创建新文档
首先建立一个新文档(文件>新建或ctrl+ N),并进行以下设置:
画板数量:1
宽度: 800像素
高度: 600像素
单位:像素
“ 高级”选项卡:
色彩模式: RGB
栅格效果:屏幕(72 ppi)
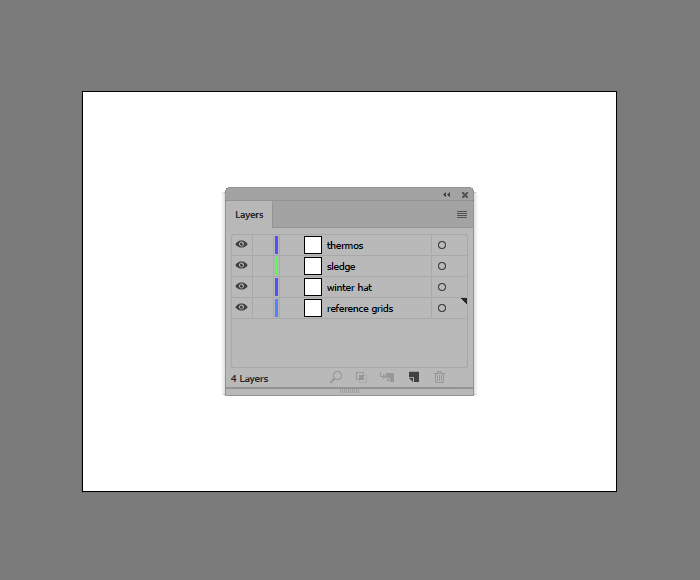
设置图层
对于每个新项目,我喜欢在几个不同的层上分离我的资产,因为这样我可以通过一次关注一个项目来简化我的工作流程,这使我可以随时跟踪每个形状。
所以,打开图层面板,让我们创建四个图层,我们将其命名如下:
第1层 >reference grids 参考网格
第2层 >winter hat 冬帽
第3层 > sledge雪橇
第4层 >thermos热水瓶
分层是设计过程中必不可少的一步对我们的设计有着决定性的作用,学习过程中一定要注意这一点。
创建参考网格
一旦我们对项目文件进行了分层,我们就可以开始创建参考网格,参考网格有助于我们通过对比位置以及调整大小来创建我们的图标。
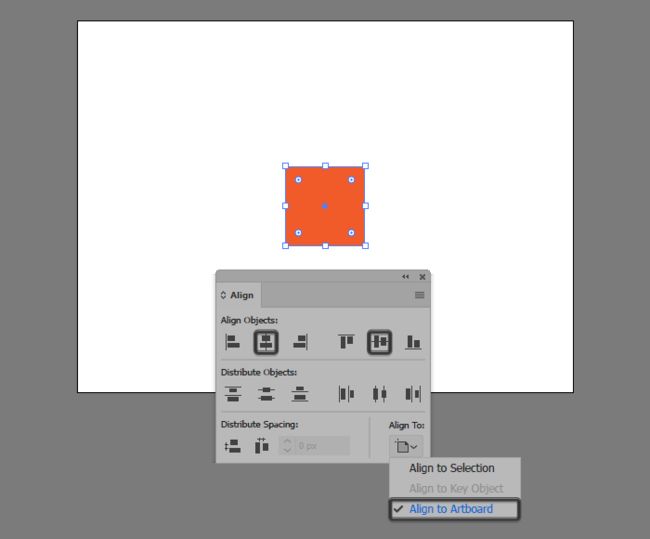
第1步
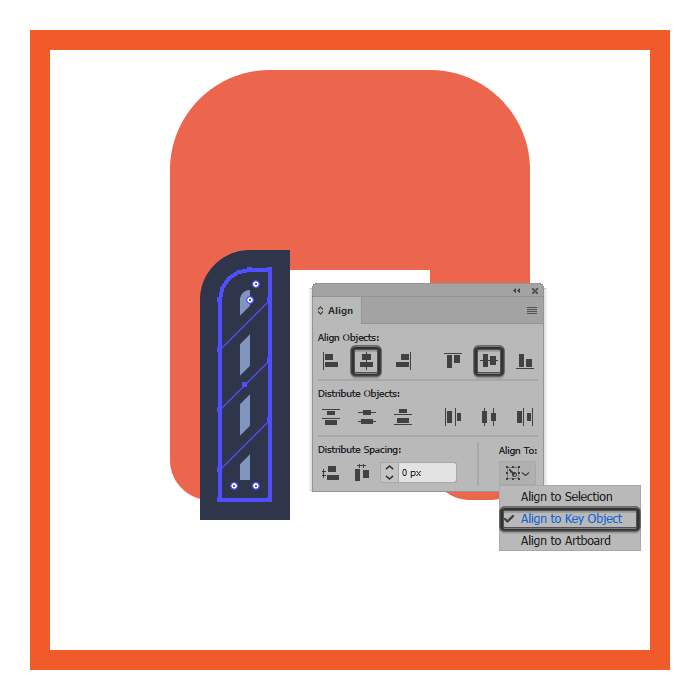
旋转矩形工具(M)创建一个128x128像素的正方形,然后使用#F15A24进行着色,然后使用“对齐”面板的“水平”和“垂直对齐中心”选项将其定位到画板的中心。
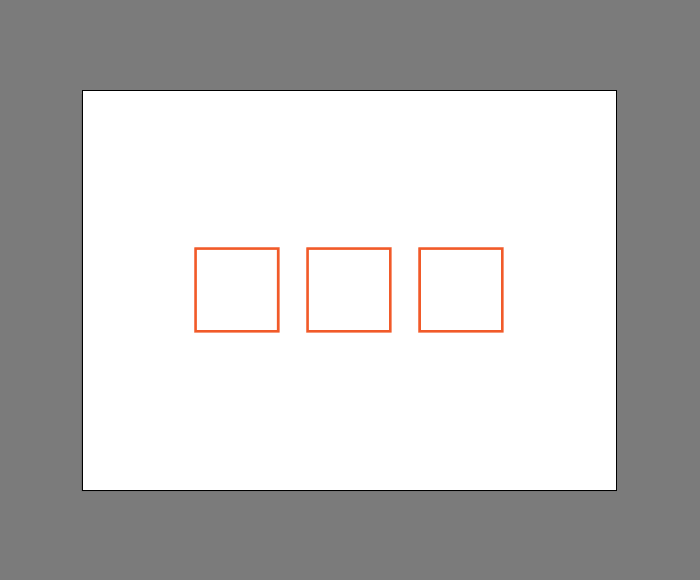
第2步
创建另一个较小的120x120像素正方形,它将作为有效绘图区域,从而为我们提供全面的4 px填充。使用白色(#FFFFFF)对形状进行着色,然后将正方形(Ctrl+ G)分组并再创建两个副本,一个在左侧,另一个在右侧,与原始距离为40像素。
完成参考网格的创建和定位后,我们可以锁定它们的图层,然后继续前进到下一个图层,开始处理第一个图标。
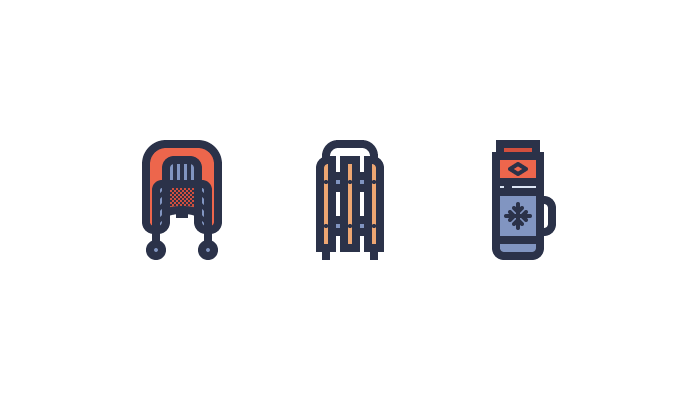
制作冬帽
移动到第二层(winter hat冬帽),准备创建第一个图标开始项目。放大它的参考网格,以便你可以有一个更好的视图,让我们开始吧。
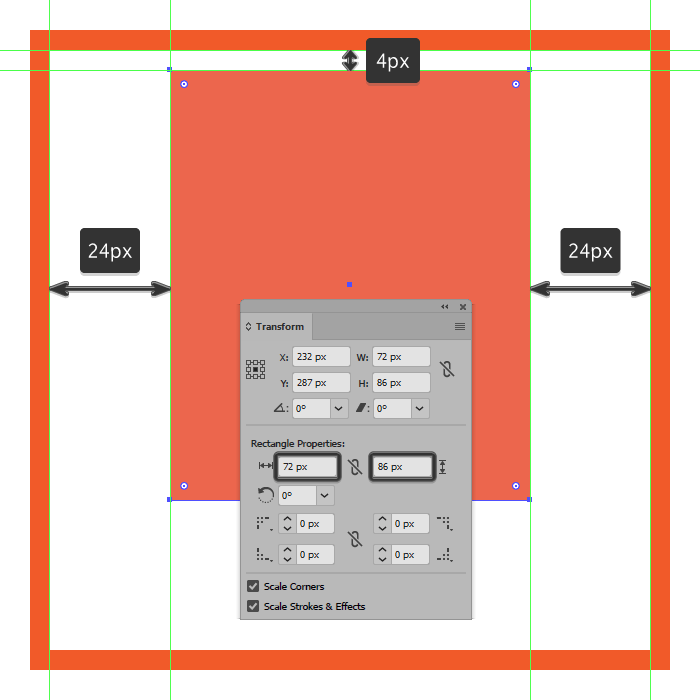
第1步
选择矩形工具(M)并使用72x86 px矩形创建帽子的主要形状,我们将使用#ED664C进行着色,然后将中心对齐到下面的活动绘图区域的上边缘,为其轮廓留出4 px的空隙。
第2步
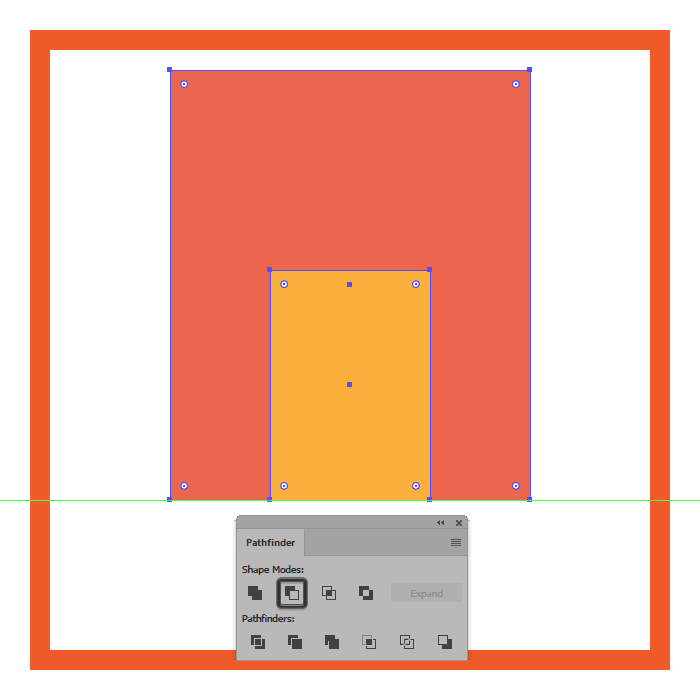
开始调整我们刚创建的形状,方法是使用Pathfinder的Minus Front Shape Mode从中心底部切出一个较小的32x46像素矩形(用黄色突出显示)。
第3步
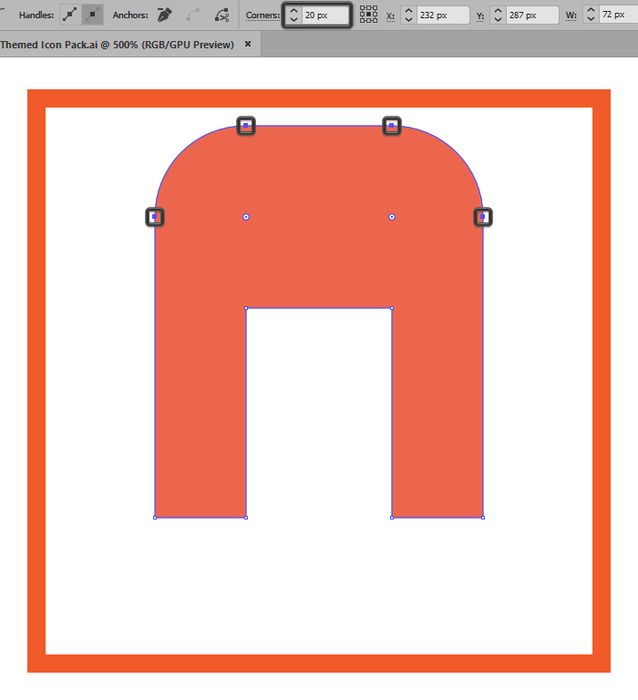
使用直接选择工具(A)选择生成的形状的左上角和右上角,然后在“角”输入框的帮助下将其半径设置为20像素。
第4步
依照第三步的方法将下方的四个角改为圆角
第5步
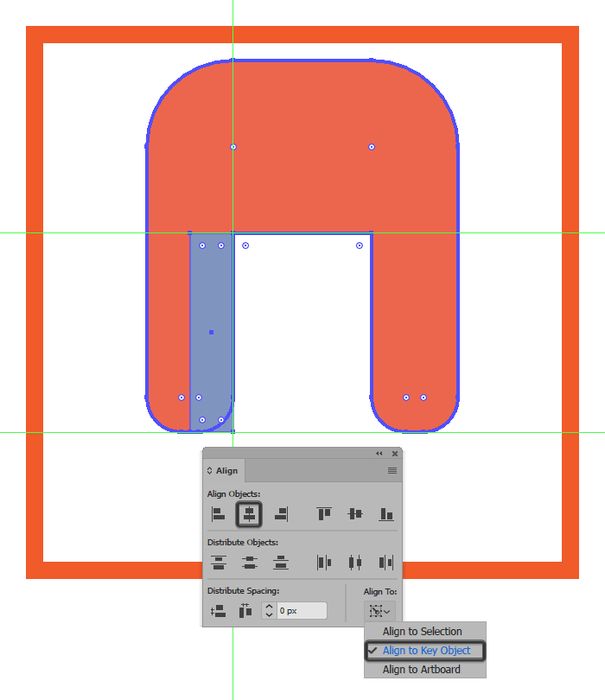
开始给帽子添加细节,方法是创建一个10x46像素的矩形,使用#8195C1进行着色,然后右下角对齐其左耳罩。
第6步
使用直接选择工具(A)选择其左上角,然后将其半径设置为6像素,调整我们刚刚创建的形状。
第7步
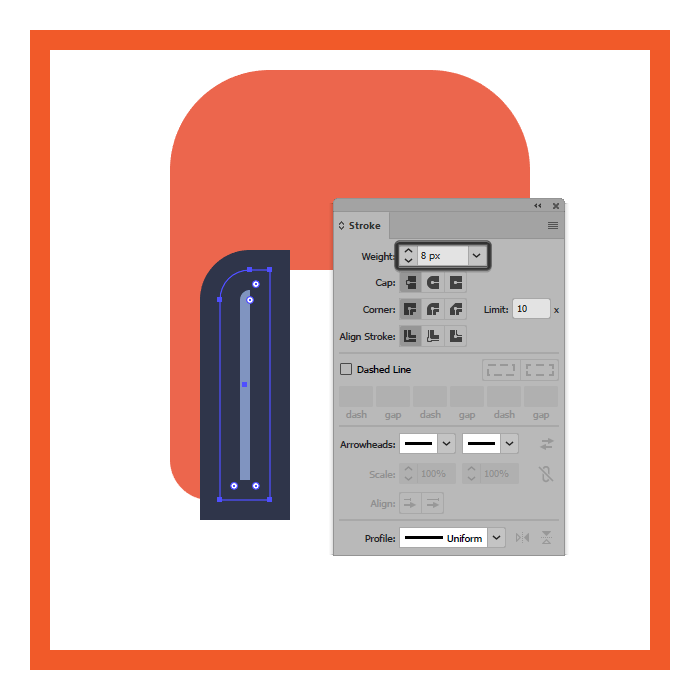
选择钢笔工具(P)并使用4 px厚的笔刷(#2B3249)绘制三条对角线细节线,然后我们将彼此垂直堆叠,彼此间隔2 px,分组(Ctrl + G)然后将它们对齐到蓝色填充形状。
完成后,使用Ctrl + G键盘快捷键选择并组合所有耳罩的组成形状。
第8步
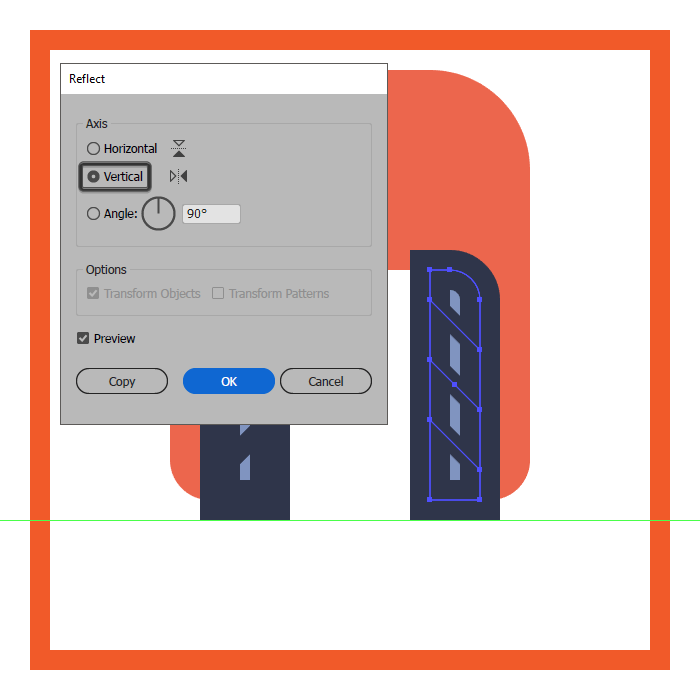
创建帽子的左耳罩装饰的副本(Ctrl + C> Ctrl + F),并将其放置在另一侧,确保在它到位后垂直翻转它(右键单击>变换>反射>垂直) 。
第9步
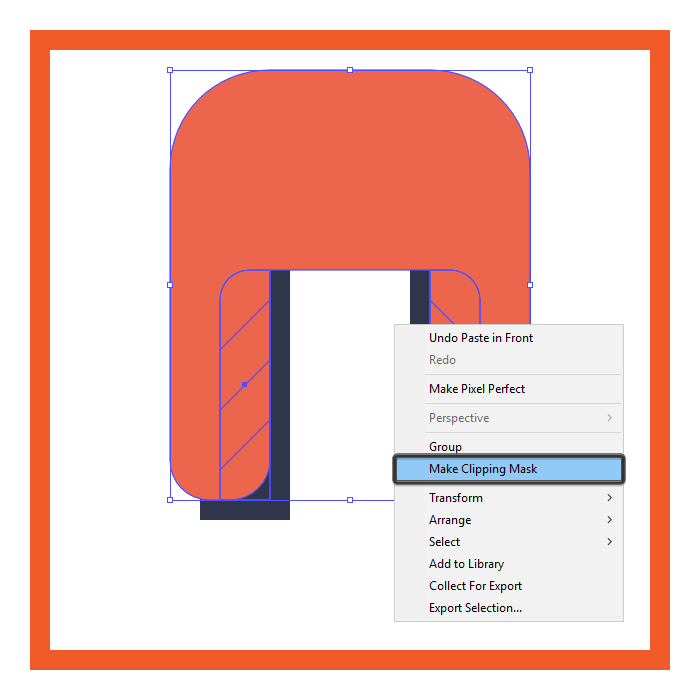
选择并分组(Ctrl + G)我们刚刚创建的两个装饰部分,然后使用较大底层红色形状的副本(Ctrl + C)对它们进行遮罩,我们将在它们前面粘贴(Ctrl + F) 。
如果您之前从未使用过剪贴蒙版,请不要担心,因为这个过程相当简单。您所要做的就是选择分组对象和副本,然后右键单击>制作剪贴蒙版。
第10步
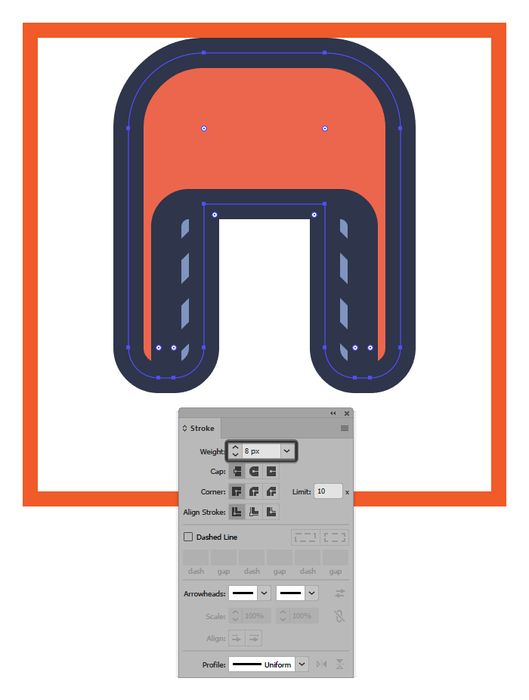
添加帽子的主要轮廓,使用它的副本(Ctrl + C),我们将在前面粘贴(Ctrl + F),然后通过将其颜色设置为#2B3249进行调整,然后使用其笔划翻转其填充(Shift + X) )确保之后将其重量设置为8 px。
完成后,使用Ctrl + G键盘快捷键选择并分组到目前为止我们拥有的所有形状。
第11步
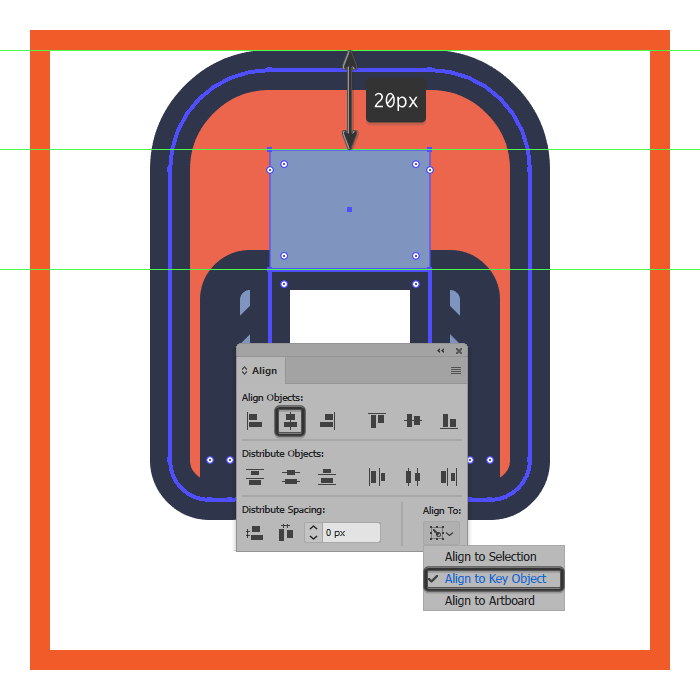
使用32x24 px矩形创建帽子的前折叠部分,我们使用#8195C1进行着色,然后将中心对齐到其身体,距离下方活动绘出区域的上边缘20 px。
第12步
然后在“变换”面板的“矩形属性”中将其顶角的半径设置为8 px,调整我们刚刚创建的形状。
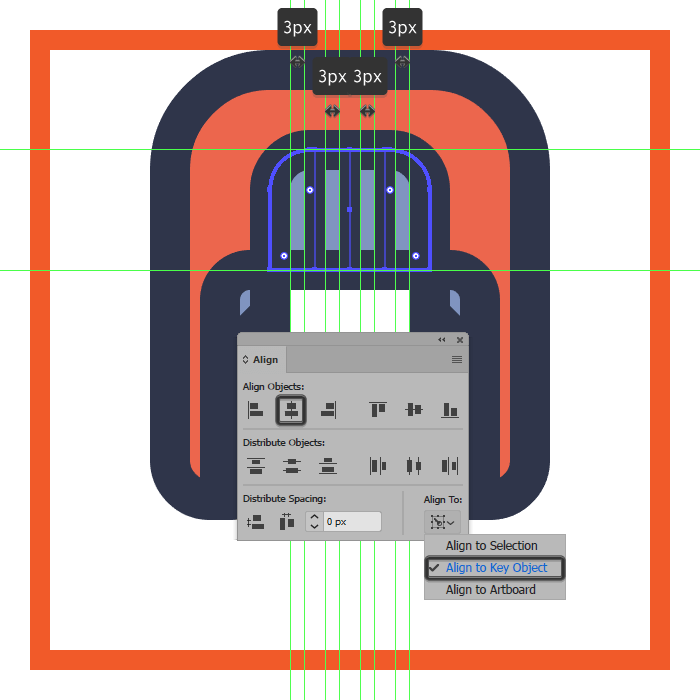
第13步
使用描边方法为得到的形状提供8 px厚的轮廓(#2B3249),然后绘制一组三个4 px厚的垂直线段,彼此间隔7 px,我们将分组(Ctrl + G)和然后居中对齐蓝色形状。
完成后,选择所有折叠部分的构图形状和组(Ctrl + G)。
第14步
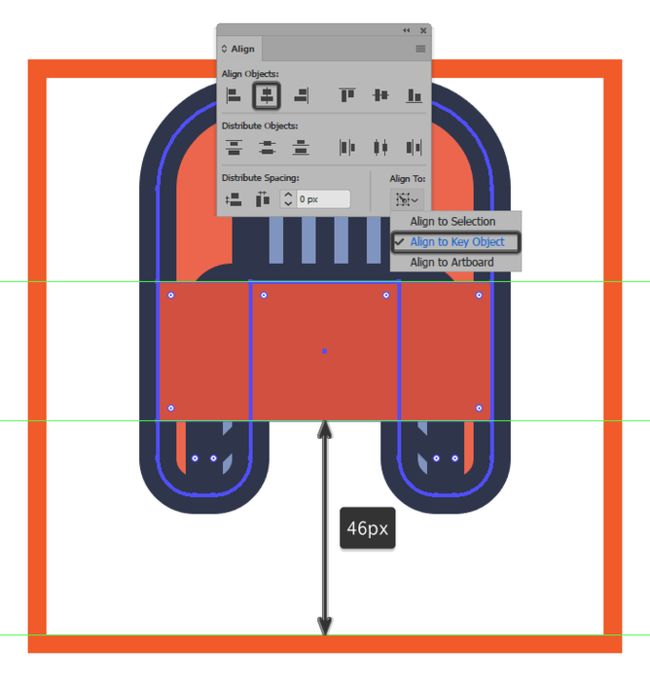
使用72x30 px矩形创建帽子的背面部分,我们使用#D34F3D对其进行着色,然后将中心对齐到较大的红色形状,将其定位在距活动绘图区域底部边缘46 px的位置。
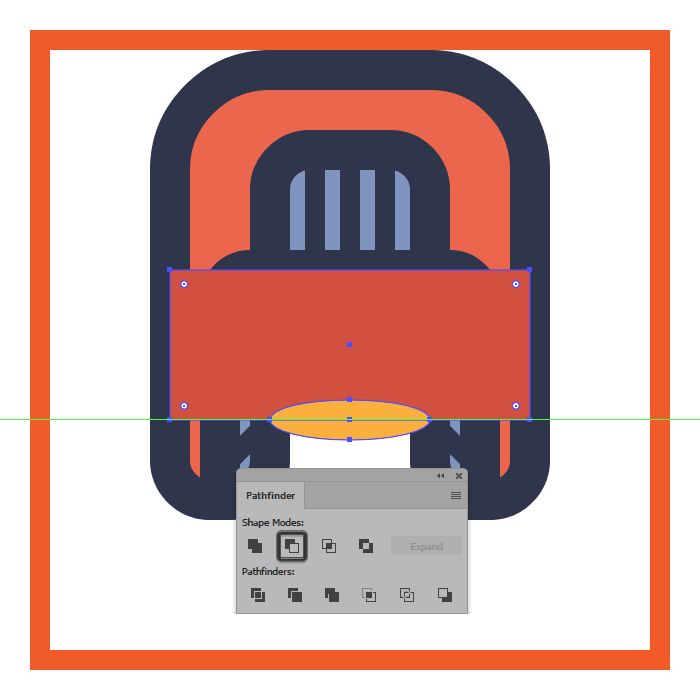
第15步
调整我们刚创建的形状,使用路径寻找器(shift+Ctrl+F9)的形状模式从底边的中心切出一个32x8像素的椭圆(用黄色突出显示)。
第16步
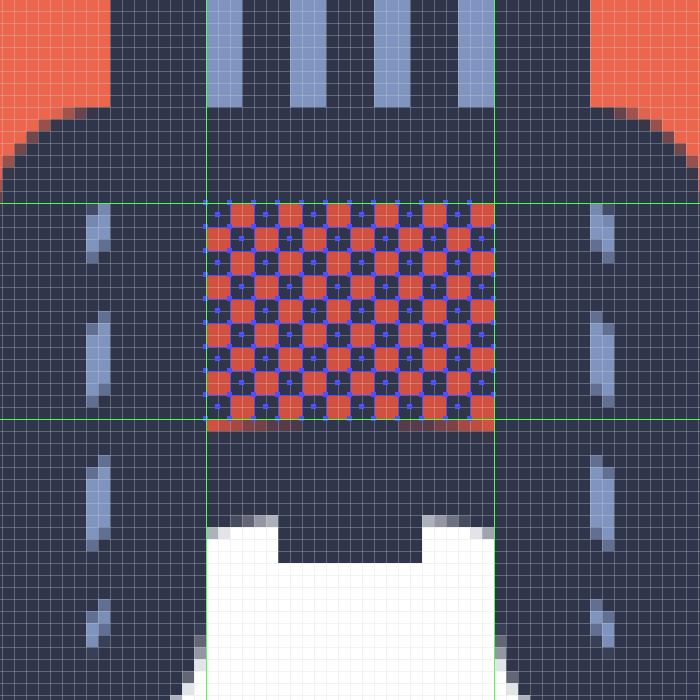
创建9行2x2像素正方形(#2B3249),彼此间隔2 px,然后我们将分组(Ctrl + G)并定位到其可见区域的中心,给帽子的背部区域一些纹理。
完成后,选择所有帽子的组成部分和组(Ctrl + G)。
第17步
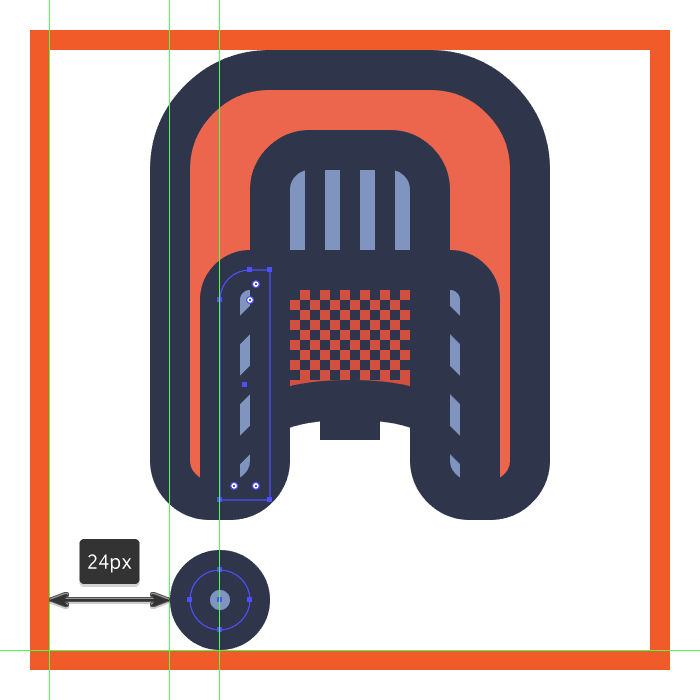
开始处理帽子的左侧流苏,通过创建一个12x12像素的圆圈,我们使用#8195C1进行着色,给出一个8像素的轮廓(#2B3249),然后分组(Ctrl + G)并对齐到活动绘图区域的底部边缘,将它放在帽子装饰性左耳垫的轮廓上。
第18步
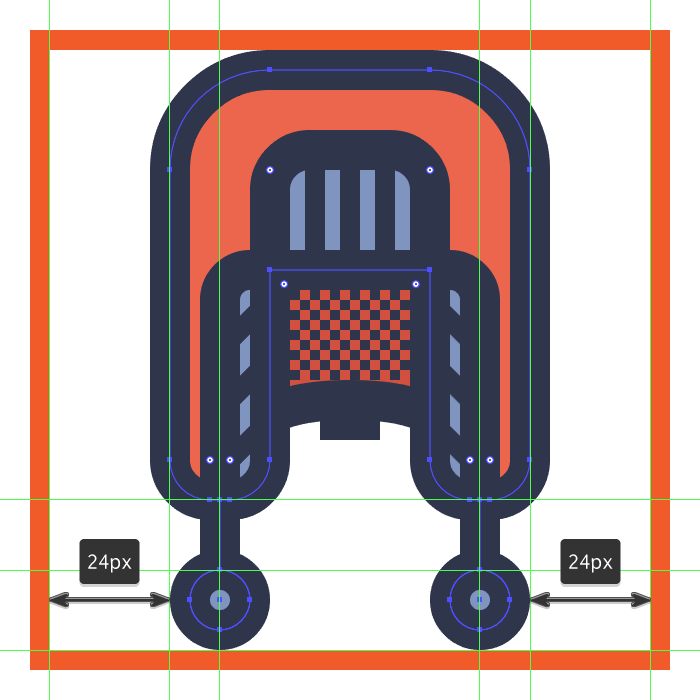
完成图标,通过绘制流苏的字符串部分,然后分组(Ctrl + G)并使用它的副本(Ctrl + C> Ctrl + F)创建正确的图标。
并且不要忘记,一旦完成,请选择并分组(Ctrl + G)所有图标的组成部分,以便它们不会被意外分开。
创建雪橇图标
完成第一个图标,锁定它的图层,然后继续前进到下一个图标,放大其参考网格,以便我们可以开始处理小雪橇。
第1步
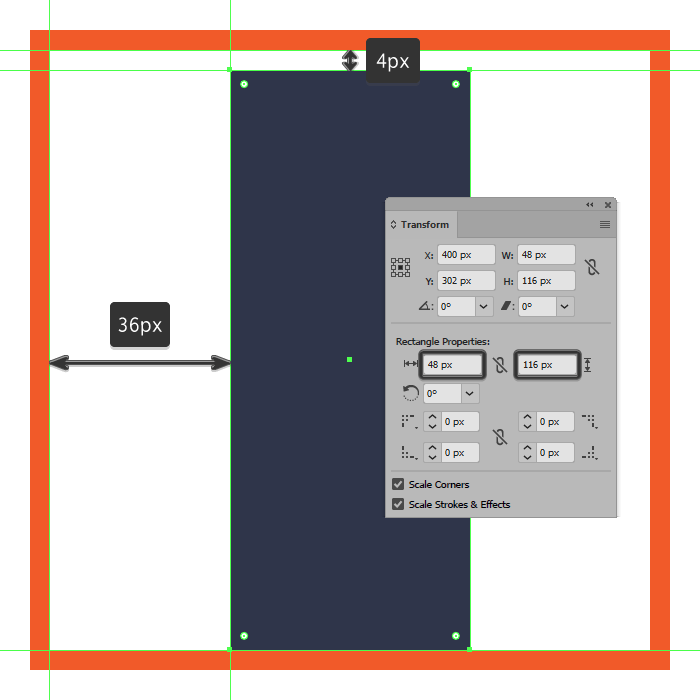
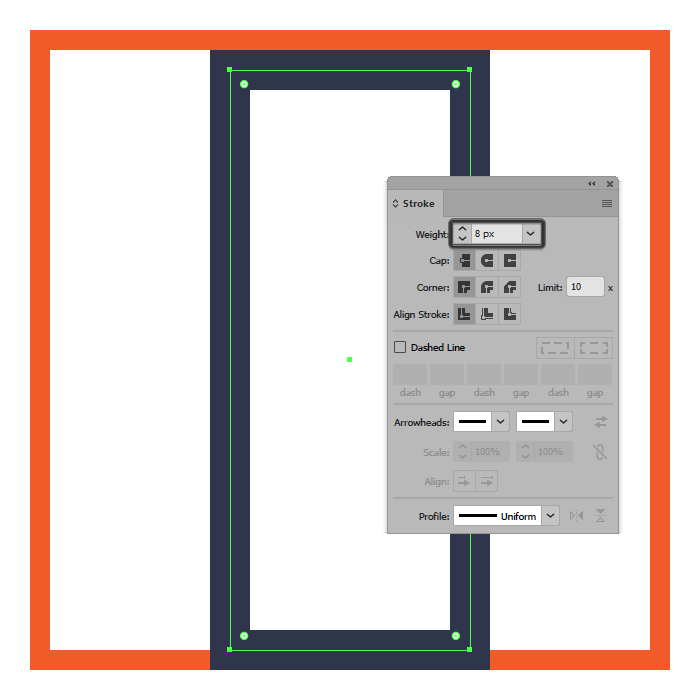
首先使用48x116 px矩形创建雪橇,我们将使用#2B3249进行着色,然后将中心对齐到活动绘图区域的下边缘。
第2步
调整我们刚创建的形状,方法是首先用描边(Shift + X)翻转其填充,然后将其权重设置为8px
第3步
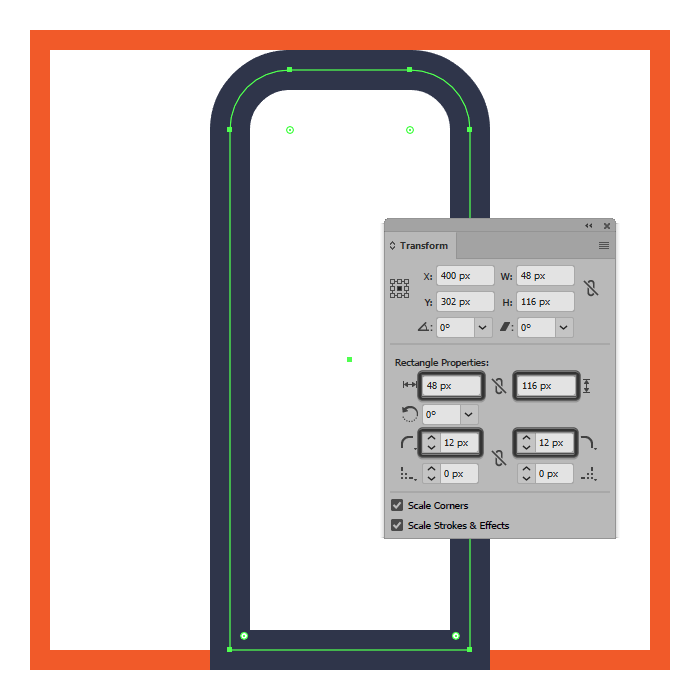
使用直接选择工具(A)选择生成的形状的顶角,然后通过在“变换”面板的“矩形属性”中将“半径”设置为12 px来调整其圆度。
第4步
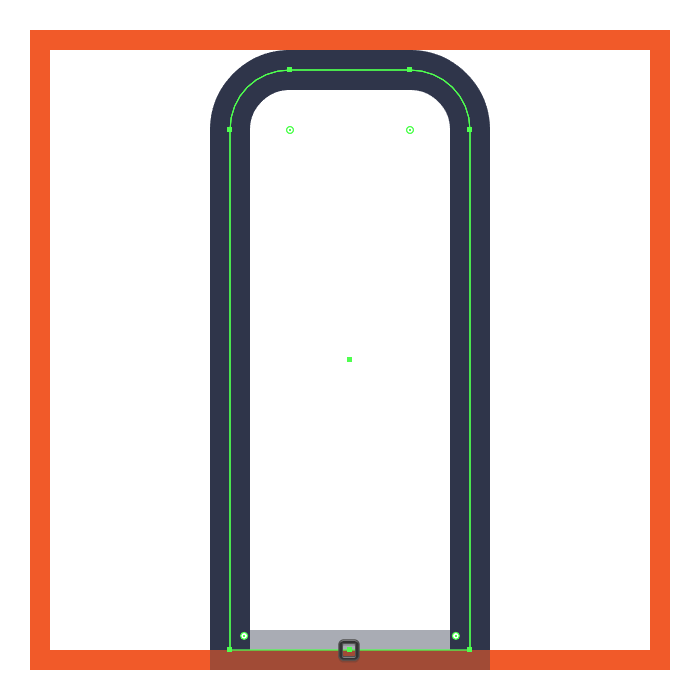
在添加锚点工具(+)的帮助下,在其底边的中心添加一个新锚点来完成雪橇,然后通过按删除来打开形状的路径选择并移除它。
第5步
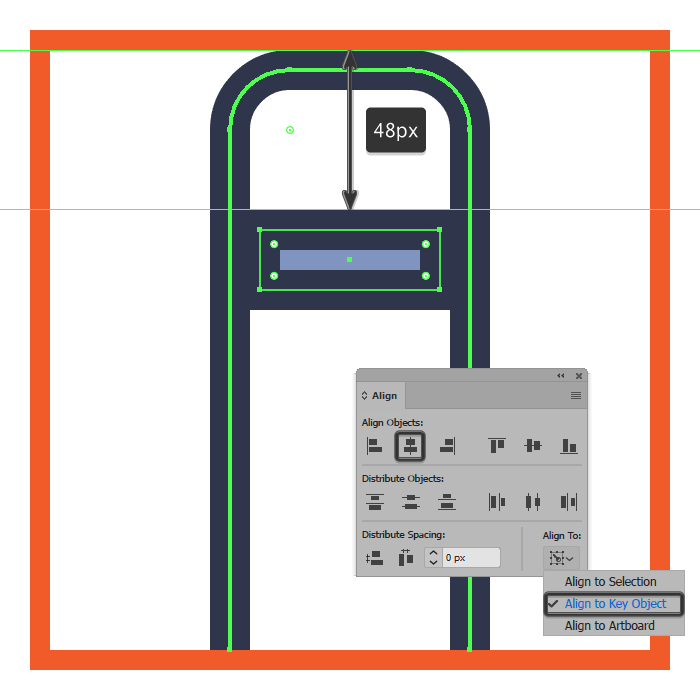
使用36x12 px矩形创建雪橇的顶部中心木条,使用#8195C1进行着色,给出8 px厚的轮廓(#2B3249)分组(Ctrl + G)并将两个定位在距绘图48 px的位置区域的顶部边缘。
第6步
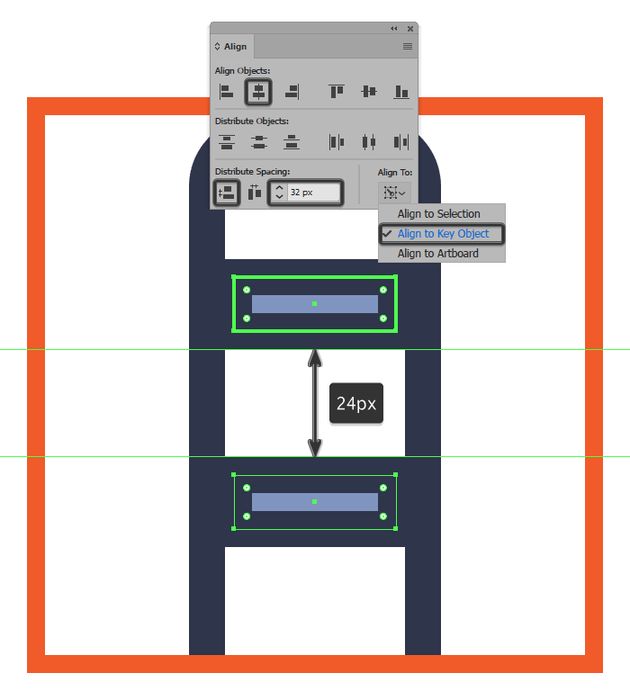
创建第二个木条,使用我们已经拥有的副本(Ctrl + C> Ctrl + F),我们将定位到雪橇的下部,使用对齐面板与原始位置相距32 px垂直分布间距选项。
完成后,使用Ctrl + G键盘快捷键选择并将两个图形组合在一起。
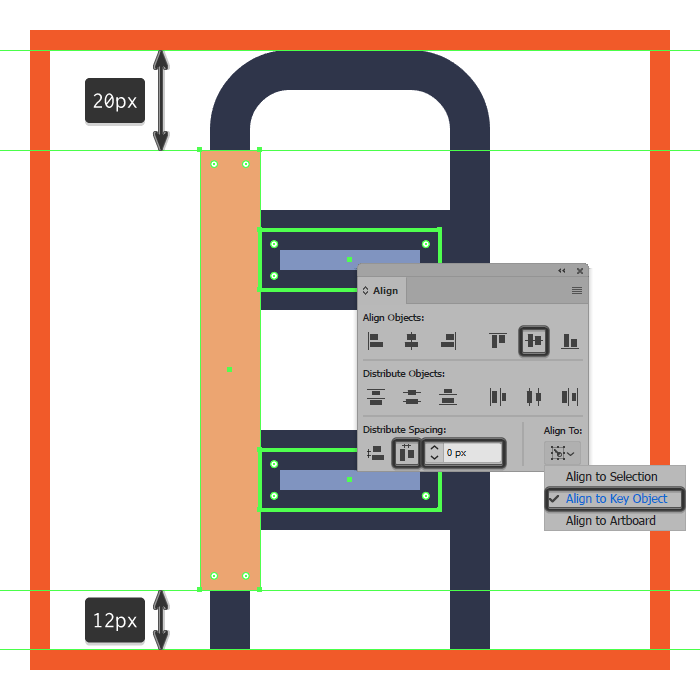
第7步
开始在雪橇上工作,创建一个12x88像素的矩形,使用#EDA672进行着色,然后定位到雪橇的左侧,中心对齐两个木条。
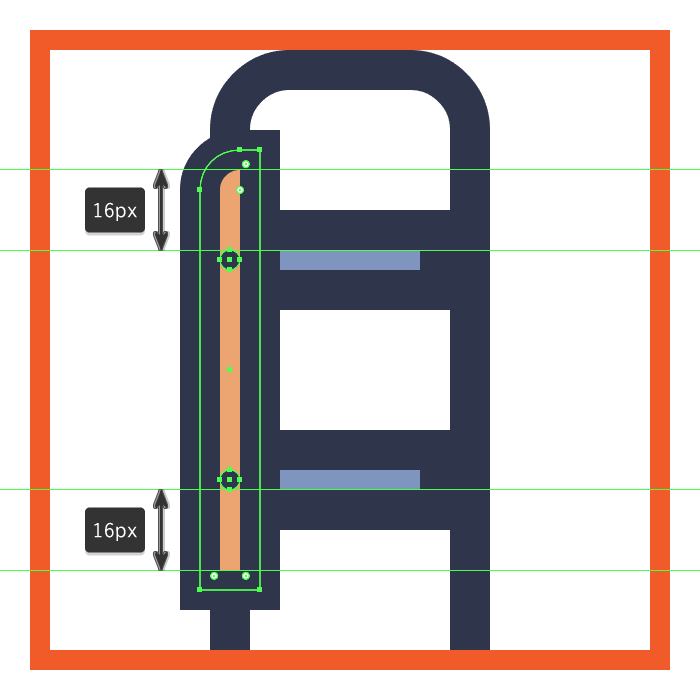
第8步
将其左上角的半径设置为8 px来调整我们刚刚创建的形状,使得到的形状创建8 px宽轮廓(#2B3249)和两个4x4 px圆圈(#2B3249),距离为距离木条的四角16像素。
完成后,使用Ctrl + G键盘快捷键选择所有组成形状并将其组合在一起。
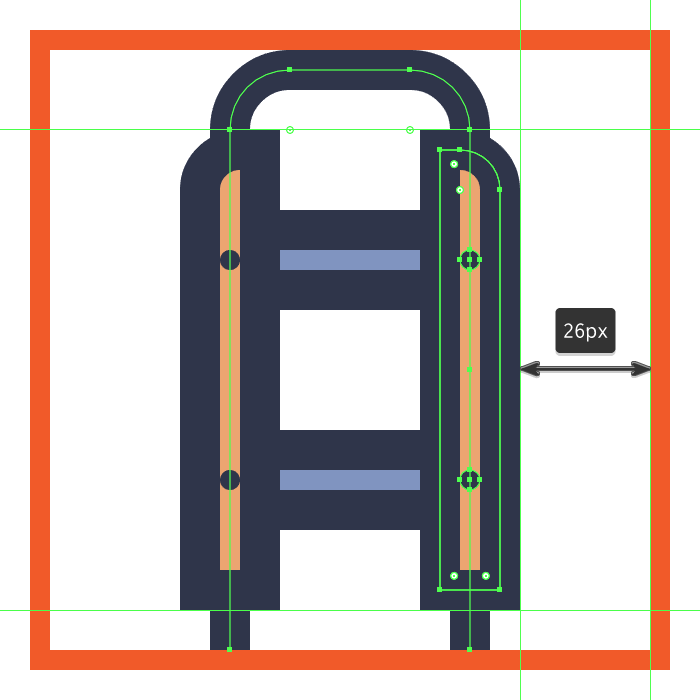
第9步
使用我们刚刚完成的副本(Ctrl + C> Ctrl + F)创建雪橇的右侧部分,我们将其定位到雪橇的另一侧,方便垂直翻转(右键单击>变换>反射>垂直)。
第10步
完成雪橇,使用12x88 px矩形(#EDA672)和8 px轮廓(#2B3249)和两个4x4 px螺栓(#2B3249)创建雪橇的中间部分,我们将其进行分组(Ctrl + G)然后居中对齐其他两个部分。
完成后,不要忘记使用Ctrl + G键盘快捷键选择并分组所有图标的合成部分。
创建热水瓶图标
现在已经到了我们的第三个也是最后一个图标,移动到最后一层,放大它的参考网格,让我们开始处理热水瓶。
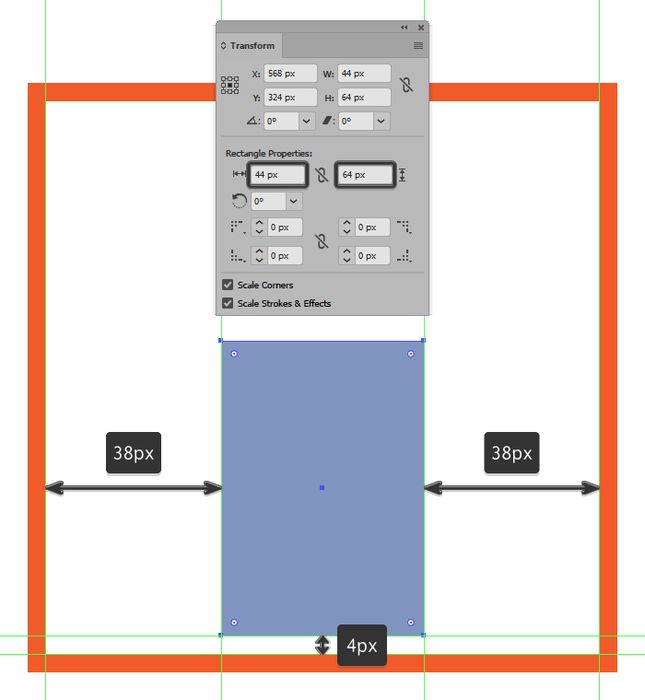
第1步
使用44x64 px矩形创建热水瓶的下部,并使用#8195C1进行着色,然后将中心对齐到下面的绘图区域,距离其底部边缘4 px。
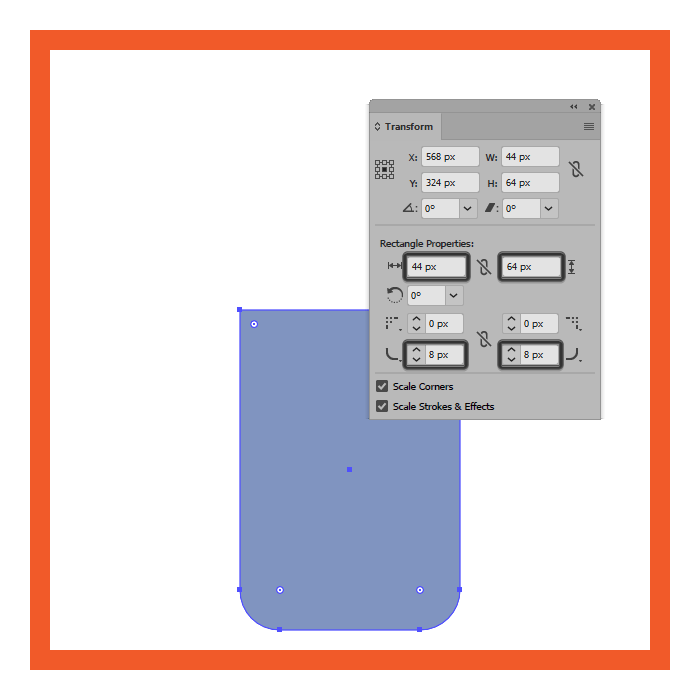
第2步
通过在“变形”面板的“矩形属性”中将其底角的半径设置为8 px,调整我们刚刚创建的形状。
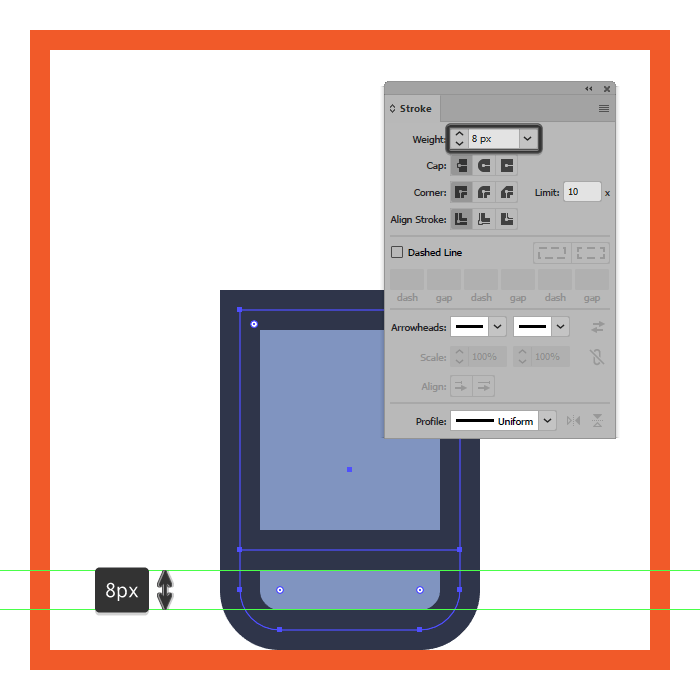
第3步
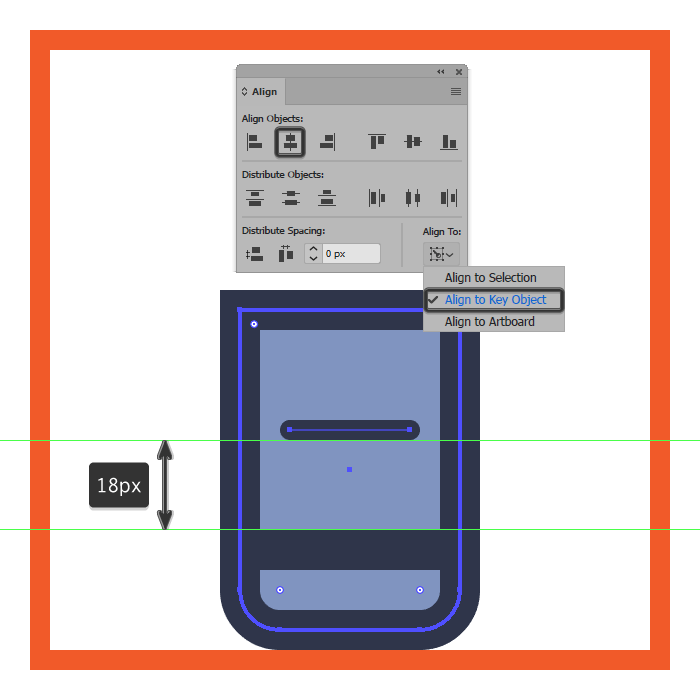
给得到的形状添加8px宽的轮廓(#2B3249),接着是8px宽的水平分隔线(#2B3249),将其放在距形底边的可见部分8px的距离处。
第4步
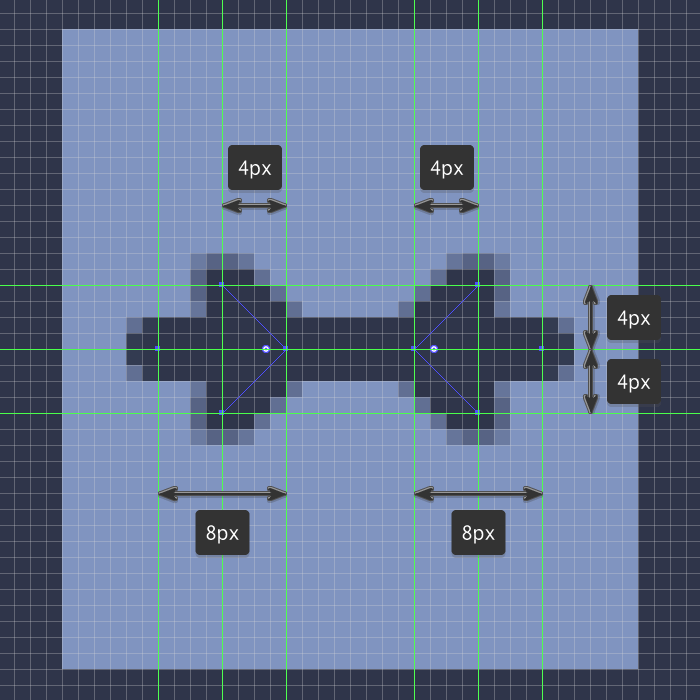
使用钢笔工具(P)绘制小雪花,创建一个24 px宽4 px宽线段,对准热水瓶的底部,然后创建一条距离为18 px从它的水平分隔线。
第5步
绘制两个向内的箭头(#2B3249),然后选择它们并用Ctrl + G键盘快捷键将它们组合在一起。
第6步
给我们刚刚完成的雪片部分创建副本(Ctrl + C> Ctrl + F),然后旋转并创建垂直部分(右键单击>变换>旋转> 90)。完成后,将雪花片的组成部分分组(Control + G),对热水瓶的下部进行相同的操作。
第7步
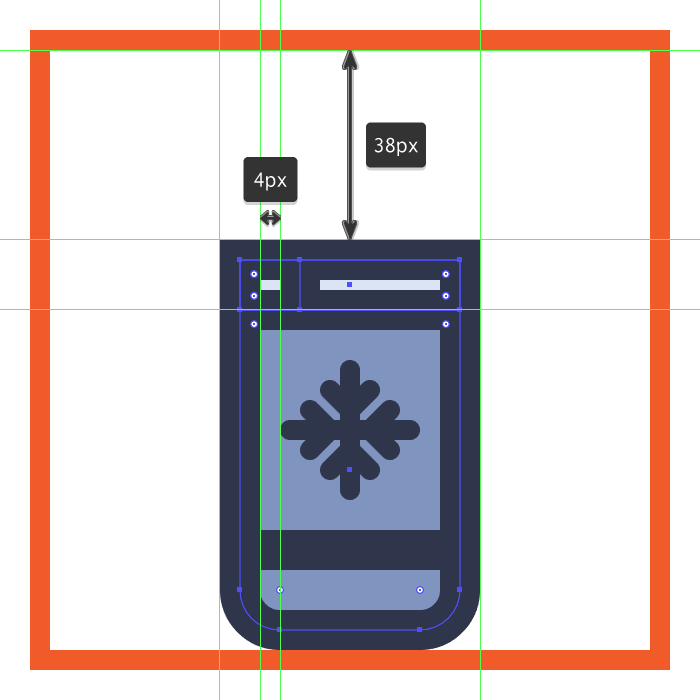
创建44x10 px矩形(#DCE5F4)和8 px高的垂直分隔线(#2B3249)创建热水瓶的中心部分,我们将它们组合在一起(Ctrl + G)然后定位在上半部分的顶部,确保它们的轮廓重叠。
第8步
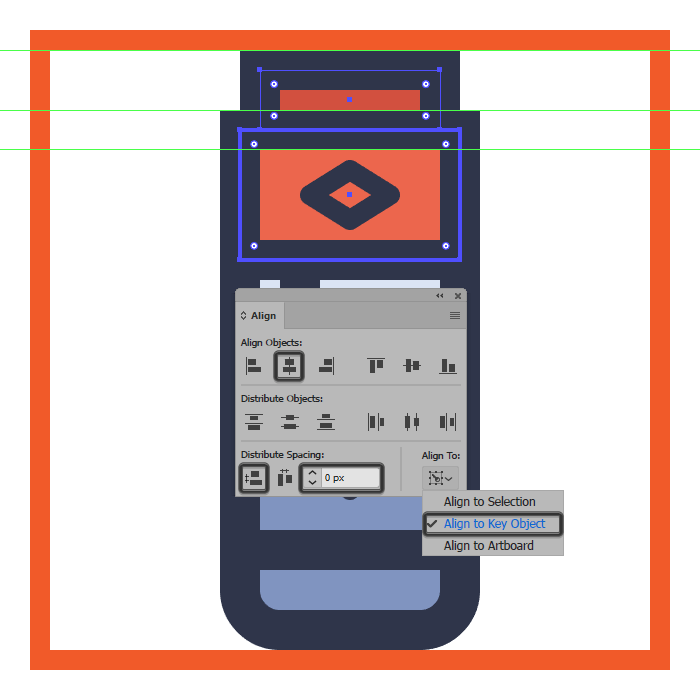
创建一个44x26像素的矩形在图标的上部,使用#ED664C进行着色,然后将其中心对齐到中心部分的填充形状,将其定位在距绘图区域顶部边缘16 px的位置。
第9步
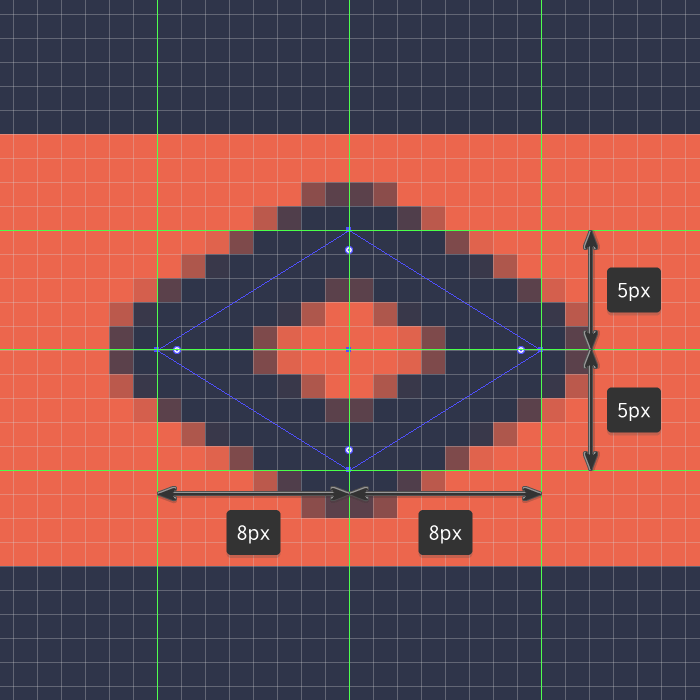
使用描边方法给出我们刚创建的8 px宽的轮廓(#2B3249),然后使用4 px宽的笔(#2B3249)创建小的装饰钻石,使用圆形连接,选择和分组(Ctrl + G)之后将三个形状一起。
第10步
创建一个36x12 px矩形来完成图标的上半部分,用#D34F3D进行着色,创建一个8 px宽的轮廓(#2B3249)分组(Ctrl + G),然后将它们定位在之前的形状上,以便它们的轮廓交叠。
第11步
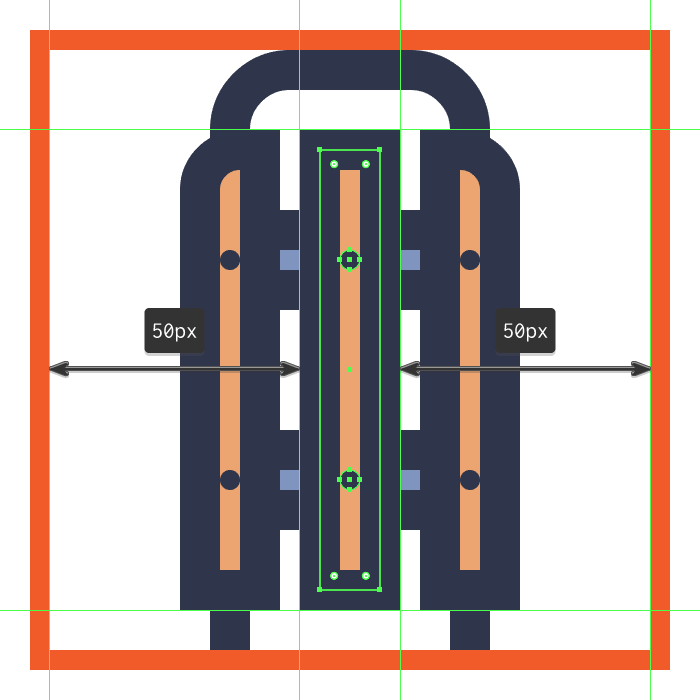
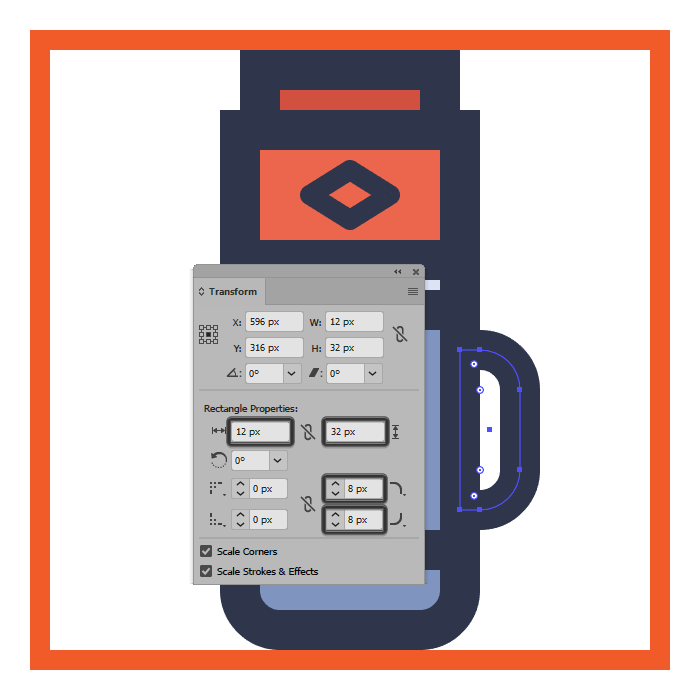
创建一个12x32 px矩形开始创建杯子手柄,使用#2B3249进行着色,然后定位到热水瓶的右侧,将其对准雪花,距离为10像素。
第12步
完成图标,去除手柄的填充色(Shift + X),然后将把手的右角调整为圆角半径设置为8 px。
完成后,使用Ctrl + G键盘快捷键选择并将所有图标的合成部分组合在一起。
完成