viewport是什么?
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做"视区"。
手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
viewport的进一步理解
- 在pc浏览器上
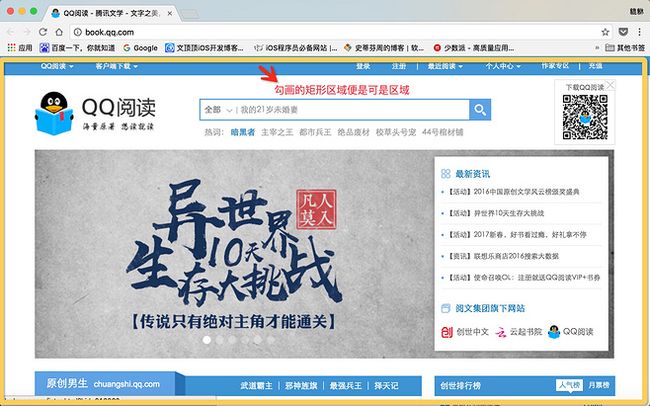
通俗的来讲,viewport可以简单的认为是浏览器上的可视区域,
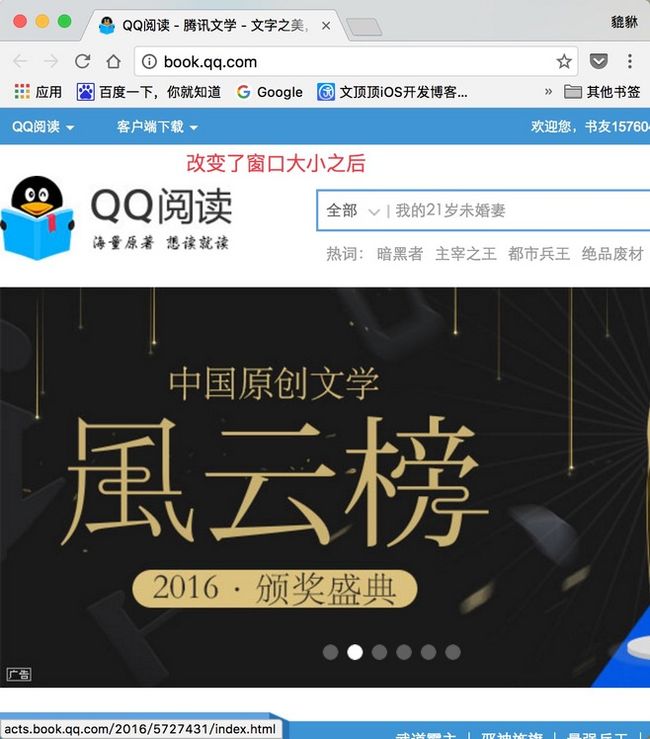
当我们改变窗口大小的时候,可视区域的大小也会随之而改变.
(原始大小)
(修改后的大小)
我们可以看出,当我们修改窗口大小后,浏览器底部变多了个滚动条,以方便我们查看超出可视区域的内容.
-
在手机浏览器上
那么当我们把网页放在手机浏览器上呢?我们要知道手机上的浏览器和pc上的浏览器的区别之一便是pc浏览器的可视区域是可以手动改变的,而手机浏览器的可视区域则是固定.一般和手机的宽度相等.
所以,如果不做任何处理的话,pc浏览器的网页放到手机浏览器的应该是这样的:
网页内容超出手机大小,手机浏览器底部会出现一个横向滚动条,这样的话便会在一定程度上影响用于的体验效果.所以为了解决这个问题,viewport则应运而生,(据说是由苹果提出并实现,然后大部分手机厂商都竞相模仿,所以现在我们用的绝大数手机都默认实现了viewport)
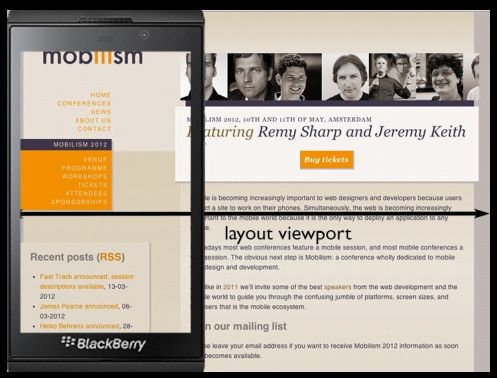
并且移动终端的viewport要比较麻烦一些,它有两种viewport,分别是展示viewport(visual viewport)和布局viewport(layout viewport)。当我们加载网页的时候,它会先将网页内容放到一个虚拟的viewport中(layout viewport ,一般这个layout viewport要大于手机屏幕宽度,如Safari iPhone为980px.)然后经过缩放和放大,将其映射到visual viewport,
(而visual viewport的大小一般和手机的宽高相等) .
所以一般我们在手机浏览一些只针对桌面浏览器设计的网页(没有做响应式),它是这样的:
其布局与原内容一样,并且没有底部的横向滚动条,唯一区别便是要比原内容要小一些,这是因为它经过了缩放,我们可以通过手动放大来使得文字大小适应我们的需求.这样我们便解决了那些只针对桌面设计的网页在手机浏览器上也能更好去浏览.
viewport 默认大小带来的问题
手机默认的layout-viewport是多大呢,“layout viewport有多宽?每个浏览器都不一样,Safari iPhone为980px,Opera为850px,Android WebKit为800px,最后IE为974px。”
虽然viewport解决了我们的一些问题,但是它也为我们带来了一些遗留问题.
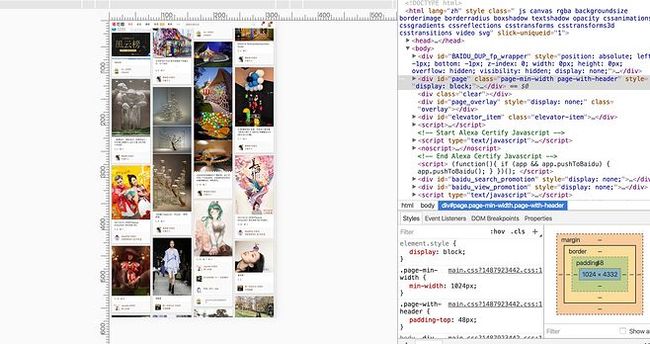
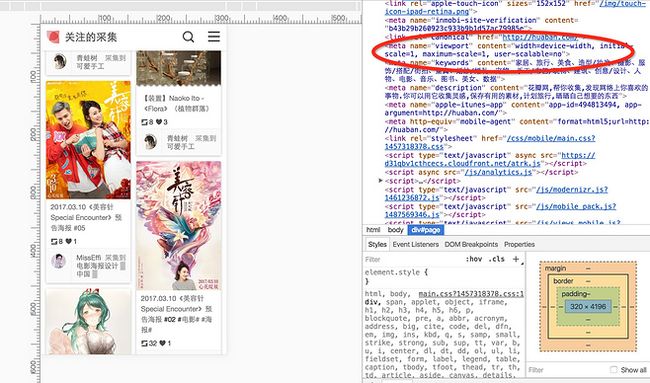
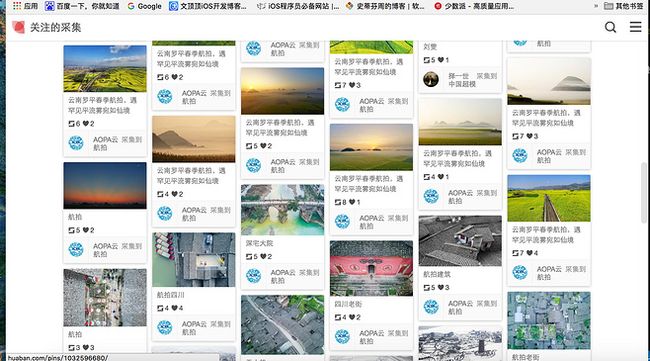
那就是对于那些专门针对手机设计的页面,我们如果不设置viewport的大小的话,那么会使得我们的网页内容整体缩小了,这样便与我们的设计不相符了.如:
(符合设计标准的网页内容)
(在没有设置viewport情况下的真实显示的内容)
明显看出真实显示的内容与我们原内容的布局排版和内容大小都不有些出入,
所以为了解决这个问题,我们可以手动的设置一下 viewport 的宽度.
这里我给出一个通用的设置方案,在我们的head标签添加以下内容:
这样无论是pc端还是手机浏览器都和我们所预期的结果相同了.