Python篇-Django框架详解
一 : 科普一分钟
Django 这个Web框架学习过的人无不知晓它的强大.Django是一个开放源代码的Web应用框架,由Python写成,采用了MT'V的框架模式.即Model,View,Template组成.许多成功的网站和APP都基于Django.说到底,其实Django内部就是对 Socket 连接的强大封装.
Django.jpg
二:Django配置和创建
-
创建
在这里我们不用命令,用PyCharm简单的创建一个Django程序
1 . 创建Django
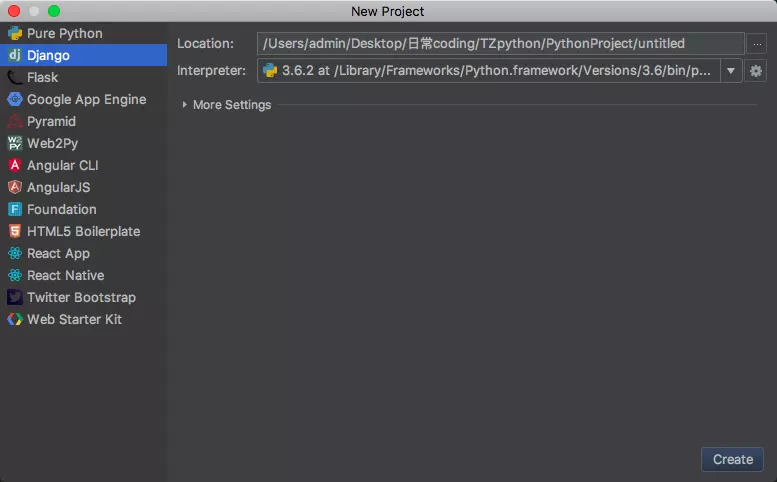
打开PyCharm - > File ->NewProject 进行创建
创建项目.png
-
运行
Django程序 浏览器访问http://127.0.0.1:8000/表示连接成功了!http://127.0.0.1:8000/.png
-
创建APP
每个APP 相当于 项目中单独的功能模块,有着自己独立的逻辑和数据,是项目的基本组成.
命令行创建APP,在PyCharm->Terminal中python3 manage.py startapp TZmyApp完成创建APP
-
配置
1. 配置静态文件
对于静态文件,也就是 我们Templates存放html文件视图所对应相关的JS,CSS,图片存放的对方 通常我们在 程序目录下建立一个文件夹->static(这里写死就可以了,不要换别的名字)
在settings.py文件下添加如下配置,意思是在视图对应的静态文件会自动在static目录下检索
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),)
2. 配置模板文件
要是我们Templates存放的文件生效,需要如下配置,意思是模板文件在templates文件夹下进行检索
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),)
三:Django结构分析
-
Django程序Django- 对整个程序进行配置settings- 配置文件usls- url对应关系 对应逻辑函数 为每个逻辑函数 分配相应视图wsgi- 遵循WSIG规范, uwsgi + nginxmanage.py- #管理Django 程序 -
APPmigrations数据库操作记录->相应表结构发生变化,比如说字段类型,并不是增删改成的变动adminDjango 为我们提供的后台管理apps配置当前APPmodelsORM,写指定的类通过命令可以创建数据库结构.tests单元测试Views业务逻辑代码
四:Django原理讲解
-
业务流程原理
url请求---->访问路由系统(负责分发请求到相应视图函数)------>视图函数(处理请求)------>DataBase(数据库操作数据生成对应页面返回给用户)
-
底层实现原理
本质是Django就是一个Socket服务端,用户的浏览器其实就是一个Socket客户端.用户访问网站的过程就是服务端与客户端Socket通信的过程
# Author:TianTianBaby
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK\r\n\r\n".encode())
f = open('index.html', 'rb')
data = f.read()
client.send(data)
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost', 8000))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
五:Django登录实现
- 在自己建立的APP 里的
Views中添加逻辑函数loginrender这个模块相当于一个open读取html文件中的数据返回给浏览器
from django.shortcuts import render,redirect
def login(request):
# request 包含用户提交的所有信息
error_msg = ""
if request.method == 'POST':
# 获取用户通过post 提交过来的数据
user = request.POST.get('user',None)
pwd = request.POST.get('pwd',None)
if user == 'admin' and pwd == "admin":
#跳转到响应页面 ("/"相当于前面的地址127.1.0.0:8000)
return redirect('/home')
else:
#用户名密码不匹配
error_msg = "错了 !!!!天啊!!"
//error_msg 替换html文件 相同字段文字
return render(request, 'login.html',{'error_msg':error_msg})
2.登录函数逻辑所对应的 templates文件中的login.html
login
-
示例
效果展示.gif
- 页面数据的操作功能
同样的在自己建立的APP 里的Views中添加逻辑函数home
USER_LIST = []
#
# for index in range(20):
# tem = {'username':'雪芙'+str(index),'sex':'女','age':20+index}
# USER_LIST.append(tem)
def home(request):
if request.method == 'POST':
#获取用户提交的数据 POST 请求中
u = request.POST.get('username')
s = request.POST.get('sex')
a = request.POST.get('age')
tem = {'username': u, 'sex': s, 'age':a}
USER_LIST.append(tem)
//当首次没有数据时候,列表为空
return render(request,'home.html',{'user_list':USER_LIST})
- home函数逻辑所对应的
templates文件中的home.html
home
//页面中的for循环写法
{% for row in user_list %}
{
{ row.username }}
{
{ row.sex }}
{
{ row.age }}
{% endfor %}
-
示例
循环操作.gif
六:总结
Django的主要目的是简便、快速的开发数据库驱动的网站,Django有许多功能强大的第三方,本质是上是一个服务端的Socket连接,但是功能及其强大,封装后的功能简单易操作,深受广大用户喜爱.配合上模板页面,数据处理,就可以建立自己的网站或者移动应用程序.
其他参考:https://www.cnblogs.com/zenghui-python/p/10800165.html
django进阶一:https://www.jianshu.com/p/0e889b5ee95c
django进阶二:https://www.jianshu.com/p/437e2a437ff8