方库,pyecharts分为v0.5.X和v1两个大版本,两者互不兼容,v1是一个全新的版本,经研发团队决定,前者将不再进行更新维护。
特性
-
简洁的 API 设计,使用如丝滑般流畅,支持链式调用
-
囊括了 30+ 种常见图表,应有尽有
-
支持主流 Notebook 环境,Jupyter Notebook 和 JupyterLab
-
可轻松集成至 Flask,Django 等主流 Web 框架
-
高度灵活的配置项,可轻松搭配出精美的图表
-
详细的文档和示例,帮助开发者更快的上手项目
-
多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持
优势
pyecharts可以输出网页版的链接,直接调用资源渲染图表,方便快捷,输出不是图片,而是一个可以调节的页面,动态,炫酷,都是它的天地!它可以支持在手机端浏览界面,也可以修改相关参数,总的来说方便至极,而且主题都可以随意搭配,颜色自己调。适用于公司可视化报表,企业展示,日常办公,由于图表过于炫酷,不大适合做科研论文展示,matplotlib是科研论文的首选。
柱状图模板系列
1、水晶柱状图
水晶柱状图适用于几个数据的对比,生成的柱状图具有一种玲珑剔透,清水出芙蓉的美感和清新,最适合做可视化展示。
from pyecharts import options as optsfrom pyecharts.charts import Barfrom pyecharts.commons.utils import JsCodedata_x = ['可乐', '雪碧', '橙汁', '绿茶', '奶茶', '百威', '青岛']data_y = [47, 53, 27, 23, 94, 18, 48]c = (Bar().add_xaxis(data_x).add_yaxis("商家A", data_y, category_gap="60%").set_series_opts(itemstyle_opts={"normal": {"color": JsCode("""new echarts.graphic.LinearGradient(0, 0, 0, 1, [{offset: 0,color: 'rgba(0, 244, 255, 1)'}, {offset: 1,color: 'rgba(0, 77, 167, 1)'}], false)"""),"barBorderRadius": [30, 30, 30, 30],"shadowColor": "rgb(0, 160, 221)",}}).set_global_opts(title_opts=opts.TitleOpts(title="销量"),xaxis_opts=opts.AxisOpts(name='类别',name_location='middle',name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20name_textstyle_opts=opts.TextStyleOpts(font_family='Times New Roman',font_size=16 # 标签字体大小)),yaxis_opts=opts.AxisOpts(name='数量',name_location='middle',name_gap=30,name_textstyle_opts=opts.TextStyleOpts(font_family='Times New Roman',font_size=16# font_weight='bolder',)),# toolbox_opts=opts.ToolboxOpts() # 工具选项).render("水晶柱状图.html"))
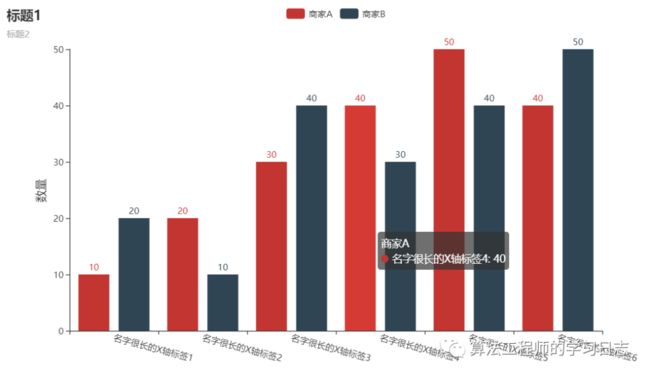
X轴标签过长的柱状图
有时候我们在绘制柱状图的时候,X轴标签过长导致图形显示的不正常,修改字数之后又怕展示效果不够明显。此图例解决了这个难题,适合展示X轴标签过长的问题。
from pyecharts import options as optsfrom pyecharts.charts import Barc = (Bar().add_xaxis(["名字很长的X轴标签1","名字很长的X轴标签2","名字很长的X轴标签3","名字很长的X轴标签4","名字很长的X轴标签5","名字很长的X轴标签6",]).add_yaxis("商家A", [10, 20, 30, 40, 50, 40]).add_yaxis("商家B", [20, 10, 40, 30, 40, 50]).set_global_opts(xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=-15),),yaxis_opts=opts.AxisOpts(name='数量',name_location='middle',name_gap=30,name_textstyle_opts=opts.TextStyleOpts(font_family='Times New Roman',font_size=16)),title_opts=opts.TitleOpts(title="标题1", subtitle="标题2"),# toolbox_opts=opts.ToolboxOpts() # 工具选项).render("解决X轴标签过长问题.html"))
翻转X Y轴柱状图
直观的展示柱状图过于单调,有时候我们需要适当的调整一下这个主题,把xy轴翻转一下,这样更能直观的对比显示,适用多个数据类别进行比较。
from pyecharts import options as optsfrom pyecharts.charts import Bardata_x = ['可乐', '雪碧', '橙汁', '绿茶', '奶茶', '百威', '青岛']data_y = [47, 53, 27, 123, 94, 18, 48]c = (Bar().add_xaxis(data_x).add_yaxis("商家A", data_y).add_yaxis("商家B", data_y).reversal_axis().set_series_opts(label_opts=opts.LabelOpts(position="right")).set_global_opts(title_opts=opts.TitleOpts(title="标题"),xaxis_opts=opts.AxisOpts(name='数量',name_location='middle',name_gap=30, # 标签与轴线之间的距离,默认为20,最好不要设置20name_textstyle_opts=opts.TextStyleOpts(font_family='Times New Roman',font_size=16 # 标签字体大小)),yaxis_opts=opts.AxisOpts(name='类别',name_location='middle',name_gap=40,name_textstyle_opts=opts.TextStyleOpts(font_family='Times New Roman',font_size=16# font_weight='bolder',)),).render("翻转XY轴.html"))
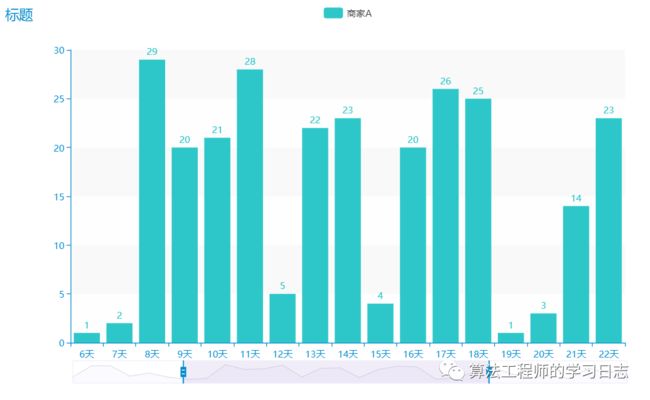
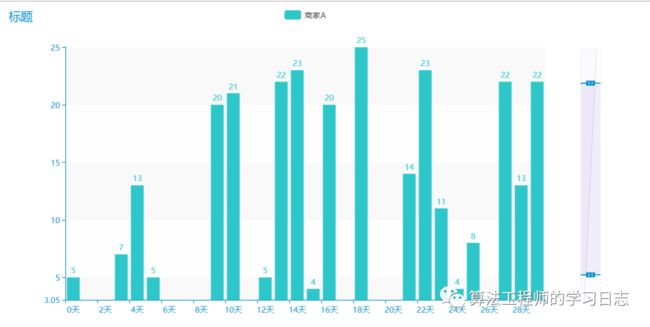
可移动的X、Y轴柱状图(适合数据类别过多)
可以移动的X轴,我们可以通过鼠标的控制展示我们想要展示的X轴的维度,这个用于数据类别过多,一般的可视化无法展示的情况,比如展示一个的销售额,我们可以用这个,显示30个数据类别。
from pyecharts import options as optsfrom pyecharts.charts import Barfrom pyecharts.globals import ThemeTypedata_x = ['0天', '1天', '2天', '3天', '4天', '5天', '6天', '7天', '8天', '9天', '10天', '11天', '12天', '13天', '14天', '15天', '16天','17天', '18天', '19天', '20天', '21天', '22天', '23天', '24天', '25天', '26天', '27天', '28天', '29天']data_y = [5, 27, 27, 7, 13, 5, 1, 2, 29, 20, 21, 28, 5, 22, 23, 4, 20, 26, 25, 1, 3, 14, 23, 11, 4, 8, 2, 22, 13, 22]c = (Bar({"theme": ThemeType.MACARONS}).add_xaxis(data_x).add_yaxis("商家A", data_y).set_global_opts(title_opts=opts.TitleOpts(title="标题"),datazoom_opts=opts.DataZoomOpts(),# datazoom_opts=opts.DataZoomOpts(orient="vertical"), # 如果是Y轴就用这行).render("变动X轴柱状图.html"))
X轴可移动
Y轴可移动
更多内容参考:
https://gallery.pyecharts.org/#/README