- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 白骑士的Java教学基础篇 2.5 控制流语句
白骑士所长
Java教学java开发语言
欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 超级无敌详细的Mysql数据库笔记(基础篇版)
当大哥爱上学习
mysql数据库笔记
注:本篇笔记根据黑马程序员MySQL数据库入门到精通的内容所创建,适合复习和结合该视频学习使用。一.基础1.关系型数据库(RDBMS)概念:建立在关系模型基础上,由多张相互连接的二维表组成的数据库。特点:使用表存储数据,格式统一,便于维护使用SQL语言操作,标准统一,使用方便。2.SQLSQL通用语法SQL语句可以单行或多行书写,以分号结尾.SQL语句可以使用空格/缩进来增强语句的可读性。MySQ
- 软件架构,一切尽在权衡
元闰子
架构
荐语本文要介绍的是2021年O’Reilly出版的书籍SoftwareArchitecture:TheHardParts(后文简称SAHP),某种程度上,它是FundamentalsofSoftwareArchitecture(后文简称FSA)的延续,两本书的主要作者相同。FSA是基础篇,重点介绍了常见的8种架构模式;SAHP是进阶篇,重点介绍了如何从单体架构演进到分布式架构。软件架构,特别是分布
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- Java语言程序设计与数据结构(基础篇)课后练习题 第十一章 (一)
2401_85111725
java数据结构python
publicStringtoString(){return"Triangle:side1="+s1+"side2="+s2+"side3="+s3;}}11.2=================================================================packagedishiyizhang;publicclassdishiyizhang{publicstati
- 《我的大脑好厉害》作者: 赵思家
刘书朋
。。今日书朋推荐||编号:[1502]。。ISBN:9787559661197。。内容简介。。作者通过孩子们感兴趣的55个日常问题,带来了一门学校的老师不教但非常重要的课——脑科学。全书以基础篇、五感篇、情绪篇、学习篇、健康篇和未来篇六大篇章,为读者搭建了一个科学完整的脑科学知识框架。作为科普作家,赵思家很擅长把复杂、艰深的脑科学知识转化成俏皮有趣又不失严谨的文字,帮助每个孩子都能以轻松有趣的方式
- Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载
四月的白羊座
unity基础之c#基础笔记
Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载变长参数和参数默认值1.函数语法复习2.变长参数关键字3.参数默认值4.总结5.练习题函数重载1.基本概念2.实例3.总结4.习题变长参数和参数默认值1.函数语法复习1234static返回类型函数名(参数类型参数名1,参数类型参数名2,.......){函数的代码逻辑;函数的代码逻辑;函数的代码逻辑;.........;5retur
- iNav开源代码之研读分析篇章目录梳理
lida2003
xFlightiNavFlightControl
iNav开源代码之研读分析篇章目录梳理1.源由2.基础篇章3.代码篇章4.场景篇章5.异常篇章6.总结7.参考资料1.源由之前有介绍过Betaflight/PX4/ArduPilot,虽然iNav代码和Betaflight类似,但是针对iNav系列的没有整理过一个总的目录。今天打算也整理下,以便后续入手查找资料、梳理要点更加方便。2.基础篇章iNav飞控AOCODARC-F7MINI固件编译iNa
- Java语言程序设计基础篇_编程练习题18.24 (将十六进制数转换为十进制数)
2301_78998594
第十八章-Java基础篇习题java开发语言学习
题目:18.24(将十六进制数转换为十进制数)编写一个递归方法,将一个字符串形式的十六进制数转换为一个十进制数。方法头如下:publicstaticinthex2Dec(StringhexString)编写一个测试程序,提示用户输入一个十六进制字符串,然后显示等价的十进制数。代码示例编程练习题18_24ConvertHexadecimalToDecimal.javapackagechapter_1
- 深入了解Android蓝牙Bluetooth【基础+进阶】
愿天堂没有996
androidAndroid开发Bluetooth
基础篇什么是蓝牙?也可以说是蓝牙技术。所谓蓝牙(Bluetooth)技术,实际上是一种短距离无线电技术,是由爱立信公司公司发明的。利用“蓝牙”技术,能够有效地简化掌上电脑、笔记本电脑和移动电话手机等移动通信终端设备之间的通信,也能够成功地简化以上这些设备与因特网Internet之间的通信,从而使这些现代通信设备与因特网之间的数据传输变得更加迅速高效,为[无线通信拓宽道路。蓝牙版本的介绍蓝牙发展至今
- 多线程 03:知识补充,静态代理与 Lambda 表达式的相关介绍,及其在多线程方面的应用
蟾宫曲
Java多线程java开发语言多线程静态代理Lambdaintellij-idea
一、概述记录时间[2024-08-16]前置知识:Java基础篇;Java面向对象多线程01:Java多线程学习导航,线程简介,线程相关概念的整理多线程02:线程实现,创建线程的三种方式,通过多线程下载图片案例分析异同(Thread,Runnable,Callable)Java多线程学习主要模块包括:线程简介;线程实现;线程控制;线程状态;线程同步;线程通信问题;拓展高级主题。本文是针对多线程的相
- 谷粒商城——缓存的读写一致性
qq_45007794
缓存
1.缓存一致性在此之前需要介绍一下缓存更新(也叫缓存一致性)的两种模式:当对缓存中数据进行修改时,可以用双写模式或失效模式来更新缓存。双写模式指的是将修改后的数据就是写入数据库之后再去写缓存。失效模式指的是将修改后的数据就是写入数据库之后删除对应缓存,当有用户查询时再重新建立新的缓存。2.不同类型的数据的上锁方式1.对于实时性要求很强的数据,如果修改完数据库,需要保证缓存中的数据也更新为相应的最新
- 心理学入门——心理学基础篇
清风拂天涯
图片发自App现在对心理学感兴趣的人越来越多,其中也有不少希望未来能从事心理咨询师工作的人群,而很多人希望在当下学习一些心理学基础,为工作、生活增添色彩,心理学基础可以说是学习心理学的根基。图片发自App学好心理学对于我们的生活来说也是有很大的帮助的。但是很多人都想去学习心理学,但却又不知道该如何入手。心理学基础入门很难吗?其实这样的心理学爱好者很多。因为很多原因,没有在学校受过系统的心理学的学习
- Rust 语言从入门到实战 唐刚--学习笔记01
zhanglz888
Rust语言从入门到实战唐刚学习笔记rust学习笔记
Rust语言从入门到实战唐刚基础篇(11讲)01|快速入门:Rust的基础语法Rust宣称的安全、高性能、无畏并发这些特点,初次接触的时候都是感受不到的。安装Rust编译器套件MacOS或Linux,执行:curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|sh按提示操作Windows系统(WSL中/Windows原生平台)WSL中,curl-
- 【Redis基础篇】详细讲解Redis
小林同学学JAVA
redis数据库redis服务器nosql缓存数据库javaspringboot
这篇文章让你详细了解Redis的相关知识,有代码讲解以及图片剖析,让你更轻松掌握制作不易,感觉不错,请点赞收藏哟!!!目录1redis基础1.1定义1.2SQL和NOSQL不同点1.3特征1.4Redis通用命令1.5Redis数据结构介绍1.6Redis的java客户端2Jedis快速入门2.1操作步骤2.2Jedis连接池3SpringDataRedis3.1定义3.2优势3.3API3.4操
- 算法基础篇(整数二分、浮点二分模板以及讲解)
阿拉伯的劳伦斯292
算法数据结构
这篇博客主要讲解二分模板,具体的二分原理可以去搜二分法原理博客整数二分可以分为两个模板,注释有解释模板一:intl=0;intr=1e6+10//一个比较大的数就行voidcheck(intmiddle){//具体代码看题}while(l>1//除以二的意思if(check(mid)){//满足check函数的值都控制在[l,mid]r=mid;//缩小搜索范围}elsel=mid+1//取不到m
- C++入门基础篇学习手记: 读取数量不定的输入数据
linhuanzhi
西加加C++数据求和
问题:编写C++程序,要求计算用户输入数据的总和,并打印显示。问题分析:用户输入数据时,由于我们事先不知道要对多少个数据进行求和计算,因此我们需要不断地读取数据直至没有新的输入为止。程序实现的源码如下:#include"iostream"usingnamespacestd;intmain(){doublesum=0,inValue=0;cout>inValue)sum+=inValue;cout<
- 2022考研数学李永乐复习全书pdf版-基础篇(数一二三通用)
面包资料屋
考研数学
2022考研数学李永乐复习全书pdf版-基础篇(数一二三通用):https://pan.baidu.com/s/1tK9cPPG5Q-xhasqb051ymQ提取码:1111本书是专门为准备参加硕士研究生入学考试提前复习的大二大三学生、在职考研人士及基础薄弱的考生编写。本书以初等数学水平为起点,阐述了考研数学要求的基本知识构架。希望本书能够帮助考生在短时间内厘清考研数学(包括高等数学、线性代数、概
- conform
岁月静好_现象英语
1.认识这个词(基础篇)词:conform英英释义:tobehaveaccordingtotheusualstandardsofbehaviourwhichareexpectedbyagrouporsociety例句:YanNingdoesn’tconformtothestereotypeofascientist.2.体会这个词(进阶篇)“conform”是动词,常用来表示“与…一致”“遵从”,是
- FreeRTOS学习笔记(二)任务基础篇
云雨歇
学习笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、任务的基本内容1.1任务的基本特点1.2任务的状态1.3任务控制块——任务的“身份证”二、任务的实现2.1定义任务函数2.2创建任务2.3启动任务调度器2.4任务的运行与切换2.4.1利用延时函数2.4.2利用中断2.5任务的通信与同步2.6任务的删除2.7任务的通知2.8任务挂起和恢复三、相关辅助API函数前言 在
- Java语言程序设计基础篇_编程练习题**17.21 (十六进制编辑器)
2301_78998594
第十七章-Java基础篇习题java编辑器开发语言学习前端
目录题目:**17.21(十六进制编辑器)代码示例结果展示题目:**17.21(十六进制编辑器)编写一个GUI应用程序,让用户在文本域输入一个文件名,然后按回车键,在文本域显示它的十六进制表达形式。用户也可以修改十六进制代码,然后将它回存到这个文件中,如图17-23b所示。代码示例编程练习题17_21HexEditor.javapackagechapter_17;importjava.io.Buf
- JAVA多线程基础篇 8、线程隔离与ThreadLocal
悟空学编程
JAVA多线程基础篇java开发语言后端
文章目录1.ThreadLocal的使用示例2.ThreadLocal的使用场景2.1线程隔离的数据库连接与事务2.2线程隔离的session会话3.ThreadLocal原理4.ThreadLocal与内存泄露4.1Java语言将Entry设计为弱引用4.2记得手动remove总结在多线程并发环境中,要保证线程并发安全总体有2类方法。使用锁,在访问资源时是互斥的、原子性的。这个锁可以是Synch
- 高级java每日一道面试题-2024年9月01日-基础篇-事务的四个特性(ACID)分别是什么?
java我跟你拼了
java每日一道面试题数据库ACID基础篇原子性一致性隔离性持久性
如果有遗漏,评论区告诉我进行补充面试官:事务的四个特性(ACID)分别是什么?我回答:事务的四个特性(ACID)是经常被提及的重要概念,特别是在处理数据库操作时。ACID代表原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability),这四个特性共同保证了数据库事务的可靠性和完整性。1.原子性(Atomicity)定义:原子性是指事务
- 【数据结构与算法 | 基础篇】模拟LinkedList实现的链表(无哨兵)
Vez'nan的幸福生活
java数据结构算法
1.前言我们将LinkdList视作链表,底层设计了内部类Node类,我这里依然没有用到泛型,其实加上泛型依然很简单,即将Node节点的数据域的类型由Int转换为E(),我在此不做赘述.同时实现了增删查改,遍历等操作.2.链表(无哨兵)的代码实现publicclassLinkListTestimplementsIterable{//头指针staticNodehead;//内部类privatesta
- 高级java每日一道面试题-2024年9月04日-基础篇-如何调试事务问题?
java我跟你拼了
java每日一道面试题java调试事物高级面试面试基础篇高并发
如果有遗漏,评论区告诉我进行补充面试官:如何调试事务问题?我回答:在Java高级面试中,调试事务问题是一个常见的考点,因为它直接关联到系统的数据一致性和可靠性。事务处理是数据库操作中不可或缺的一部分,确保数据在多个步骤的操作中保持一致性。当遇到事务相关的问题时,正确的调试方法可以帮助快速定位问题并解决问题。以下是一些调试事务问题的策略和技术:理解事务的四大特性(ACID)原子性(Atomicity
- 谷粒商城实战笔记-275~276-商城业务-订单服务-订单确认页完成
小手追梦
谷粒商城笔记谷粒商城
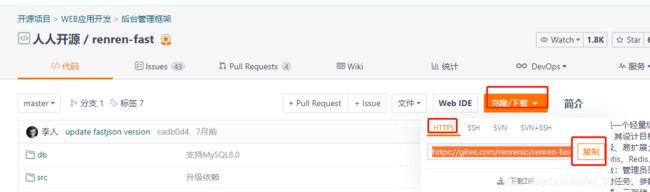
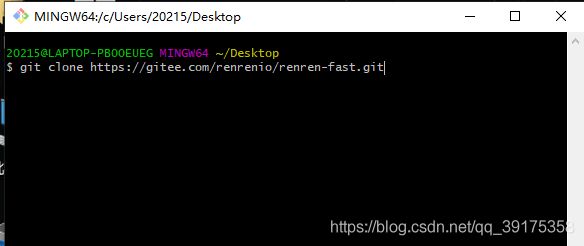
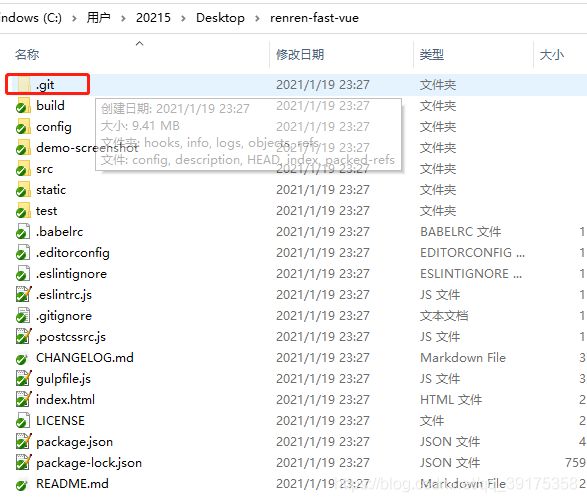
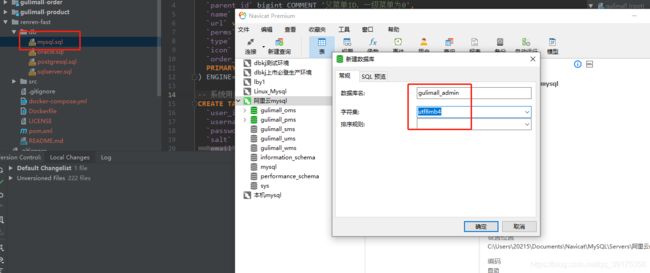
文章目录一,275-商城业务-订单服务-订单确认页完成1,防止订单重复提交二,276-商城业务-订单服务-原子验令牌Lua脚本Java代码包括内容:275-商城业务-订单服务-订单确认页完成276-商城业务-订单服务-原子验令牌一,275-商城业务-订单服务-订单确认页完成这一节的主要内容是:分析用户点击“提交订单”时,前端发送给后台的数据,包括token,总金额,收货地址,支付方式publicc
- Vue路由—进阶篇
扼流挽
vue.jsjavascript前端
文章目录路由守卫1、路由全局守卫全局前置守卫:全局后置守卫:2、路由独享守卫3、组件内部守卫组件前置守卫:组件更新守卫:组件离开守卫:路由元信息路由组件过渡特效本篇内容讲述了更多关于Vue路由这方面的知识点,如果大家对路由的基础知识了解不深的话,可以去看看我的另一篇博客Vue路由基础篇路由守卫什么是路由守卫?其实就是你进入或离开一个url地址的时候触发的方法,叫做路由守卫。1、路由全局守卫全局前置
- 高级java每日一道面试题-2024年9月02日-基础篇-什么是脏读、不可重复读和幻读?
java我跟你拼了
java每日一道面试题java面试基础篇高级面试题脏读幻读不可重复度读
如果有遗漏,评论区告诉我进行补充面试官:什么是脏读、不可重复读和幻读?我回答:在数据库事务的并发控制中,脏读(DirtyRead)、不可重复读(Non-repeatableRead)和幻读(PhantomRead)是三种常见的并发问题,它们主要涉及到事务的隔离级别和一致性。了解这些问题有助于我们设计更健壮的数据库系统。1.脏读(DirtyRead)定义:脏读是指一个事务读取到了另一个事务尚未提交的
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb