需求
最近,公司同事遇到了这样的一个需求:需要对加载到UIWebView上的H5页面实现折叠,延伸一下,我们依据webView内容的那一部分的高度来设置webView的height(通常,我们是设置一个从navigationbar.buttom开始到 screenView.height的webView,占据整个屏幕,然后直接加载URL链接,通过三种方式和H5进行交互可以了).
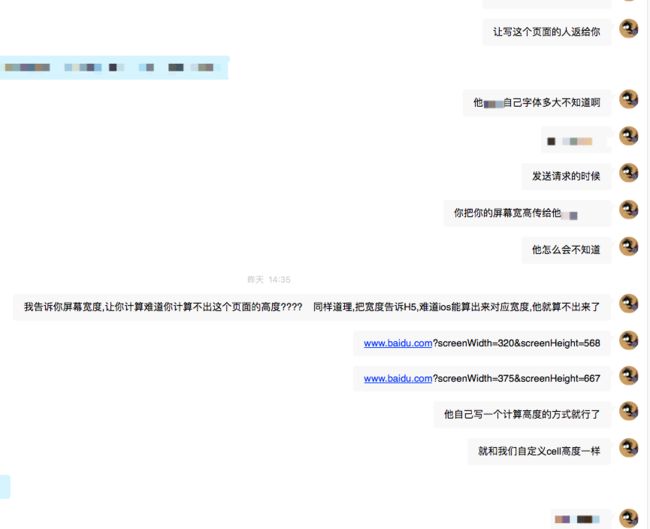
具体场景: 比如我们webView是放到一个scrollView上的显示,这个scrollView上还有其他的内容.如果我们webView只有一行文字,那么你显然只显示这一行文字的高度就可以了.你多显示或者少显示都会影响界面的美观.说了这么多,其实都不如下边一张图来的直观,上图~~~
最开始的思路
这个思路显示非常麻烦.没有尝试,但是我感觉也是可行的.因为下一小结介绍一个非常简便的方法来计算webView的显示内容的高度.
具体思路看截图:
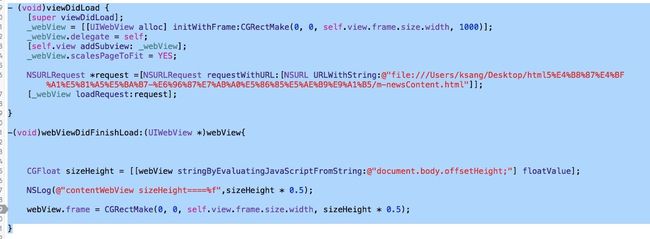
关键代码
上边的方法和这里提到的方法比起来显然劳民伤财. 话不多说,代码很简单,你肯定能看懂
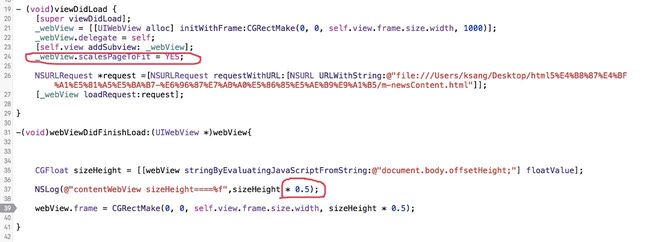
重点是下边标注的这两句代码
源码可复制
-(void)viewDidLoad {
[super viewDidLoad];
_webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 1000)];
_webView.delegate = self;
[self.view addSubview: _webView];
_webView.scalesPageToFit = YES;
NSURLRequest *request =[NSURLRequest requestWithURL:[NSURL URLWithString:@"file:///Users/ksang/Desktop/html5%E4%B8%87%E4%BF%A1%E5%81%A5%E5%BA%B7-%E6%96%87%E7%AB%A0%E5%86%85%E5%AE%B9%E9%A1%B5/m-newsContent.html"]];
[_webView loadRequest:request];
}
-(void)webViewDidFinishLoad:(UIWebView *)webView{
CGFloat sizeHeight = [[webView stringByEvaluatingJavaScriptFromString:@"document.body.offsetHeight;"] floatValue];
NSLog(@"contentWebView sizeHeight====%f",sizeHeight * 0.5);
webView.frame = CGRectMake(0, 0, self.view.frame.size.width, sizeHeight * 0.5);
}
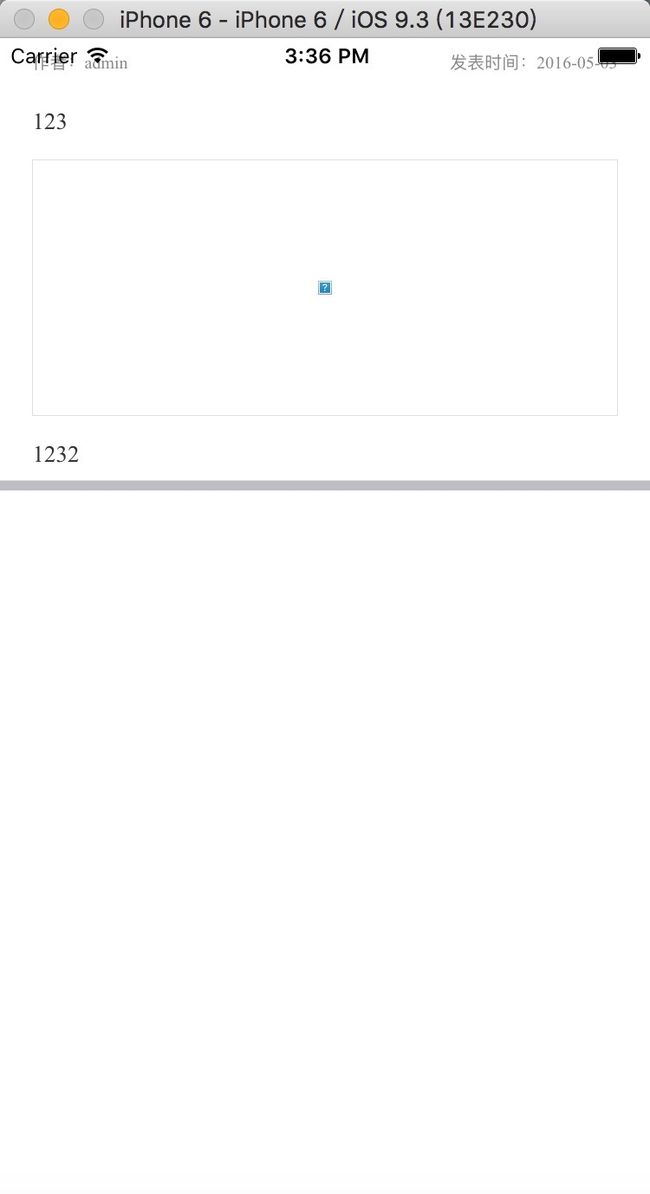
验证
为了验证上边这段代码,我有更改了一下H5代码,成了这样,你看也是好的:
友情链接
----- 20160822更新------
今天在黄仪标的个站上看到了他也写了这个《获取UIWebView的高度》,大家也可以看下.