一、Sass安装(windows版)
1.在 Windows 平台下安装 Ruby 需要先有 Ruby 安装包,可以到 Ruby 的官网(http://rubyinstaller.org/downloads)下载对应需要的 Ruby 版本。
在安装过程中,个人建议将其安装在 C 盘下,在安装过程中选择第二个选项(不选中,就会出现编译时找不到Ruby环境的情况)
2.安装Sass
通过命令安装 gem install sass
查看Sass版本 sass -v
更新Sass版本 gem update sass
卸载(删除)Sass gem uninstall sass
二、Sass的语法格式及编译调试..
语法
sass 有两种, 以下都是以 scss为主 文件后辍为 *.scss 此语法格式与css语法更相似!更易学习
Sass编译
Sass 的编译有多种方法:
1、命令编译
----单文件编译:
sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
------多文件编译
sass sass/:css/
上面的命令表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。
缺点及解决方法:
在实际编译过程中,你会发现上面的命令,只能一次性编译。每次个性保存“.scss”文件之后,都得重新执行一次这样的命令。如此操作太麻烦,其实还有一种方法,就是在编译 Sass 时,开启“watch”功能,这样只要你的代码进行任保修改,都能自动监测到代码的变化,并且给你直接编译出来:
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
当然,使用 sass 命令编译时,可以带很多的参数:
2、GUI工具编译
对于 GUI 界面编译工具,目前较为流行的主要有:
Koala (http://koala-app.com/)
Compass.app(http://compass.kkbox.com/)
Scout(http://mhs.github.io/scout-app/)
CodeKit(https://incident57.com/codekit/index.html)
Prepros(https://prepros.io/)
相比之下,我比较推荐使用以下两个:
Koala (http://www.w3cplus.com/preprocessor/sass-gui-tool-koala.html)
CodeKit (http://www.w3cplus.com/preprocessor/sass-gui-tool-codekit.html)
3、自动化编译
喜欢自动化研究的同学,应该都知道Grunt和Gulp这两个东东 ,自行学习 此处就不再介绍
[Sass]常见的编译错误
在编译 Sass 代码时常常会碰到一些错误,让编译失败。这样的错误有系统造成的也有人为造成的,但大部分都是人为过失引起编译失败。
而最为常见的一个错误就是字符编译引起的。在Sass的编译的过程中,是不是支持“GBK”编码的。所以在创建 Sass 文件时,就需要将文件编码设置为“utf-8”。
另外一个错误就是路径中的中文字符引起的。建议在项目中文件命名或者文件目录命名不要使用中文字符。而至于人为失误造成的编译失败,在编译过程中都会有具体的说明,大家可以根据编译器提供的错误信息进行对应的修改。
[Sass]不同样式风格的输出方法
众所周知,每个人编写的 CSS 样式风格都不一样,有的喜欢将所有样式代码都写在同一行,而有的喜欢将样式分行书写。在 Sass 中编译出来的样式风格也可以按不同的样式风格显示。其主要包括以下几种样式风格:
嵌套输出方式 nested
在编译的时候带上参数“--style nested”:
sass --watch test.scss:test.css--style nested
展开输出方式 expanded
在编译的时候带上参数“--style expanded”:
sass --watch test.scss:test.css--style expanded
紧凑输出方式 compact
在编译的时候带上参数“--stylecompact”:
sass --watch test.scss:test.css--stylecompact
压缩输出方式 compressed
在编译的时候带上参数“--stylecompressed”:
sass --watch test.scss:test.css--stylecompressed
三 、Sass的基本特性-基础
变量: 以$ 符号开始
普通变量 $color;
默认变量 sass 的默认变量仅需要在值后面加上 !default 即可。
sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可。
$baseLineHeight: 2;
$baseLineHeight: 1.5!default;
body{
line-height: $baseLineHeight;
}
编译后的css代码:
body{
line-height:2;
}
可以看出现在编译后的 line-height 为 2,而不是我们默认的 1.5。默认变量的价值在进行组件化开发的时候会非常有用。
理解全局变量和局部变量
http://www.sassmeister.com/ 在线学习sass的网站
嵌套
选择器嵌套
属性嵌套
伪类嵌套
混合宏
在 Sass 中,使用“@mixin”来声明一个混合宏。
使用一个关键词“@include”来调用声明好的混合宏
注意:带参数的混合宏 如果有更多参数 可以使用“...” 来代替
[Sass]扩展/继承
通过关键词 “@extend”来继承已存在的类样式块
[Sass]占位符 %placeholder
Sass 中的占位符%placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。
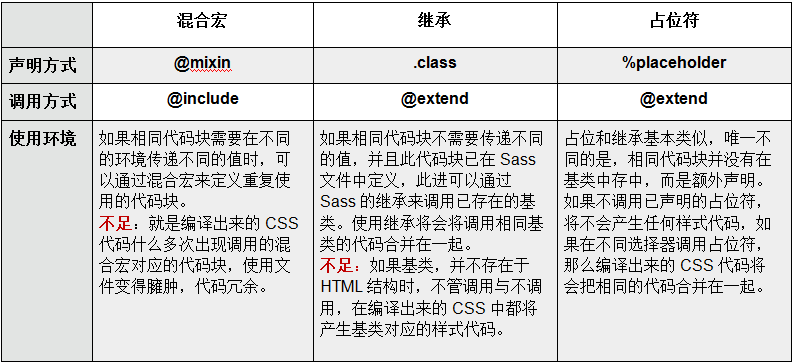
[Sass]混合宏 VS 继承 VS 占位符
[Sass]插值#{} /*并不是很理解插件,待详细学习后更新*/
使用 CSS 预处理器语言的一个主要原因是想使用 Sass 获得一个更好的结构体系。比如说你想写更干净的、高效的和面向对象的 CSS。Sass 中的插值(Interpolation)就是重要的一部分
[Sass]注释
注释对于一名程序员来说,是极其重要,良好的注释能帮助自己或者别人阅读源码。在 Sass 中注释有两种方式,我暂且将其命名为:
1、类似 CSS 的注释方式,使用 ”/* ”开头,结属使用 ”*/ ”
2、类似 JavaScript 的注释方式,使用“//”
两者区别,前者会在编译出来的 CSS 显示,后者在编译出来的 CSS 中不会显示,
[Sass]数据类型
Sass 和 JavaScript 语言类似,也具有自己的数据类型,在 Sass 中包含以下几种数据类型:
数字: 如,1、2、13、10px;
字符串:有引号字符串或无引号字符串,如,"foo"、'bar'、baz;
颜色:如,blue、#04a3f9、rgba(255,0,0,0.5);
布尔型:如,true、false;
空值:如,null;
值列表:用空格或者逗号分开,如,1.5em 1em 0 2em、Helvetica, Arial, sans-serif。
四、Sass的基本特性-运算