FIS介绍
FIS3 是面向前端的工程构建工具。解决前端工程中性能优化、资源加载(异步、同步、按需、预加载、依赖管理、合并、内嵌)、模块化开发、自动化工具、开发规范、代码部署等问题。
FIS的安装
打开命令框输入下列代码。
sudo npm install -g fis3
安装过程大概需要十到十五分钟,请耐心等待;
敌军还有十分钟到达战场。
。。。。。。。
十分钟后全军出击。
判断是否安装成功,在命令框输入:
sudo fis3 -v
然后在CMD里面是这样的提示
如果需要升级fis3
sudo npm update -g fis3
如果重新安装fis3
sudo npm install -g fis3
构建
FIS3 的构建不会修改源码,而是会通过用户设置,将构建结果输出到指定的目录。
进入项目根目录,执行命令,进行构建。
项目根目录:FIS3 配置文件(默认fis-conf.js)所在的目录为项目根目录。
构建发布到项目目录的 output目录下
sudo fis3 release -d ./output
构建发布到项目父级目录的 dist子目录下
sudo fis3 release -d ../output
资源定位:
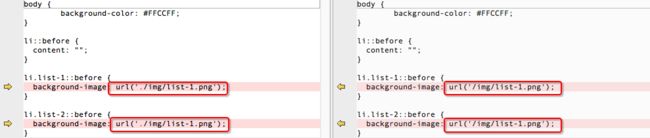
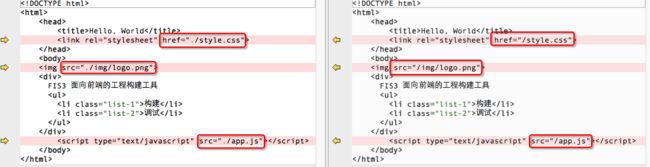
我们在项目根目录执行命令 fis3 release -d ../output发布到目录 ../output
下然后通过 atom 工具查看源码和构建结果的内容变化。
如上,构建过程中对资源 URI 进行了替换,替换成了绝对 URL。通俗点讲就是相对路径换成了绝对路径。
这是一个 FIS 的很重要的特性,资源定位。资源定位能力,可以有效地分离开发路径与部署路径之间的关系,工程师不再关心资源部署到线上之后去了哪里,变成了什么名字,这些都可以通过配置来指定。而工程师只需要使用相对路径来定位自己的开发资源即可
。这样的好处是 资源可以发布到任何静态资源服务器的任何路径上,而不用担心线上运行时找不到它们,而且代码 具有很强的可移植性,甚至可以从一个产品线移植到另一个产品线而不用担心线上部署不一致的问题。
我们在对我们的资源进行压缩的时候只有这种是内置的插件
fis-optimizer-uglify-js
fis-optimizer-clean-css
fis-optimizer-png-compressor
我们不需要安装这些插件
我在根目录里面放了其它的压缩代码的方式, 如果有需要就安装下列插件,安装之后才能使用。
//对.less压缩成css
sudo npm install -g fis-parser-less
//css 文件启动图片合并功能
sudo npm install -g fis3-postpackager-loader
// 对html进行压缩
sudo npm install -g fis-optimizer-html-minifier
可能有时候开发的时候不需要压缩、合并图片、也不需要 hash。那么给上面配置追加如下配置
fis.media('debug').match('*.{js,css,png}', {
useHash: false,
useSprite: false,
optimizer: null
})
这样我们的压缩打包文件 就配置好啦;
调试
目录
构建时不指定输出目录,即不指定 -d 参数时,构建结果被发送到内置 Web Server 的根目录下。此目录可以通过执行以下命令打开。
sudo fis3 server open
发布
sudo fis3 release
不加 -d参数默认被发布到内置 Web Server的根目录下,当启动服务时访问此目录下的资源。
启动
sudo fis3 server start
来启动本地 Web Server,当此 Server 启动后,会自动浏览器打开 http://127.0.0.1:8080
,默认监听端口 8080通过执行以下命令得到更多启动参数,可以设置不同的端口号(当 8080 占用时)
sudo fis3 server -h
浏览器自动刷新
sudo fis3 release -wL
程序停止用快捷键 CTRL+c
本人也是个初学者 先给大家讲到这里。
想知后事如何请看下回分析。