你以为前端就上面的三大特点?
是的,在这次换工作之前我真的认为就这些。
从简单开始梳理题目:
1.前端页面的构成?分别有哪些功能?
分层:
1)结构层(html)structural layer
由HTML或者XHTML之类的标记语言负责创建,即:标签;
2)表示层(css)presentation layer
解决结构层如何显示的问题。
3)行为层(js)behavior layer
内容如何对事件作出反应一类的问题解决。
2.高度不固定的容器的上下左右的居中显示。(重点是垂直居中)
1)将父级容器设置为:
display:table-cell;
vertical-align:middle;
text-align:center;
2)使用flex
display: flex;
justify-content:center;
align-items:Center;
记住上面两个,还有其他的具体的参考下面的链接地址;
垂直居中的解决
3.margin塌陷的问题,以及margin重叠问题。
相信很多人都知道解决父容器不设置margin的值,只给里面的div设置一个margin-top,会有什么样的结果,就是父容器会margin-top == 子容器的margin-top值。
解决方案:
1)给父容器设置border:1px solid transparent;
2)padding>0
3)float
4)position:absolute;
5)display:inline-block;
6)overflow:hidden/auto;
另外一种情况:
两个div,上面的margin-bottom:30px;下面的:margin-top:10px;中间的间距是30px;取最大的。
解决办法:只设置一个的要么margin-top;要么margin-bottom
4.html5有哪些新特性,优点是什么?(老问题,但是问到了就懵逼了)
1)语义特性:语义话标签更丰富。
2)本地存储
3)设备兼容
4)连接特性
5)网页多媒体特性audio video标签
6)三维、图形及特效特性
7)性能与集成特性
优点:
1)网络标准
2)多设备、跨平台
3)即时更新
4)提高可用性和改进用户的友好体验
5)语义话更强的新标签
6)代替flash和silverlight
7)seo更友好
8)移动端优先,应用于应用程序和游戏
参考地址:
h5的优点及特性
5.css选择器考察
重点记住下面的
6.cookie 、sessionStorage、localStorage的区别
1)cookie数据始终在同源的http请求中携带(即使不需要),在服务器和浏览器之间来回传递。大小限制:4K
2)sessionStorage:不会把数据发送到服务器,仅保存到本地,大小不同浏览器有不同限制,大概在5M左右。数据有效期不同,只在当前会话内有效。不在不通的浏览器内共享。
3)localStroage:在所有同源窗口中都会是共享的。大小同5M左右。可以持久保存。
7.flex的属性
flex-direction:排列方式
flex-wrap:是否换行
justify-content:对齐方式(flex-start,flex-end,center,space-between,space-around)
align-items对齐方式(flex-start,flex-end,center,baseline,stretch)
align-content:(flex-start,flex-end,center,stretch,space-between,space-around)
flex-grow:设置空间比例,等比放大或缩小
flex-shrink:默认值为1,如果设置为:0,则在空间不足的情况下值为1的等比缩小。
flex-basis:将项目设置固定空间。
8.清除浮动的方法
1)给父容器设置高度
2)浮动元素结尾增加一个空的div:clear:both;
3)通过伪元素设置:after{content:"",display:block;clear:both;}
4)父容器overflow:hidden;
5)父容器:overflow:auto;
9.link和@import的区别
1)link是xhtml标签,除了可以加载css还可以定义RSS等其他事件,@import属于css范畴,只能加载css
2)link引用css时,在页面载入的同时加载;@import在页面完全加载完成之后加载。
3)link无兼容性问题,@import低版本浏览器不支持(目前可以忽略)
4)link支持使用javascript控制DOM去改变样式;@import不支持;
下面是一些js相关的
10.闭包(老生常谈)
官网:是一个拥有许多变量和一个绑定了这些变量的环境表达式,因而这些变量也是表达式的一部分。
自己的理解:闭包就是能够读取其他函数内部变量的函数。
参考:阮一峰博客
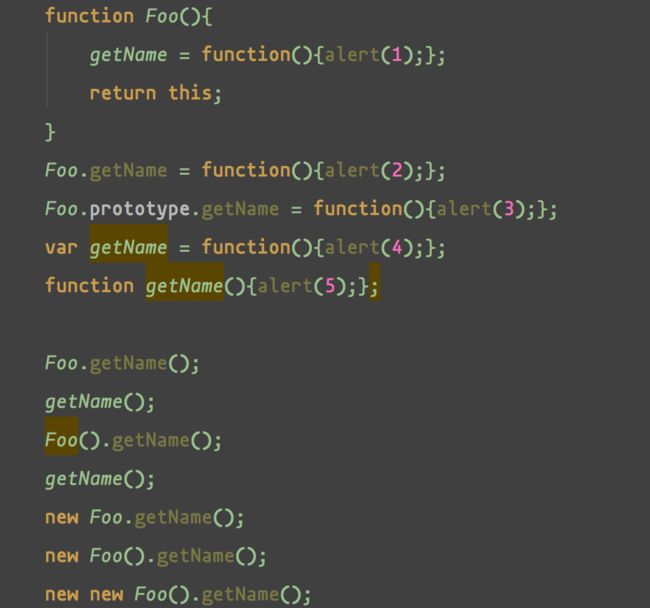
11.下面的方法输出
正确答案:
undefined 0 0 0
undefined 0 1 2
undefined 0 1 1
考察内容(js的参数传递)
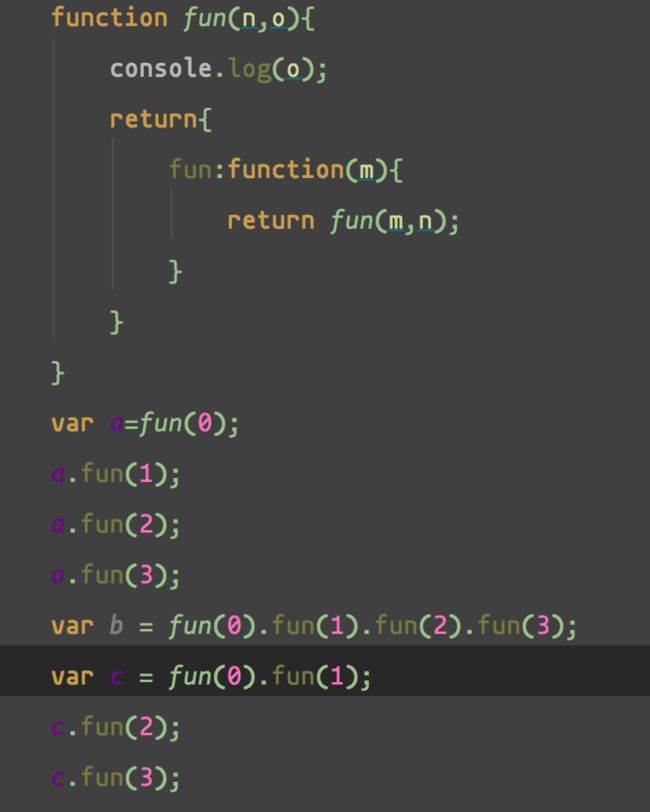
12.下面的方法的输出
正确答案:2 4 1 1 2 3 3
考察变量的提升(不确定,这题目变态)
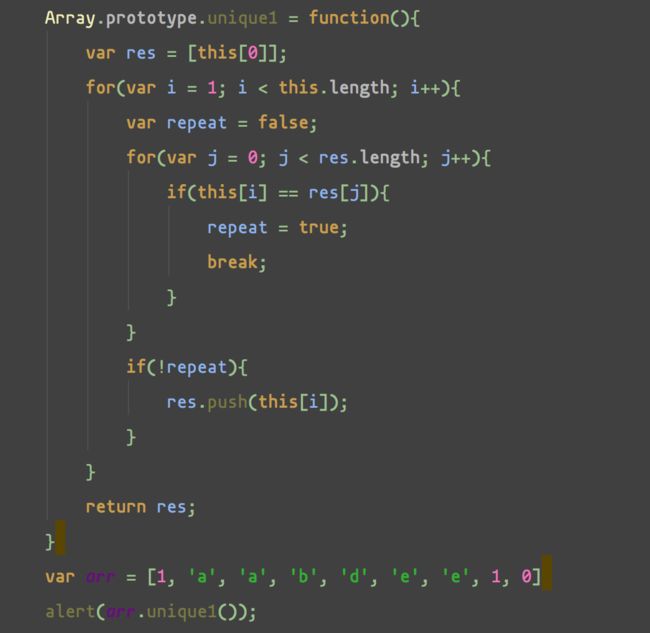
13.写一个数组去重的方法
第一种:
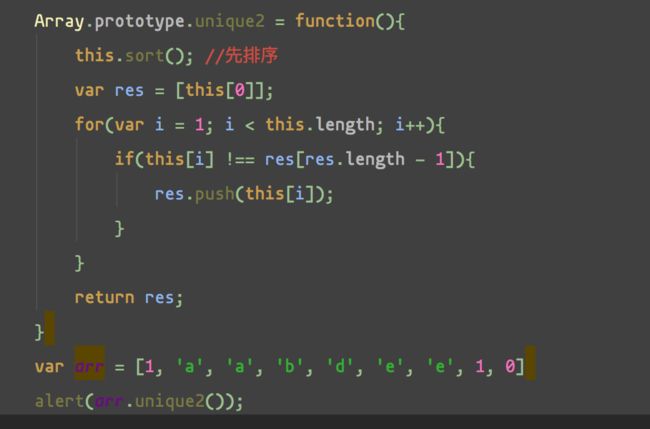
方法二:
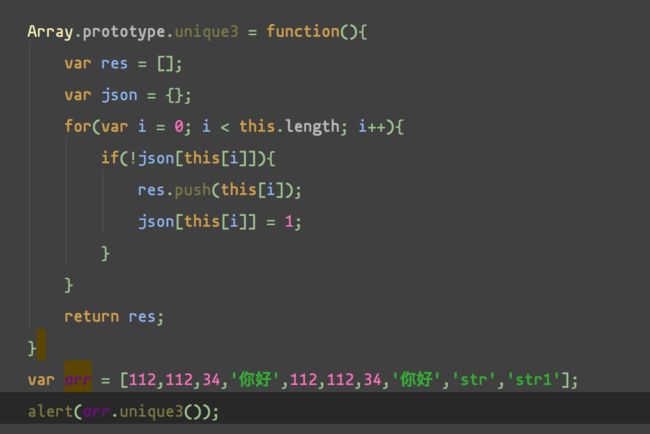
方法三:也算事比较高级的一种,思路比较清晰
14.promise方法的理解和使用
参考:参考文档,自己理解
15.简述一下javascript原型链继承原理(懵逼了的给我打赏丷丷)
ps:这是一段废话,我看到这个题目的时候真不知道怎么讲,javascript原型链的继承实现方式:object.prototype.functionName;原理是啥?
查询之后的结果:通过新的实例继承父构造函数与其原型的属性,然后通过替换子构造函数原型达到继承的目的
参考文献:原型链详解
16.href和src的区别!
href是引入超文本,src是具体的来源地址。一个是引入,一个是引用,引入不影响页面结构,引用影响。
ps:(没有总结完,会不定期的添加,直到我的工作定下来!)