什么是同源策略?
- 概念:
同源策略,它是由[Netscape]提出的一个著名的[安全策略]现在所有支持JavaScript 的浏览器都会使用这个策略。
所谓同源是指,域名,协议,端口相同。
当一个浏览器的两个tab页中分别打开来 百度和谷歌的页面
当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,
即检查是否同源,只有和百度同源的脚本才会被执行。
如果非同源,那么在请求数据时,浏览器会在控制台中报一个异常,提示拒绝访问。
本域所指:
同协议:如都是http或者https,ssh,file.
同域名:如都是http://zyn.com/a和http://zyn.com/b
同端口:如都是端口号为80
http://zyn.com/a/b.jshttp://zyn.com/index.php(默认端口80)同源
不同源例子:
http://zyn.com 和 https://zyn.com (协议不同)
http://zyn.com 和 http://abb.zyn.com (域名不同)
http://zyn.com/a.js 和 http://zyn.com:8080/a.js (端口号不同第一个为80)
需要注意的是: 对于当前页面来说页面存放的 JS 文件的域不重要,重要的是加载该 JS 页面所在什么域
2.什么是跨域?跨域有几种实现的形式?
跨域顾名思义就是突破同源策略的限制,去不同的域下访问数据。 主要有如下几种实现形式:
- jsonp
- CORS:跨域资源共享(Cross-Origin Resource Sharing)
- 降域
- postMessage()
JSONP的原理
原理:就是利用
并提供一个回调函数来接收数据(函数名可约定,或通过地址参数传递)。
第三方产生的响应为json数据的包装(故称之为jsonp,即json padding),形如:
callback({"name":"hax","gender":"Male"})
这样浏览器会调用callback函数,并传递解析后json对象作为参数。本站脚本可在callback函数里处理所传入的数据。
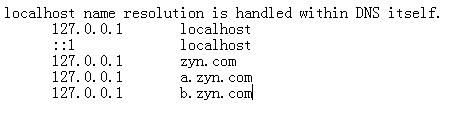
host配置:
JSONp
- 第一条新闻
- 第二条新闻
- 第三条新闻
//JSONP是一种非正式传输协议,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
//后端
app.get('/getNews',function(req,res){
var news= [
"第四条新闻",
"第五条新闻",
"第六条新闻",
"第七条新闻",
"第八条新闻",
"第九条新闻",
"第十条新闻",
"第十一条新闻",
"第十二条新闻",
"第十三条新闻"
]
var data = [];
for(var i=0; i<3;i++){
var index = parseInt(Math.random()*news.length) //随机生成news长度范围内的数
data.push(news[index]);//把随机生成的news的第某项添加到data
news.splice(index,1);//删除被添加过得news的项
}
var cb = req.query.callback;
if(cb){
res.send(cb +'('+ JSON.stringify(data) +')')//callback参数作为函数名来包裹住JSON数据
}else{
res.send(data)
}
})
注意:JSONP只支持get请求. CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
CORS的原理
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出[XMLHttpRequest]请求,从而克服了AJAX只能[同源]使用的限制。
CORS简介:
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
CORS的两种请求:
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)。
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
凡是不同时满足上面两个条件,就属于非简单请求。
浏览器对这两种请求的处理,是不一样的。
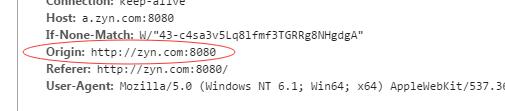
- 简单请求:对于简单请求,浏览器直接发出CORS请求。具体来说,就是在头信息之中,增加一个Origin字段。
Origin字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
如果Origin指定的源,不在许可范围内,服务器会返回一个正常的HTTP回应。浏览器发现,这个回应的头信息没有包含Access-Control-Allow-Origin字段,就知道出错了,从而抛出一个错误,被XMLHttpRequest的onerror回调函数捕获。注意,这种错误无法通过状态码识别,因为HTTP回应的状态码有可能是200。
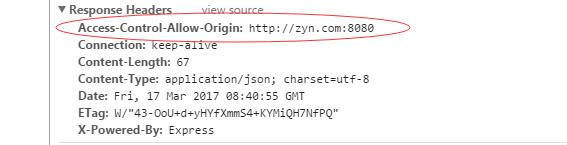
如果Origin指定的域名在许可范围内,服务器返回的响应,会多出几个头信息字段。
(1)Access-Control-Allow-Origin
该字段是必须的。它的值要么是请求时Origin字段的值,要么是一个*,表示接受任意域名的请求。
(2)Access-Control-Allow-Credentials
该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。默认情况下,Cookie不包括在CORS请求之中。设为true,即表示服务器明确许可,Cookie可以包含在请求中,一起发给服务器。这个值也只能设为true,如果服务器不要浏览器发送Cookie,删除该字段即可。
(3)Access-Control-Expose-Headers
该字段可选。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定。如:getResponseHeader('FooBar')可以返回FooBar字段的值。
上面说到,CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但是,如果省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie
- 非简单请求:非简单请求是那种对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json。
在此不再介绍请参考阮一峰非简单请求
CORS
- 头条新闻1
- 头条新闻2
- 头条新闻3
- 头条新闻4
//后端
app.get('/getNews',function(req,res){
var news = [
"头条新闻5",
"头条新闻6",
"头条新闻7",
"头条新闻8",
"头条新闻9",
"头条新闻10",
"头条新闻11",
"头条新闻12"
]
var data =[];
for(var i=0;i<4;i++){
var index = parseInt(Math.random()*news.length);
data.push(news[index]);
news.splice(index,1);
}
res.header("Access-Control-Allow-Origin","http://zyn.com:8080")//表示这个后台接受来自zyn.com的请求
//res.header("Access-Control-Allow-Origin","*")//表示这个后台接受来自任意*的请求
res.send(data)
})
降域的原理
利用域名为同一个基础域名("http://a.zyn.com/a.html"和'"http://b.zyn.com/b.html") 使用document.domain="zyn.com"进行跨域;
这两个域名必须属于同一个基础域名!而且所用的协议,端口都要一致,否则无法利用document.domain进行跨域
jy
使用降域实现跨域
jy
postMessage()的原理
在HTML5中新增了postMessage方法,postMessage可以实现跨文档消息传输(Cross Document Messaging),Internet Explorer 8, Firefox 3, Opera 9, Chrome 3和 Safari 4都支持postMessage。
该方法可以通过绑定window的message事件来监听发送跨文档消息传输内容。
用法:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow:
其他窗口的一个引用,比如iframe的contentWindow属性、执行[window.open]返回的窗口对象、或者是命名过或数值索引的[window.frames]
message:
将要发送到其他 window的数据。它将会被[结构化克隆算法序列化。这意味着你可以不受什么限制的将数据对象安全的传送给目标窗口而无需自己序列化。
targetOrigin:
通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。这个机制用来控制消息可以发送到哪些窗口;例如,当用
postMessage传送密码时,这个参数就显得尤为重要,必须保证它的值与这条包含密码的信息的预期接受者的orign属性完全一致,来防止密码被恶意的第三方截获。如果你明确的知道消息应该发送到哪个窗口,那么请始终提供一个有确切值的targetOrigin,而不是*。
transfer:
可选,是一串和message 同时传递的对象. 这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
CTYPE html>
postMessage
postMessage
postMessage
版权归饥人谷 楠柒 所有 如有转载请附上地址