2017 年 1 月 9 日,是一个值得载入互联网史册的日子。这一天,张小龙和他的团队,正式发布了微信小程序。业界顿时一片哗然。作为前端开发攻城狮我们也有必要了解一下小程序对用户、产品、设计、运营带来什么影响、文章最后从开发的角度对小程序的原理与实践进行分析。
一、从用户角度看小程序:
1.无须安装即可使用
2.扫一扫或搜一下就可打开应用
3.用完即走
4.不用担心安装太多应用 (妈妈再也不用担心我的手机内存不够用了)
5.无处不在,随时随地可用。
它满足用户的核心诉求:使用应用不再必须去应用商店下载、注册、登录,省去了一系列操作的麻烦。让使用应用变得简单方便。
二、从产品角度看小程序:
自从进入移动互联网时代,市场上出现了海量的app,微信小程序出现后会对移动互联网产品产生什么样的影响呢?我们下面逐一分析探讨:
1.微信小程序不可能替代app
微信小程序在定位上类似服务号中开发的功能,可能有所加强,但是,要想要实现APP的完整功能是不可能的。例如: 人脸识别(目前官方并没有提供对应的api)等功能做不了。
还有不能做与腾讯冲突的业务,例如社交,否则将会直接被封杀。
推广微信小程序也是难事,微信并不会提供“展位”功能,意思就是用户想使用这个小程序,前提是知道这个小程序的存在,然后在微信搜索框进行搜索。虽然依托微信这个超级IP,但想让用户知道并去使用这个小程序,仍需要自己去推广。
从某些方面而言,推广APP比推广小程序要好,避免为微信做了嫁衣。
所以微信小程序替代app是不可能的。
2.适合轻量级低频产品
从微信小程序本身的理念来看,其始终秉承着用户用完即走,不打扰用户的原则。其原则决定着搭建在微信上的小程序本身就必须是轻量级的,并且是满足用户低频需求的。我们都知道用户的低频需求一直存在,但是受限制于用户活跃度来说,开发低频需求的APP总是不那么划算。同时用户使用一次低频需求就要下载一次APP,显然太麻烦了。因此微信小程序对于低频需求的产品来说是一个机会,但是需要注意的是微信小程序可以集合市面上的低频需求,这样用户体验会更好。
既然微信小程序适合低频需求产品,那么是不是高频诸如购物、资讯类产品就不能做小程序了?回答显然是不对的。建议对于一些高频需求的产品可以分离出来一些关键需求嫁接在微信小程序上。
比如对于购物来说京东就做的非常不错,京东微信小程序并没有繁杂的商品列表页,只保留了“搜索商品”“我的订单”两个tab菜单,剩下的就是优惠券展示页,没有什么复杂的内容在上面。
3.总结
- 由于微信小程序开发成本低,如果是做创业产品可以先做微信小程序版,待壮大了再做app版,省钱省时间。未来轻量低频的应用会大量出现在小程序上,轻量低频app会相对减少。
- 如果您目前已经有一款用户已经在高频使用的app,不妨像京东那样把关键的业务流抽离出来嫁接到微信小程序上,微信毕竟拥有庞大的用户量,说不定某天微信用户会在小程序搜索框里输入您app的关键字。
三、从设计角度看小程序:
小程序要求界面重点突出、流程明确,并给出一系列具体的视觉规范,精确到行距,边距等。原来app设计稿跟微信小程序视觉规范有差异的小伙伴,别指望原封不动挪过去用了。
四、从运营角度看小程序:
因为微信本身的克制,让微信小程序只能使用微信本身的账号体系、不能分享转发到朋友圈、不能模糊搜索、入口极其有限等等。
产品运营的小伙伴是不是面对此就没招啦,其实不然。比如微信小程序的主要入口是二维码。二维码最好的使用途径就是线下的实体店,这样对于满足一些O2O行业的核心用户需求还是很不错的。同时微信小程序还可以置顶到微信聊天的列表中,这就要求运营者更加的创新性的引导用户操作这一步,同样道理的还有把小程序添加到手机桌面等等。因为其分享渠道限于微信聊天和社群,那么小程序的口碑营销和社区营销可能又会引来新的一春。
五、小程序原理与开发实践:
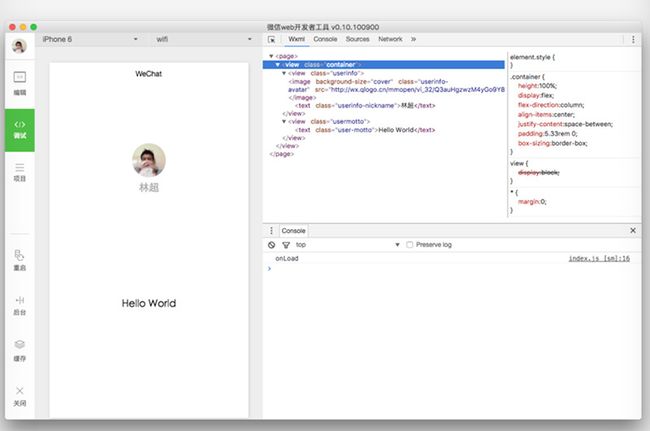
1. 开发工具
微信提供了小程序开发工具集成了开发调试、代码编辑及程序发布等功能。调试功能与谷歌浏览器调试是一样的,官方也说明了该开发工具是基于谷歌浏览器内核开发的。
项目配置中包含代码补全、压缩等功能,简直是保姆式开发...
2. 框架——MINA 基本原理
MINA(MINA IS NOT APP)就是微信小程序开发使用的框架。
MINA的核心是一个响应的数据绑定系统。
整个系统分为两块: 视图层(View) 和 逻辑层(App Service)。
MINA可以让数据与视图保持同步非常简单。
当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
Hello {{name}}!
// App Service
// 初始数据创建
var helloData = {
name: 'WeChat'
}
// 注册页面.
Page({
data: helloData,
changeName: function(e) {
this.setData({
name: 'MINA'
})
}
})
开发者通过MINA将逻辑层数据中的name与视图层的name进行了绑定,所以在页面一打开的时候会显示Hello WeChat!
当点击按钮的时候,视图层会发送changeName的事件给逻辑层,逻辑层找到对应的事件处理函数逻辑层执行了setData的操作,将name从weChat变为MINA,因为该数据和视图层已经绑定了,从而视图层会自动响应改变为Hello MINA! 。
简单来说,视图层中绑定了name,在逻辑层中只需要对绑定的name操作就行了,而无需再获取"DOM对象",因为这部分关联工作MINA 已经做好了。
3. 页面管理
MINA管理了整个小程序的页面路由,可以做到页面间的无缝切换,并给以页面完整的生命周期。开发者需要做的只是将页面的数据,方法,生命周期函数注册进MINA中,其他的一切复杂的操作都交由MINA处理。
开发者使用app.json文件对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、多tab等
各个页面的.json文件来对本页面的窗口表现进行置。 也就是只需要配置app.json中的window配置项的内容,页面中配置项会覆盖app.json的window中相同的配置项。
"pages":[
"pages/index/index/index",
"pages/index/openCardNav/openCardNav"
]
pages接受一个字符串数组,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。文件名不需要写文件后缀,因为MINA会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
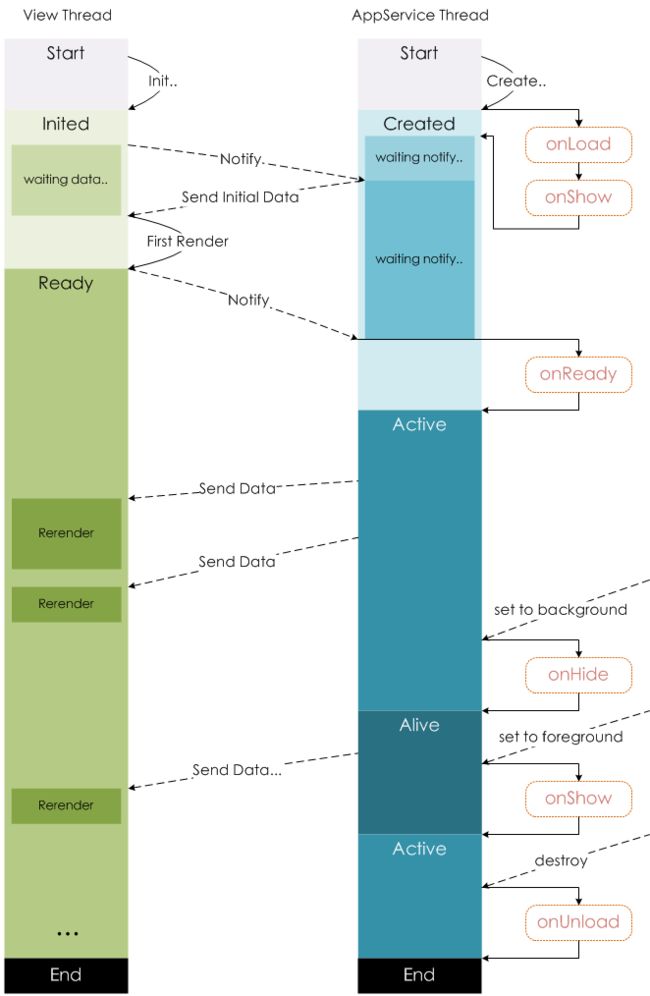
页面生命周期:
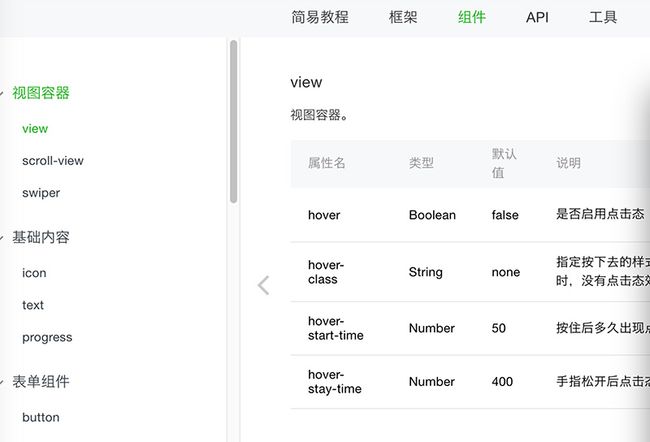
4. 基础组件
MINA提供了一套基础的(具有微信风格和微信逻辑的)组件,开发者通过组合各种基础组件,创建自己的微信小程序。
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。所以可以根据750的设计稿来开发。 定义在 app.wxss 中的样式为全局样式 wxss文件中可以@import 其它自定义wxss文件 内联样式 MINA提供丰富的微信原生API,调用微信功能十分方便(自个儿家产的当然用着方便),如获取用户信息,本地存储,支付功能等。 您的意见是我改善的东西,欢迎评论提建议,如果对您有帮助,请点个赞,谢谢~~5. WXSS
6. API
7. 开发中遇到的问题
菲麦前端专题,汇聚前端好文,邀您关注!