过去一年半,两位工程师和我利用工作业余时间初步完成了D3数据可视化开源库Britecharts的设计和开发,终于在这个月,我们把它给放出去了!这一路下来,我学会了从不同角度来考虑一个开源属性的数据可视化图表库的设计,不论是图表设计本身,还是其可延展性,对无障碍的测试和考量,Logo设计,甚至是工作方式,这里面有很多东西希望能和大家分享。顺便一提我们公司Eventbrite是做活动平台的,所以下面很多例子都是围绕活动票务话题。
设计开源 vs 量身订做
设计师绝大多数都是走“量身订做”这条线路的:要么是甲方,要么是产品经理,对终稿或产品有一个明确或大概的定位,有相关的市场分析,有数据,有商业目标等等。而以开源为目的的设计则要宽泛很多。因为不知道用你开源库的对方是谁,使用的目的为何,数据结构怎样,受众群体有哪些,所以很难制订出统一的规则。在这里,图表的灵活性和可延展性成为了设计数据可视化开源库的关键。
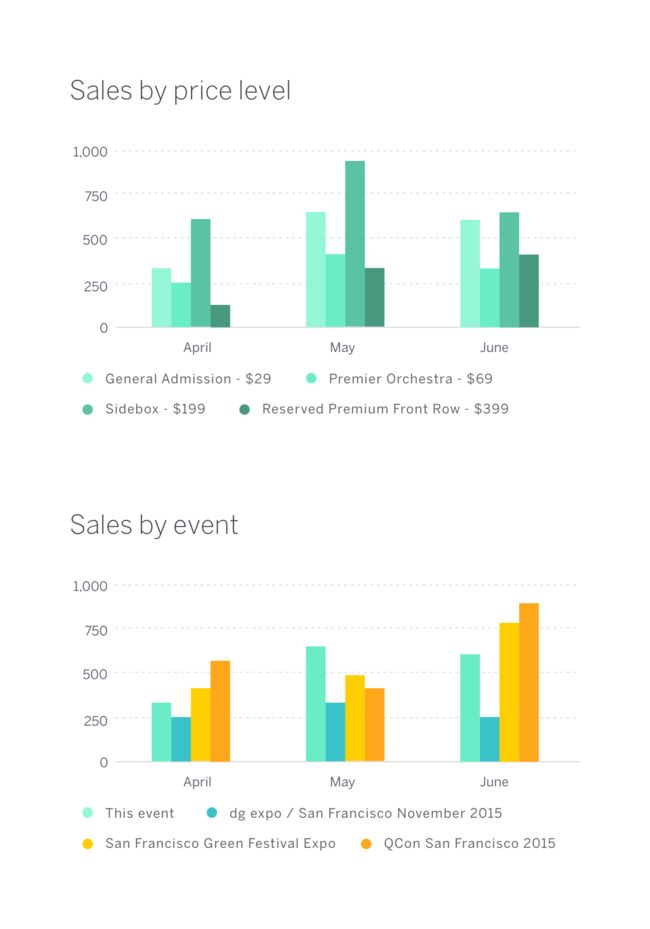
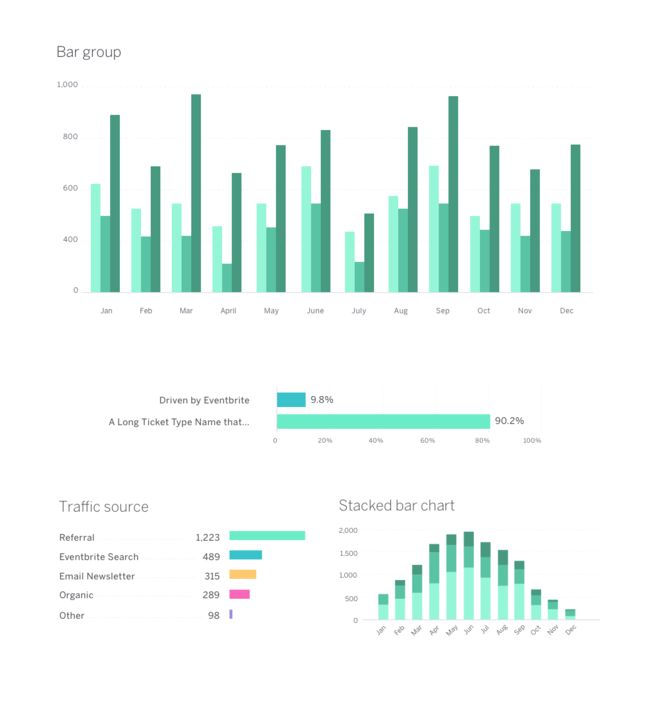
以下面这个图为例:同样是分组柱状图,既可以表现同类别的数据(第一组的一场活动各票价按月销售情况),也可以往上一层级,表现不同分组的数据信息(第二组的多场活动按月销售情况)。
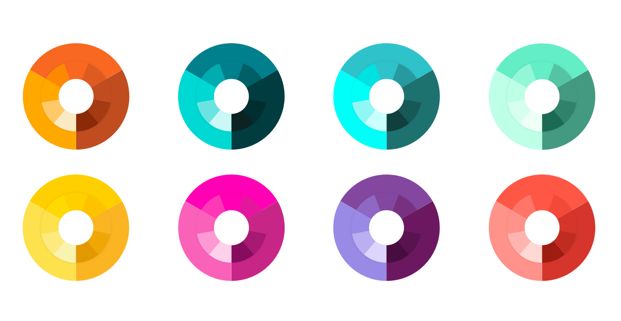
考虑到以上情况,保证图表可用性的同时,延展性就体现在了颜色和元素等的选择上。除了默认的一组不同色度的调色板以外,还提供了八套不同明度的调色板(下图),供用户选择,当然,用户也可以自定义图表的颜色。因为信息太多,图表的色彩设计这个流程会分别写一篇文章。
灵活性和可延展性对以后每个图表的设计都起到导航作用,多做参考,脑补每种图表可能会用到的数据类型会对设计起到很大的帮助。
图表类型
网上对于数据可视化最佳实践(哪种情况用哪种图表,最多表现几组数据)的好文章很多,我以后可能专门会写一篇这个话题。这篇我们避开最佳实践不谈,而从开源库里最可能常用到的图表说起:
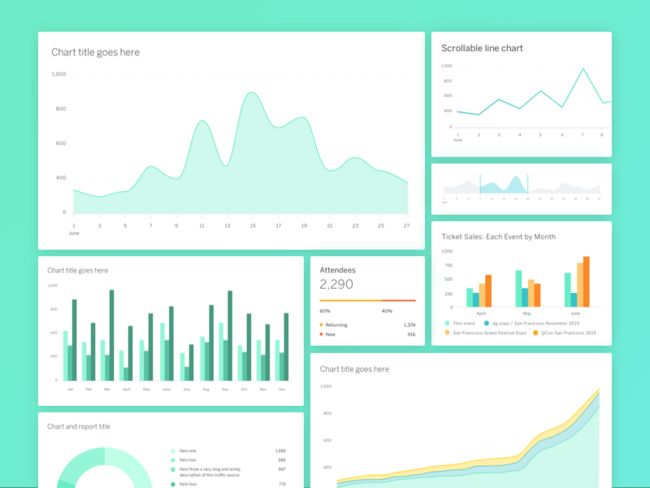
线性图(Line chart)
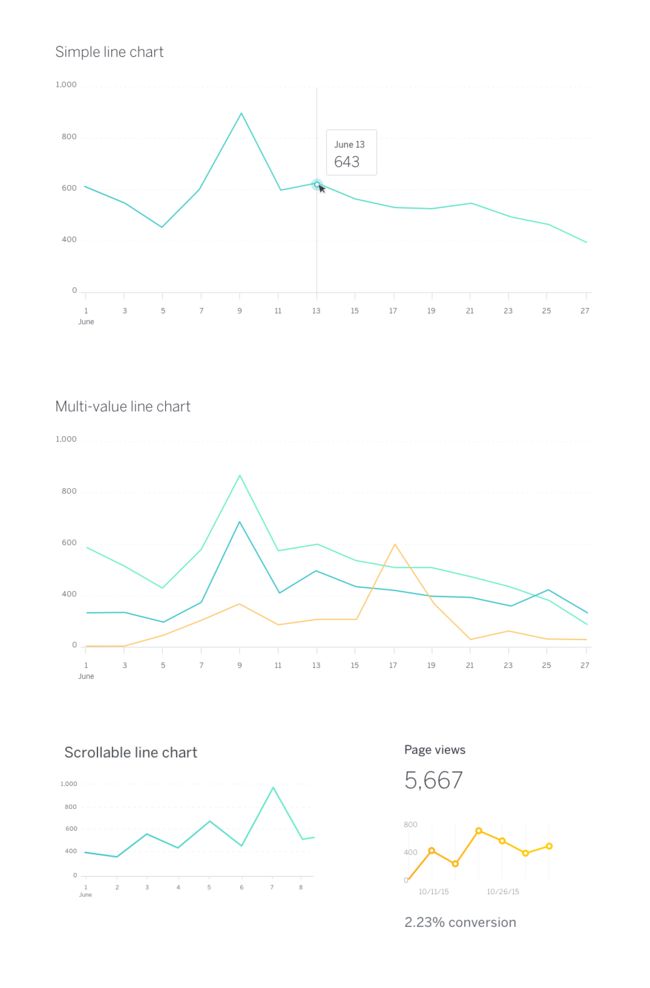
这里我做了三种线性图:单组数据,多组数据,可滑动线性图。单组数据的线稍有渐变色,体现了时间轴和y轴之间的关系,也给单调的线添加了一点个性。多组数据则是完全单色,因为多条渐变色会增加信息量,影响图表的阅读体验。可滑动线性图的设计则主要针对移动端。为了方便在不同场合的使用,x轴线和y轴线有可开关的设定,根据图表的宽度不同这两个轴线可以帮助阅读。
柱状图(Bar chart)
百变的柱状图即可以和线性图一样展示时间连续的数据,方便找到最高值(虽然不善于表现趋势),也可以代替饼状图展示分组,更能集合以上表现分组的时间连续数据。这意味着设计元素需要更加自由,以便适应不同需求。
甜甜圈图(Donut chart)
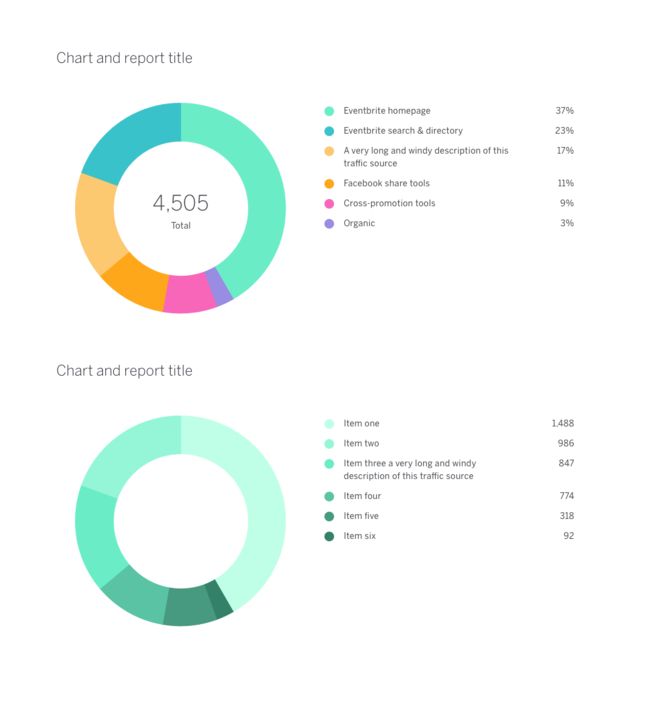
基本上就是饼状图中间挖了个洞。这个图表相对于传统的饼状图来说因为掏出了中间面积变化的杂音而更适合看到每个色块的占比(虽然相较于柱状图还差的远),又因为中间留白部分可以被利用来放文字和数据,再因为考虑到一般面板主页(Dashboard)会有很多种图表,饼状图色块太大容易喧宾夺主,所以第一版Britecharts只设计了甜甜圈图。当然颜色,粗细度,中空部分文字是否显示都是可以调节的。为了方便阅读,最大值的色块从正中间的上方向右画起,第二大值到最小值则在正中间的左边,这样视觉上达到平衡,也方便阅读。
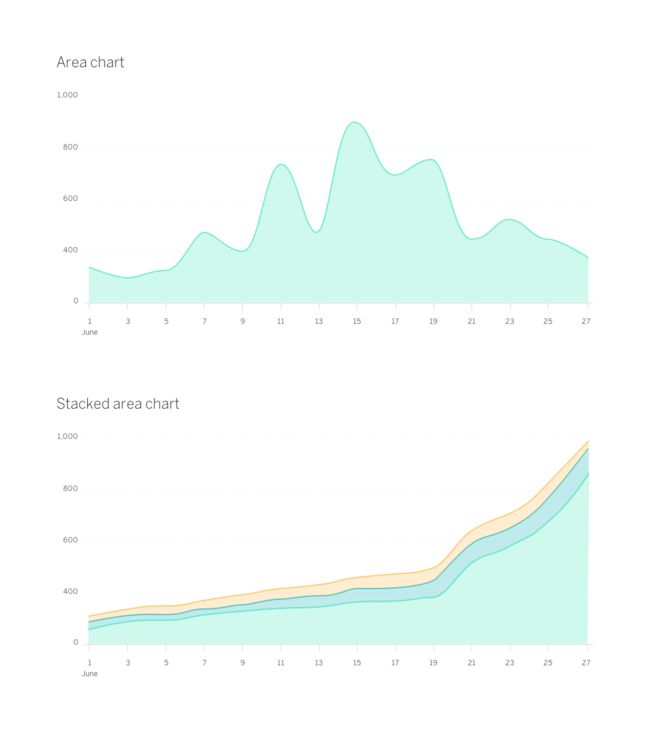
面积图(Area chart)
有点像线性图,但有所不同,面积图的大面积色块更适合展示“量”的概念,尤其是层叠面积图,既是个体在整体中的关系,又是时间连续。
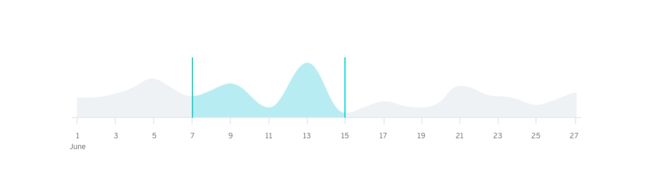
在这些最常见的图表基础上还有方便浏览时间跨度长数据的导航图(Brush chart),可以和任何展示时间连续的图表共同使用; 另外还有展现趋势,像文字一样可以阅读的迷你图(Sparkline),以后还计划添加表现流程的桑基图(Sankey diagram),展示数字密度的地图等等。开源的魅力就在于一直能更新,更会借助他人的建议和帮助让资源变得更优秀,更丰富。
无障碍图表设计
近一段时间越来越多的人开始对设计无障碍(Accessible) 的产品产生兴趣。作为设计师,很多时候我们会无意间忽视了很多因为年龄,疾病,或是生理上和我们不太一样的用户,他们有些对颜色明暗对比不敏感,有些分辨不出颜色的区别,还有些需要借助屏幕阅读器来用声音帮助他们“看”图表。对于这些用户,除了借助电脑或手机本身的无障碍功能,工程师可以通过给SVG图形添加比如ARIA属性等让屏幕阅读器更好识别图形内容,我们设计师也应该力所能及的让产品本身满足更多人的使用需求。从视觉设计的角度来看,最能帮上忙的就是保证色彩的明暗对比度,色度对比度,以及对色盲、色弱等的测试。测试的标准,用的工具、方法,操作实例等以后会单独写一篇。
Logo设计
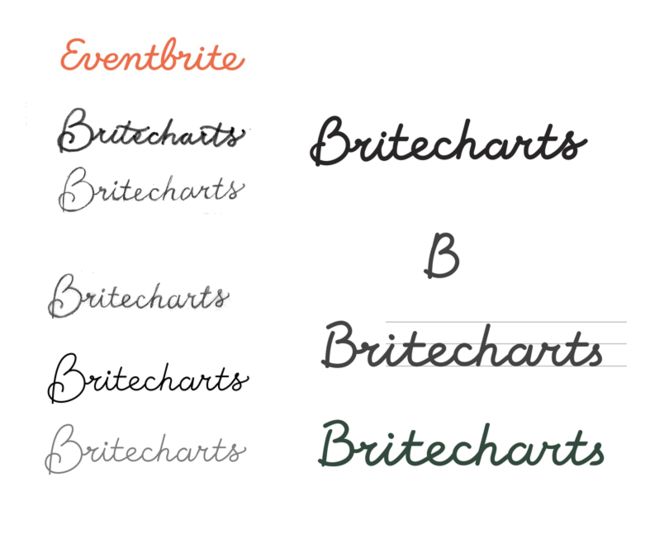
因为是业余时间做的“副牌”,并不能直接挂公司的品牌,但毕竟考虑到Britecharts最初的用户一定是自己的公司,我决定把Britecharts的logo作为主品牌的一种延伸,从主品牌的标识里提取共同点。最后因为想到“图表”这个词最先联想到的是线性图,所以选用了由同粗细的线组成的手写体版本的Eventbrite logo作为范本。
对照着范本的基准线,字母比例,倾斜度,细节,先画出了几个logo的手稿,然后放到Illustrator里修改细节,调整粗细,再考虑到logo缩小后的辨识度,修改了字母B,最后成型。
Github的使用
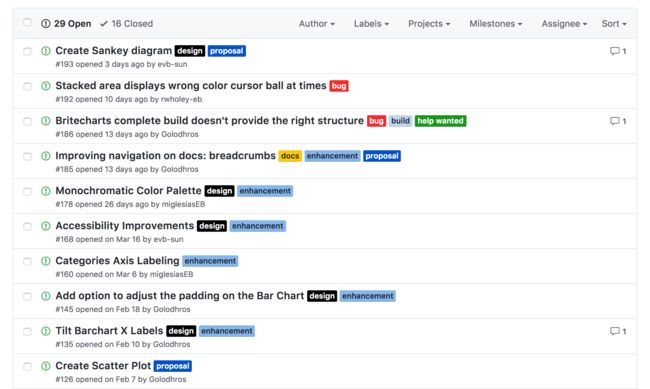
因为一些个人项目里经常使用Github,所以在这个项目上和工程师的设计和开发合作还是很顺手的。我们在Issues页面里来贴出bug和提出建议等,并通过标签来给这些问题进行分类。
我们一共使用了12种标签:
Bug: 使用过程中发现的bug;
Build:任何和开发里编译相关的问题和建议;
Clean-Code:代码清扫的工作;
Design:设计相关的工作;
Docs:文档书写相关工作,尤其对于开源项目至关重要;
Duplicate:当发现不同的人提交了重复或相似内容的ticket,加上这个标签,并附上相关ticket的链接,便于以后梳理;
Enhancement:本质上不影响正常运行,但可以有所改进的产品建议;
Help Wanted:自己解决不了需要帮手就加上这个标签;
Performance:和enhancement有点不同,performance更注重执行层面上的质量;
Proposal:提议开发产品里目前不存在的功能,要附上提议原因;
Question:有任何问题用这个;
Won’t-Fix:小组讨论过认为不会考虑改进的ticket会被加上这个标签,以后可能会重新回顾。
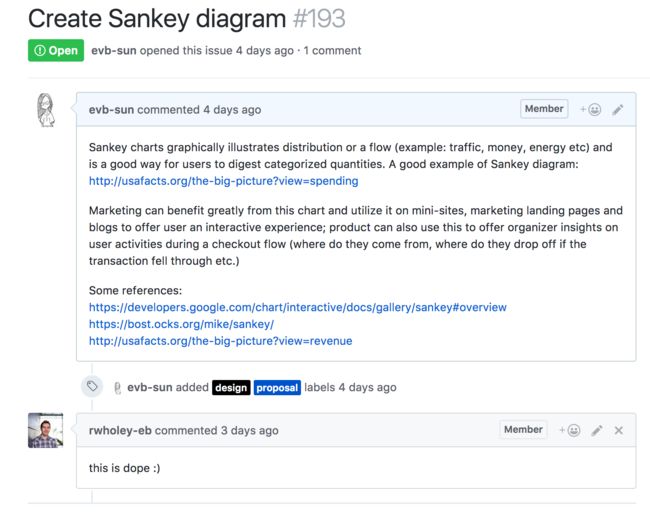
举例说明
上面这个ticket用了设计和提议两个标签,建议开发桑基图,第一段交代桑基图的功能,可以展示的数据类型,以及实例;第二段解释为什么我们需要桑基图,哪里能用上,最后附上参考链接。
小结
Britecharts才刚刚起步,作为Eventbrite第一个前端相关的开源项目,很需要更多的设计师和工程师参与进来,让它成为所有人都能用的数据可视化系统。有感兴趣的朋友们可以看这里了解一下怎么使用和开发这个D3开源库,也希望大家能提出宝贵的意见和建议!下一步我会分享图表元素设计以及标注的经验,设计师也能懂的D3开发经验,颜色设计的经验,无障碍UI设计的经验,还有Dashboard用研和设计的经验等。谢谢!