- 以下的一些是知识点是平时在开发的过程中遇到的一些知识点,总结起来,目的是提高自己的水平,由于本人开发时间不长,有些知识点可能过于的简单,但是好记性不如烂笔头,如果有错误的地方请指正,谢谢。
/**
* 自定义的土司
* @param text 显示的内容
*/
public static void showToast(Context context, String text) {
Toast toast = new Toast(context);
View view = View.inflate(context, R.layout.mytoast, null);
TextView tv = (TextView) view.findViewById(R.id.tv_toast);
//设置显示内容
tv.setText(text);
toast.setView(view);
//设置Toast显示的时长。0表示短,1表示常
toast.setDuration(1);
//设置Toast显示在窗体中的位置(这里是显示在窗体顶部的中央)
toast.setGravity(Gravity.CENTER, 0, 0);
//将Toast显示出来
toast.show();
}
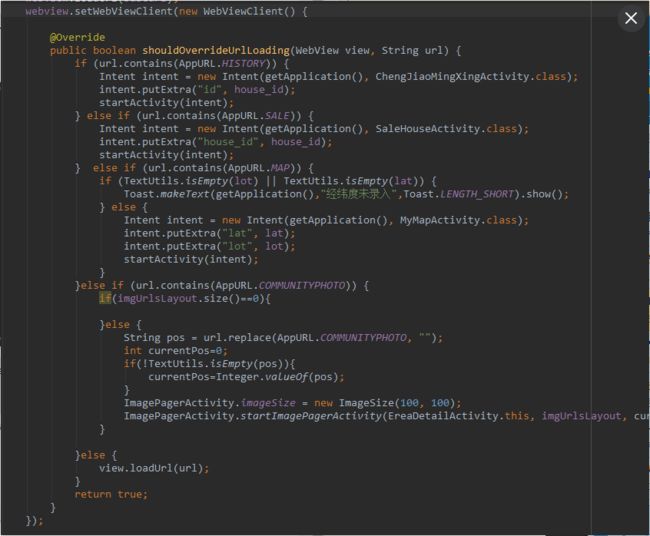
用Android对html实现监听的操作
git操作 选 commit到本场,再更新跑程序,能跑再push
SparseArray替代hashmap
2.同时在 /res/drawable 目录下新建一个 barbgimg.xml 文件,内容如下:
[html] view plain copy
1.
2.
3.
4.
3.在布局文件中定义 ProgressBar 时,添加 Android:progressDrawable="@drawable/barbgimg" 属性。
二.修改背景为其它颜色。
1. 在 /res/drawable 目录下,添加 barcolor.xml 文件,内容如下:
[html] view plain copy
1.
2.
3.
4.-
5.
6.
10.
11.
12.
13.-
14.
15.
16.
20.
21.
22.
23.
RxJava flatmap
Observable.flatMap()接收一个Observable的输出作为输入,同时输出另外一个Observable。
Observable.just("12345").flatMap(new Func1>() {
@Override
public Observable call(String s) {
return Observable.just(Integer.valueOf(s+s));
}
}).flatMap(new Func1>() {
@Override
public Observable call(Integer integer) {
int value = integer + 100000000;
return Observable.just(String.valueOf(value));
}
})
先将12345经过第一次变换,变换成1234512345,再经过第二次变换加上100000000,最后输出的结果就是最终变换的结果
RxJava compose
public static Observable.Transformer ioMain() {
return new Observable.Transformer() {
@Override
public Observable call(Observable tObservable) {
return tObservable.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread());
}
};
}
RxJava如何运行极慢的代码
遗留代码,运行极慢的代码
Retrofit可以返回Observable对象,但是如果你使用的别的库并不支持这样怎么办?或者说一个内部的内码,你想把他们转
换成Observable的?有什么简单的办法没?
绝大多数时候Observable.just() 和 Observable.from() 能够帮助你从遗留代码中创建 Observable 对象:
private Object oldMethod() { ... }
public Observable使用RxView按钮防抖动方式
//防止抖动
public void preventJitter() {
RxView.clicks(btn).throttleFirst(2500, TimeUnit.MILLISECONDS).compose(ioMain())
.subscribe(new Action1() {
@Override
public void call(Void aVoid) {
btn.setText(String.valueOf(++valueInt));
}
});
}
文本监控用来替代Edit冗长的文本监听,用返回是以一种rxjava的方式来操作
RxTextView.textChanges(et).subscribe(tv::setText);
Dimension可以引用为dp sp px
Reference|color可以引用即是引用又是颜色 @color/xxxxx #ffffff
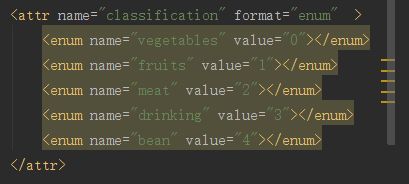
这是一种用枚举的方式来实现,具体布局文件
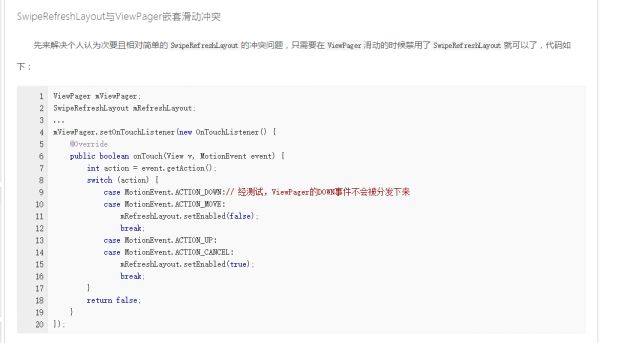
Viewpager中不添加下而这段话会不显示
RxLifeCycle使用过程中的使用注意事项
在rxlifecycle使用中ActivityEvent后面的这个参数如果设置成pause则在activity屏幕暗掉的过程中会取消订阅,导置后
面的方法不执行, 可以用Destroy来带替pause
用于判断屏幕是否处在黑屏状态
KeyguardManager mKeyguardManager = (KeyguardManager)getSystemService(Context.KEYGUARD_SERVICE);
boolean flag = mKeyguardManager.inKeyguardRestrictedInputMode();
/**
* textview设置其中某几个字体的颜色
* @param msg 内容
* @param color 颜色
* @param start 开的位置
* @param end 结束的位置
* @return
*/
public SpannableString getSpanStrColor(CharSequence msg,int color,int start,int end){
SpannableString spannableString = new SpannableString(msg);
spannableString.setSpan(new ForegroundColorSpan(color),start,end,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
return spannableString;
}
1、只需在根节点设置android:clipChildren为false即可,默认为true
2、可以通过android:layout_gravity控制超出的部分如何显示。
3、android:clipChildren的意思:是否限制子View在其范围内
加载本地图片可以使用下面这样的方式来显示本地图片的url地址
String imgUrl = "drawable://" + R.drawable.bg_welcome;
类似这种一般高度为8dp设置图片的scaleType,一般边距为8的倍数
Shape 圆角一般为2的倍数
Recyclerview从下到上填充
1.RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recyclerview);
2.LinearLayoutManager layout = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
3.layout.setStackFromEnd(true);
4.recyclerView.setLayoutManager(layout);
Activity finish()时调用下面这句话
removeAllCallbackAndMessage(this)mHandler.removeAllCallbackAndMessage(this)
Retrofit
当传给服务器以json返回时要加上
Id可以用如下一种方式拿到