计算机图形学の三种经典画直线算法
三种画直线:
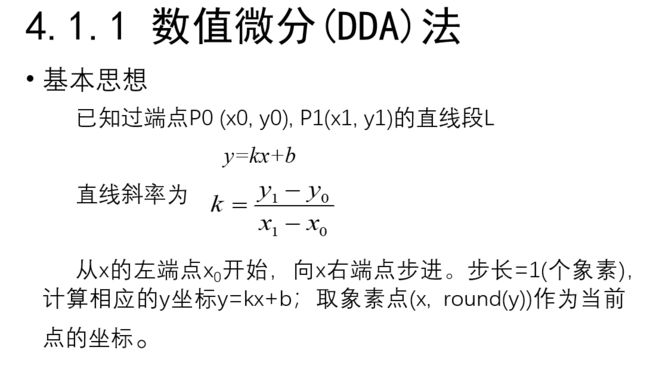
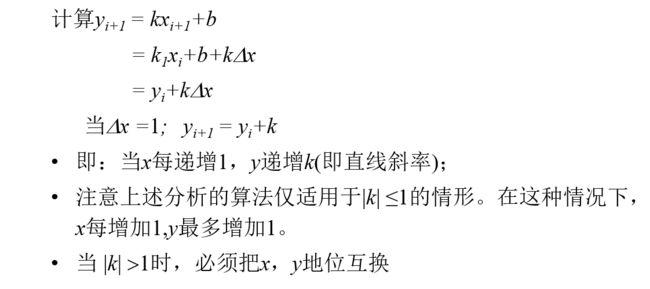
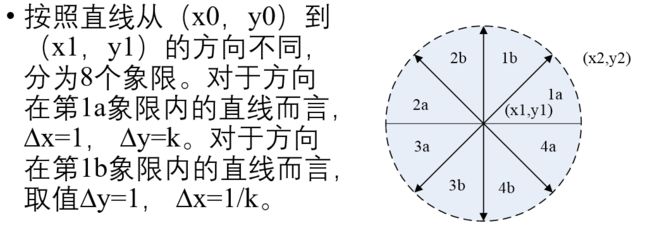
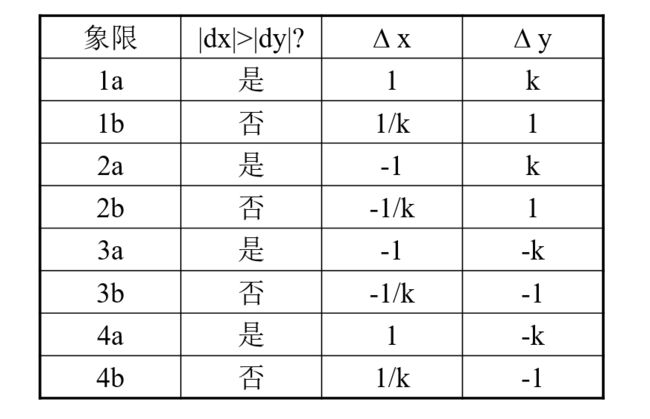
DDA:




void lineDDA (int x0, int y0, int xEnd, int yEnd){
int dx=xEnd-x0,dy=yEnd-y0,steps,k;
float xIncrement,yIncrement,x=x0,y=y0;
if(fabs(dx)> fabs(dy)){
steps = fabs(dx);
}else {
steps = fabs(dy);
}
xIncrement = float(dx)/float(steps);
yIncrement = float(dy)/ float(steps);
setPixel(round(x),round(y));
for(k = 0;k< steps;k++){
x += xIncrement;
y += yIncrement;
setPixel(round(x),round(y));
}
return ;
}
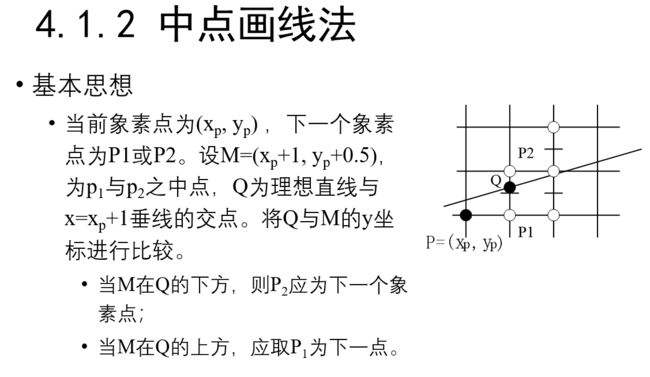
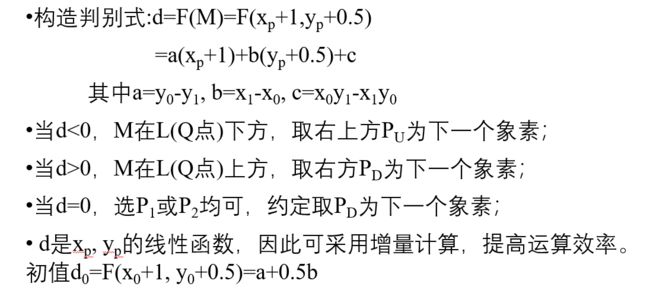
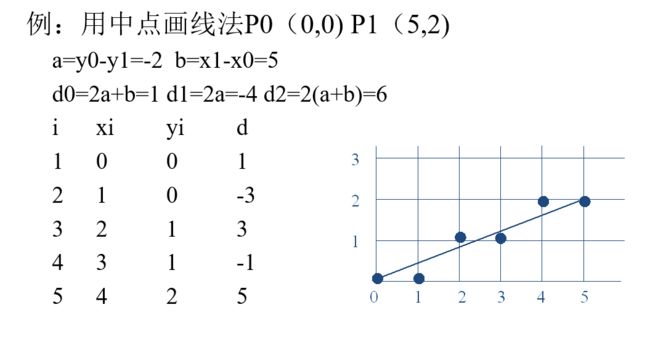
中点画线法:


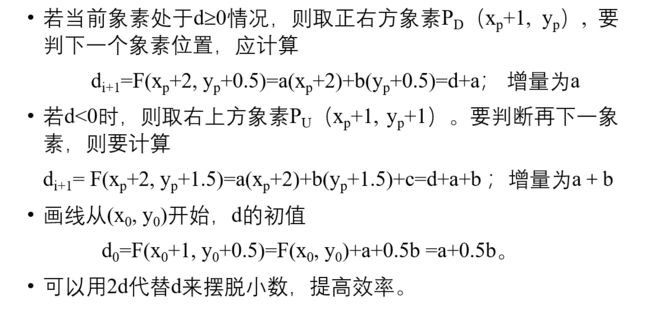
这里就是只取当前点右上方或右方的像素点, 看下头的例子会更清楚一点
后头这部分就是对程序的优化了


void lineMiddle(int x0, int y0, int x1, int y1){
int a,b,d1,d2,d,x,y;
a=y0-y1,b=x1-x0,d=2*a+b;
d1=2*a,d2=2*(a+b);
x=x0,y=y0;
setPixel (x,y);
while (x<x1){
if (d<0){
x++;
y++;
d+=d2;
}
else{
x++;
d+=d1;
}
setPixel(x,y);
}
return ;
}
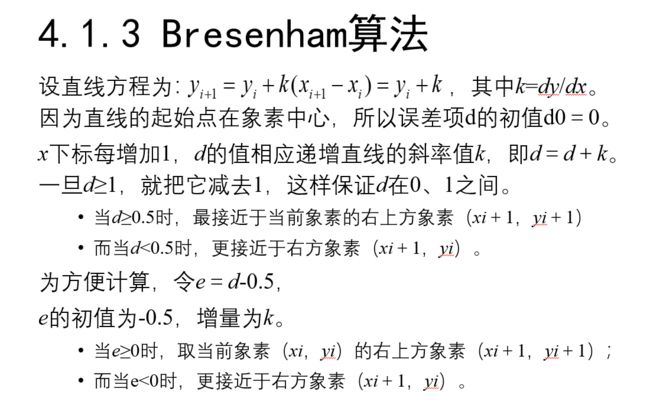
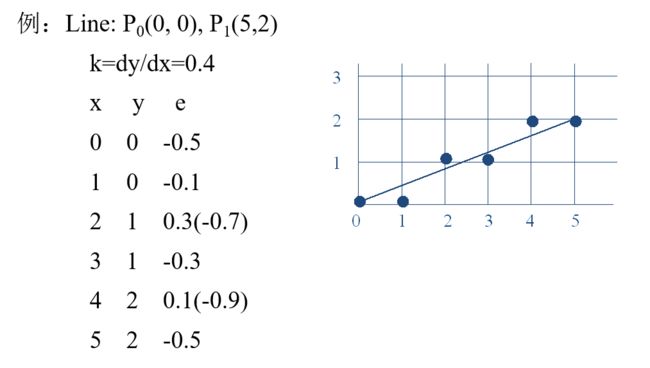
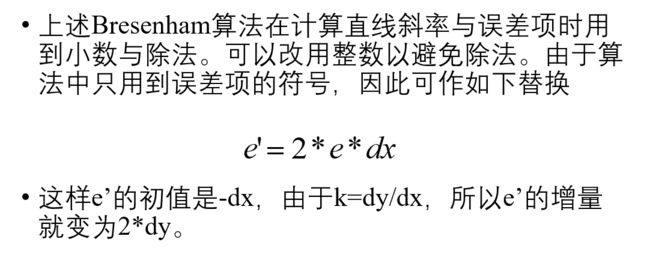
Bresenham画线法:

基本思想就这么简单, 后头都是对程序的优化



void lineBres(int x0,int y0,int xEnd,int yEnd){
int dx=fabs(xEnd-x0),dy=fabs(yEnd-y0);
int p=2*dy-dx;
int twoDy=2*dy,twoDyMinusDx=2*(dy-dx);
int x,y;
if(x0>xEnd){
x=xEnd;
y=yEnd;
xEnd=x0;
}
else{
x=x0;
y=y0;
}
setPixel(x,y);
while(x<xEnd){
x++;
if(p<0)
p+=twoDy;
else{
y++;
p+=twoDyMinusDx;
}
setPixel(x,y);
}
}
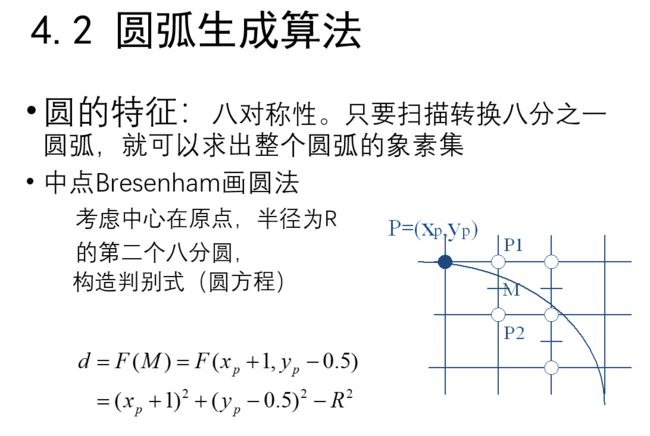
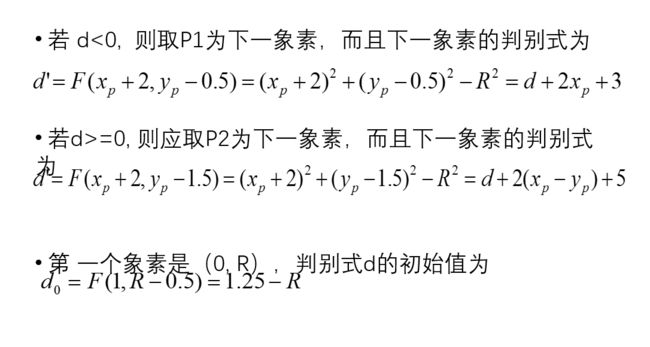
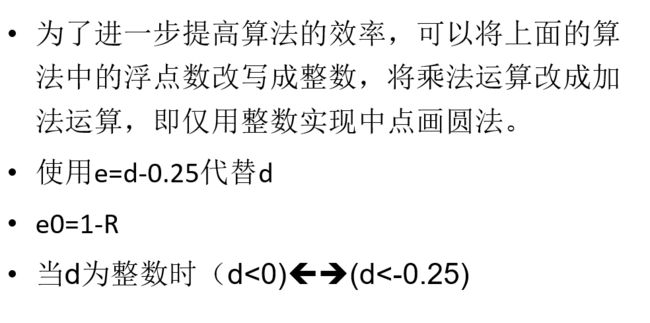
Bresenham 画圆:



class screenPt {
private:
GLint x, y;
public:
screenPt() {
x = y = 0; }
void setCoords(GLint xCoordValue, GLint yCoordValue) {
x = xCoordValue;
y = yCoordValue;
}
GLint getx() const {
return x; }
GLint gety() const {
return y; }
void incremetx() {
x++; }
void decrementy() {
y--; }
};
void circleMidp(GLint xc, GLint yc, GLint radius) {
screenPt circPt;
GLint p = 1 - radius;
circPt.setCoords(0, radius);
void circlePlotPoints(GLint, GLint, screenPt);
circlePlotPoints(xc, yc, circPt);
while (circPt.getx() < circPt.gety()) {
circPt.incremetx();
if (p < 0)
p += 2 * circPt.getx() + 1;
else {
circPt.decrementy();
p += 2 * (circPt.getx() - circPt.gety()) + 1;
}
circlePlotPoints(xc, yc, circPt);
}
}
void circlePlotPoints(GLint xc, GLint yc, screenPt circPt) {
setPixel(xc + circPt.getx(), yc + circPt.gety());
setPixel(xc - circPt.getx(), yc + circPt.gety());
setPixel(xc + circPt.getx(), yc - circPt.gety());
setPixel(xc - circPt.getx(), yc - circPt.gety());
setPixel(xc + circPt.gety(), yc + circPt.getx());
setPixel(xc - circPt.gety(), yc + circPt.getx());
setPixel(xc + circPt.gety(), yc - circPt.getx());
setPixel(xc - circPt.gety(), yc - circPt.getx());
}
完整程序:
运行环境: Qt
main.cpp
#define NDEBUG
#ifndef GLUT_DISABLE_ATEXIT_HACK
#define GLUT_DISABLE_ATEXIT_HACK
#endif
#include 运行截图: