一、问答题
- 基础类型有哪些?复杂类型有哪些?有什么特征?
JavaScript变量可能包含两种不同类型的值:基本类型值和引用类型值。基本类型值指的是简单的数据段,而引用类型值指那些可能由多个值构成的对象。
在将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。JavaScript有5种基本数据类型,Undefined、Null、Boolean、Number 和 String(详情请看:JavaScript数据类型)。这5种基本数据类型是按值访问的,因为可以操作保存在变量中的实际值。
引用类型的值是保存在内存中的对象。与其他语言不同,JavaScript不允许访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。为此,引用类型的值是按引用访问的。
- 基础类型:通常有string、number、boolean、undefined 、null ;
检测方法:typeof检测类型 - 复杂类型:通常指的是object,其中object还有三个子类型:function、array、狭义的object;
检测方法:instanceof检测变量是给定引用类型的实例,返回true。
- 如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2);//false;
console.log(obj1 = obj2);//Object {a: 1, b: 2}
console.log(obj1 == obj2);//true
- 第一个是false,obj1与obj2代表了两个不同的对象,尽管它们的内容相同,但其内部的地址,以及地址所指引的空间都不相同,所以它们是两个对象。
- 第二个输出的是obj2的内容,把obj1中的地址数据赋值为obj2中的地址,从而让obj1指向obj2的对象。
- 第三为true;既然两个对象一致了,输出结果自然为true。
二、代码题
- 写一个函数getIntv,获取从当前时间到指定日期的间隔时间
function getIntv(time){
var now = new Date();
var definit = new Date(time);
var x = definit - now;
console.log(x);
var day = Math.floor(x/1000/60/60/24);
var hour = Math.floor((x-(day*24*3600000))/1000/60/60);
var minutes = Math.floor((x-(day*24*3600000)-(hour*3600000))/1000/60);
var seconds = Math.floor((x-(day*24*3600000)-(hour*3600000)-(minutes*1000*60))/1000);
return '距除夕还有'+day+'天'+hour+'小时'+minutes+'分'+seconds+'秒';
}
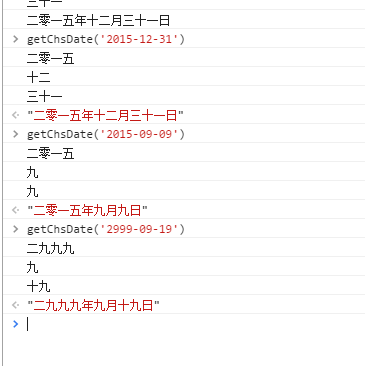
2.把数字日期改成中文日期
function getChsDate(time){
var CH = ['零','一','二','三','四','五','六','七','八','九'];
var a = new Date(time),
year = a.getFullYear(),
month = a.getMonth(),
day = a.getDate();
var str1 = '';
function yearStr(year){
var ay = year.toString().split('');
for(var i =0;i<4;i++){
str1 += CH[ay[i]];
}
console.log(str1);
return str1;
}
yearStr(year);
var str2 = '';
function monthStr(month){
var am = (month+1).toString().split('');
if((month+1)>=10){
str2 = '十'+CH[am[1]];
}else{
str2 = CH[am[0]];
}
console.log(str2);
return str2;
}
monthStr(month);
var str3 = '';
function dayStr(day){
var ad =day.toString().split('');
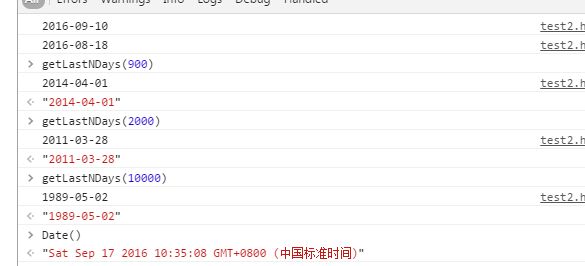
if(103.写一个函数获取n天前的日期
function getLastNDays(days){
var now = new Date();
var nowUnix = now.valueOf();
var lastDayUnix = nowUnix - (days*1000*60*60*24);
var lastDayY = new Date(lastDayUnix).getFullYear();
var lastDayM = new Date(lastDayUnix).getMonth();
var lastDayD = new Date(lastDayUnix).getDate();
var lastDay = [];
function year(lastDayY){
return lastDay.push(lastDayY.toString());
}
year(lastDayY);
function month(lastDayM){
if(lastDayM<10){
return lastDay.push('0'+(lastDayM+1).toString());
}else{
return lastDay.push((lastDayM+1).toString());
}
}
month(lastDayM);
function Day(lastDayD){
if(lastDayD<10){
return lastDay.push('0'+lastDayD.toString());
}else{
return lastDay.push(lastDayD.toString());
}
}
Day(lastDayD);
var result = lastDay.join('-');
console.log(result);
return result;
}
var lastWeek = getLastNDays(7); // ‘2016-01-08’
var lastMonth = getLastNDays(30); //'2015-12-15'
4.完善如下代码,用于获取执行时间如:
var Runtime = (function(){
var t1, t2, t3;
var obj = {
start: function(){
t1 = Date.now();
return t1;
},
end: function(){
t2 = Date.now();
return t2;
},
get: function(){
t3 = t2 - t1;
return t3;
}
};
return obj;
}());
Runtime.start();
console.log(Runtime.start());
for(var i = 0; i < 100; i++) {
console.log(i);
}
Runtime.end();
console.log(Runtime.end());
console.log( Runtime.get() );
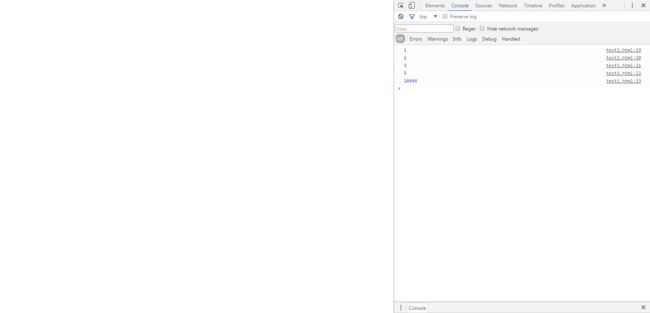
5.楼梯有200级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
function fn(steps){
if (steps===1){
return 1;
}else if(steps===2){
return 2;
}
else{
return fn(steps-1)+fn(steps-2);
}
}
console.log(fn(1));
console.log(fn(2));
console.log(fn(3));
console.log(fn(4));
console.log(fn(20));
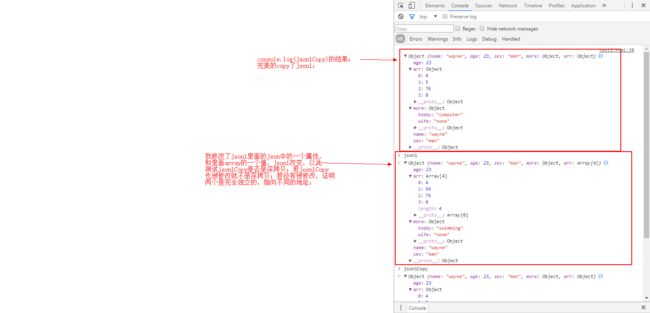
6.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项
var json1 = {
"name":"wayne","age":23,"sex":"man" , "more":{"hobby":"computer",
"wife":"none"}, "arr":[4,5,76,8]
};
function copyJSON(json){
var json2 = {};
for(var key in json){
if(json[key] instanceof Object){
json2[key] = copyJSON(json[key]);
}else if(json[key] instanceof Array){
json2[key] = copyArr(json[key]);
}else{
json2[key] = json[key];
}
}
return json2;
}
function copyArr(arr){
var newArr = [];
for(var i=0; i