在今年Google I/O大会上,Google推出Design Library库的同时也推出了Android Data >Binding,那么什么是Data Binding?其名曰数据绑定,使用它我们可以轻松实现>MVVM(模型-视图-视图模型)模式,来实现应用之间数据与视图之间的分离、视图与
业务逻辑的分离、数据与业务逻辑的分离,从而达到低耦合、可重用性、易测试性等好>处,那么我们首先先来看看什么是MVVM模式。
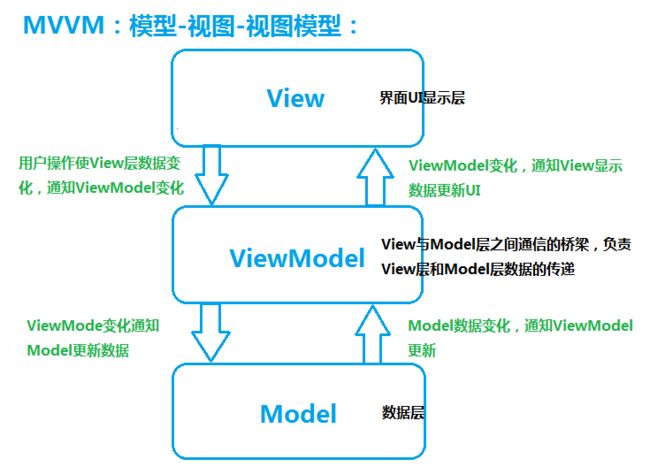
下面我用一张图来帮助理解,就不多描述了,毕竟重点是Data Binding的使用
通过上图我们可以很清晰的知道这种架构模式的好处
那么接下来就是来看看Data Binding的使用:
使用Data Binding开发环境的搭建
你的app要使用Data Binding,需要添加Data Binding到gradle构建文件里,如下:
android {
....
dataBinding {
enabled = true
}
}
使用Data Binding写一个简单的MVVM模式的Demo
在刚刚的环境搭建完成后,使用Data Binding前要知道三点:
- 在需要绑定的xml布局中,我们需要用
作为最外层的布局 - 它是在xml布局文件中来完成数据的绑定的,所以在
布局中包含一个区域,在其中设置绑定到xml的数据Model - 得到数据Model后,采用@{}表达式绑定数据到响应的控件上
所以在这个Demo中,我们有个用户Model类->User,需求就是使用Data Binding将User的用户名和密码通过TextView显示出来。
我们先把xml布局在最外层加上一个
再看看User类:
public class User {
private String userName;
private String userPassword;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getUserPassword() {
return userPassword;
}
public void setUserPassword(String userPassword) {
this.userPassword = userPassword;
}
public User(String userName, String userPassword) {
this.userName = userName;
this.userPassword = userPassword;
}
}
——讲解一下什么意思,上面我们使用:
就是将com.sunzxyong.databinding包下User类的一个对象绑定到了布局中,name=“user”就是给User定义一个名为user变量(名字可以随便取),之后通过@{user.userName}获得这个对象的用户名设置给TextView(其中user.userName获取数据的根源就是它是访问user对象中的getUserName()方法来获取数据)。
接下来看看代码,我们在Activity中的onCreate()方法中使用ViewModel将数据传递给View层:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding mBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
User user = new User("Sunzxyong", "12345678");
mBinding.setUser(user);
}
对,你没看错,就是通过这么几行,再也不用findViewById了,就把用户的用户名Sunzxyong和密码12345678绑定到了对应的TextView上显示出来。下面就详细解释下它的工作原理:
刚刚我们在布局文件中的区域定义了一个User类型的user变量,这时候它会默认给user对象生成setUser()和getUser()方法,我们在得到它的ViewModel对象后就可以通过调用setUser()方法来设置数据,那么ViewModel类是什么呢?在默认情况下系统会根据xml布局的名字来命名自动生成ViewModel类,比如刚刚我们的布局名为activity_main,那么它就会以 _ 下划线为分隔点命名结尾再加上Binding,所以这时我们的ViewModel是ActivityMainBinding,我们通过DataBindingUtil.setContentView()来获得对应xml文件的ViewModel,当然还有常用的DataBindingUtil.inflate(),如果绑定ListView或者RecyclerView的Item我们则通过:
ListItemBinding binding = ListItemBinding.inflate(layoutInflater, viewGroup, false);
//or
ListItemBinding binding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, >viewGroup, false);
最后我们通过ViewModel把数据传递给View层显示。
我们来运行一下看看:
通过Data Binding我们把数据显示到界面上了,而不用通过findViewById来找到控件然后设置数据。
总结:通过它我们将数据、界面、业务逻辑这三层很好的解耦了,数据层Model得到数>据后通过ViewModel对象的setUser()方法设置数据给View层供显示,界面层View获得用>户输入的数据后通过ViewModel对象的getUser()方法得到View层的数据进而传递给>Model层更新。
这篇我们使用了Data Binding实现了一个简单的小Demo,接下来几篇将介绍Data Binding更高级的用法!
从这里下载源码DataBindingDemo