mpvue为框架的练手小项目,mpvue官网,mpvue一定程度上对熟悉了vue之后想做小程序的开发十分友好,忍不住搞了两个小项目试了一下
主要内容
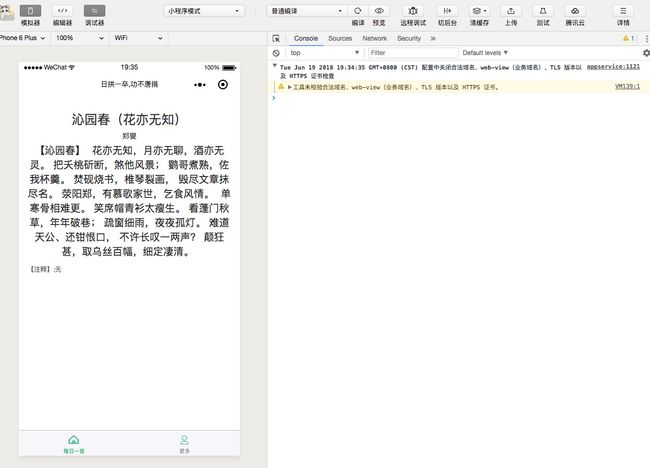
mpvue-note是一个关于诗词的小项目
mpvue-news是一个新闻相关的小项目
相关功能介绍
开发工具
个人推荐的是VScode+微信开发者工具,关闭微信开发者工具的编辑器只用来预览和调试使用。
项目框架的设置
在mian.js中设置项目的入口以及tabbar,如果项目和newsAPP一致只有一个主页面那么不需要设置tabbar,可以只设置window。
所有的需要跳转的界面都要在pages中进行设置,相当于vue中的路由设置。其中pages/index/main前面的符号,表示他为程序启动之后加载的首页界面。
左侧的红框中可以看到,在pages中每个页面中需要设置一个main.js页面用来设置导航栏的设置和部分刷新功能属性的设置。
mpvue用法与注意点
mpvue中可以直接使用vue中的大部分控件也可以使用小程序的原生组件。
这里我们直接使用了小程序的scroll-view组件并设置相关属性实现了news小程序中头部的滚动部分,
scroll-view使用注意:
- 父容器
设置宽度,并设置white-space: nowrap - 每一个控件
设置宽度和display:inline-block ,使用flex无效
同样可以使用自己封装的组件和vue中的一些写法直接传值,但是不支持v-html语句,使用web-view来代替。
页面跳转和传值
无法使用vue-router进行页面跳转,使用微信小程序提供的navigateTo组件进行页面跳转。
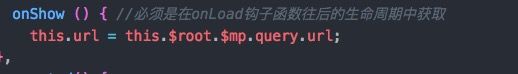
在接收数据的界面进行的相关设置
网络请求
在mpvue中貌似无法直接使用axios进行网络请求,使用flyio来进行网络请求
网络请求的设置
import flyio from 'flyio/dist/npm/wx'
Vue.prototype.$http = new flyio
// 一定要设置content - type
Vue.prototype.$http.config.headers = {
//公共请求头
"Content-Type": "application/json; charset=utf-8",
"Authorization": "APPCODE 8b3b838de2dc42eebc1a5846f2d4e734",
}
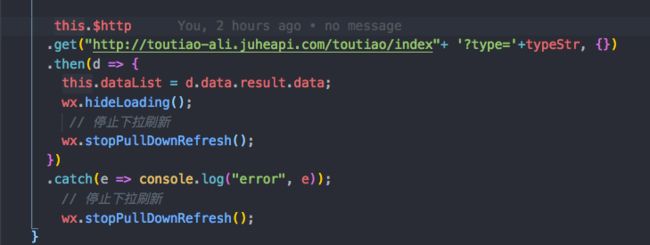
然后我们可以使用flyio来进行网络请求,在正式的项目中对其进行网络请求的封装和使用。
为了交互的显示效果更友好,我们使用微信原生的
wx.showLoading({
title: "加载中"
});
与
wx.hideLoading();
在进行网络请求时进行提示显示。一个简单的网络请求举例如下
域名的处理
在开发中,在微信开发工具中,详情,然后勾选不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书,因为小程序使用的https且TLS 版本必须大于等于 1.2。
如果需要提交审核需要去后台设置好请求需要的https域名。
后记
暂时就写这么多,一些细节可以在代码中看到,练手小项目可能其他地方需要优化,欢迎指出