前端学习笔记02-css
CSS
- 一、引入方式
- 二、 基本选择器
-
- 2.1标签选择器
- 2.2类选择器
- 2.3id 选择器
- 2.4通配符选择器
- 三、复合选择器
-
- 3.1后代选择器
- 3.2子选择器
- 3.3并集选择器
- 3.4伪类选择器
- 四、字体属性
-
- 4.1字体基本属性
- 4.2字体图标(iconfont)
- 五、 文本属性
- 六、Emmet 语法
- 七、元素显示模式
-
- 7.1块元素
- 7.2行内元素
- 7.3 行内块元素
- 7.4元素显示模式转换
- 八、背景属性
-
- 8.1背景颜色
- 8.2背景图片
- 8.3背景平铺
- 8.4背景图片位置
- 8.5背景图像固定
- 8.6背景复合写法
- 8.7背景色半透明
- 8.8精灵图
- 九、三大特性
-
- 9.1层叠性
- 9.2继承性
- 9.3优先级
- 十、注释
- 十一、盒子模型
-
- 11.1边框(border)
-
- 11.1.1边框基本内容
- 11.1.2圆角边框
- 11.1.3三角型的做法
- 11.2内边距(padding)
- 11.3外边距(margin)
-
- 11.3.1外边距典型应用
- 11.3.2 外边距合并问题
- 11.3.3清除内外边距
- 11.4盒子阴影
- 11.5文字阴影
- 十二、浮动
-
- 12.1浮动基本内容
- 12.2清除浮动
- 十三、定位
-
- 13.1静态定位static
- 13.2相对定位 relative
- 13.3绝对定位 absolute
- 13.4固定定位 fixed
- 13.6粘性定位 sticky
- 13.7定位叠放次序 z-index
- 13.7定位的拓展
- 十四、元素的显示与隐藏
-
- 14.1display 显示隐藏属性
- 14.2visibility 显示隐藏属性
- 14.3overflow 溢出显示隐藏属性
- 十五、用户界面样式
-
- 15.1鼠标样式cursor
- 15.2 轮廓线 outline
- 15.3 防止拖拽文本域 resize
- 十六、常见布局技巧及问题解决
-
- 16.1解决图片底部默认空白缝隙问题
- 16.2溢出的文字省略号显示
- 16.3margin负值运用
- 16.4 文字围绕浮动元素
- 16.5 行内块巧妙运用
- 16.6三角强化
- 十七、CSS3 的新特性
-
- 17.1属性选择器
- 17.2结构伪类选择器
- 17.3伪元素选择器
- 17.4CSS3 盒子模型
- 17.5CSS3 其他特性
- 17.6 CSS3 过渡
一、引入方式
css的引入方式有三种,分别是:行内样式、内部样式、外部样式
1.行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
例:"color: red; font-size: 12px;">青春不常在,抓紧谈恋爱
2. 内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
2.2类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
语法
结构需要用class属性来调用 class 类的意思,在 CSS 中,类选择器以一个点“.”号显示
变红色
同时,类选择器还可以进行多类名使用,使用方法是:
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
"red font20">亚瑟
2.3id 选择器
id 选择器好比人的身份证号码,全中国是唯一的,不得重复。id 选择器和类选择器最大的不同在于使用次数上。CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
例:#nav {
color:red;
}
2.4通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
* {
属性1: 属性值1;
...
}
例:
* {
margin: 0;
padding: 0;
}
清除所有的元素标签的内外边距
三、复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
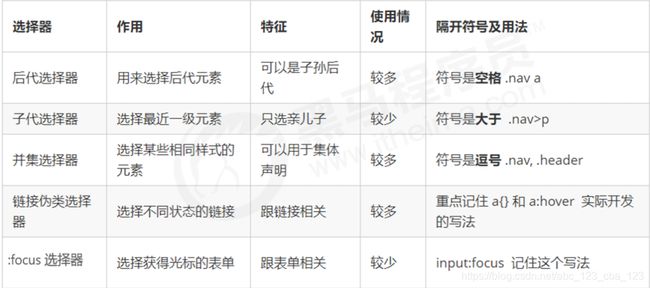
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
3.1后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 {
样式声明 }
例如:
ul li {
样式声明 } /* 选择 ul 里面所有的 li标签元素 */
3.2子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1 > 元素2 {
样式声明 }
例:
div > p {
样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
3.3并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 {
样式声明 }
例:
ul,div {
样式声明 } /* 选择 ul 和 div标签元素 */
3.4伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。伪类选择器有很多,主要介绍链接伪类选择器与focus 伪类选择器。
链接伪类选择器主要包括link-:visited-:hover-:active。四个属性。
- a:link 把没有点击过的(访问过的)链接选出来
- a:visited 选择点击过的(访问过的)链接
- a:hover 选择鼠标经过的那个链接
- a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接
例:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 < input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
例:
input:focus {
background-color:yellow;
}
四、字体属性
4.1字体基本属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
font-family:字体系列;常见的字体:微软雅黑
font-size:字体大小;用px(像素)作为单位
font-weight:字体粗细;normal(400)不加粗,bold(700)加粗,100-900调整粗细
font-style:字体样式;normal默认,italic斜体
例子:
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
1.使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
2.不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
4.2字体图标(iconfont)
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。展示的是图标,本质属于字体。
字体图标的优点:
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等。
兼容性:几乎支持所有的浏览器,请放心使用。
总结:
如果遇到一些结构和样式比较简单的小图标,就用字体图标。
如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
- 字体图标的下载
- 字体图标的引入 (引入到我们html页面中)
- 字体图标的追加 (以后添加新的小图标)
下载网站:
1.icomoon 字库 http://icomoon.io
2.阿里 iconfont 字库 http://www.iconfont.cn/
引入:把下载包里面的 fonts 文件夹放入页面根目录下,然后在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
引入代码:
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
追加:
html 标签内添加小图标,然后给标签定义字体。font-family: “icomoon”;
例:
五、 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
1.color:文本颜色,用于定义文本的颜色。有三种表示方式,分别是预定义的颜色值(red)、16进制(#FF0000)、RGB代码(rgb(255,0,0))。
2.text-align:对齐文本,用于设置元素内文本内容的水平对齐方式。有三种属性值:left(左对齐)、right(右对齐)、center(居中对齐)。
3. text-decoration:装饰文本,规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。属性:none(默认没有)、underline(下划线)、overline(上划线)、line-througt(删除线)。
4.text-indent:文本缩进,用来指定文本的第一行的缩进,通常是将段落的首行缩进。通常用em作为单位,em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小。
5. line-height:行间距,用于设置行间的距离(行高),可以控制文字行与行之间的距离。px为其单位。
例:
六、Emmet 语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法:
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 < div>
- 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
快速生成CSS样式语法;
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
七、元素显示模式
元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。HTML 元素一般分为块元素、内元素、 行内块三种类型。
7.1块元素
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
1.文字类的元素内不能使用块级元素
2.< p> 标签主要用于存放文字,因此 < p> 里面不能放块级元素,特别是不能放< div>
3.同理, < h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素
7.2行内元素
常见的行内元素有 < a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中< span> 标签是最典型的行内元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
1.链接里面不能再放链接
2.特殊情况链接 < a> 里面可以放块级元素,但是给 < a> 转换一下块级模式最安全
7.3 行内块元素
在行内元素中有几个特殊的标签 —— < img />、< input />、< td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
7.4元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性。比如想要增加链接 的触发范围。
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
八、背景属性
通过 CSS 背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
8.1背景颜色
background-color 属性定义了元素的背景颜色。
语法:
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
8.2背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)。
> 语法:
> background-image : none | url (url)
> 例;
> background-image: url(images/logo.png);
8.3背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
例;
1.背景图片不平铺
background-repeat: no-repeat;
2.默认的情况下,背景图片是平铺的
background-repeat: repeat;
3. 沿着x轴平铺
background-repeat: repeat-x;
4. 沿着Y轴平铺
background-repeat: repeat-y;
8.4背景图片位置
利用 background-position 属性可以改变图片在背景中的位置。
语法:
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
例:
background-position: 20px 30px;
background-position: left center;
background-position: center 20px;
参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致。
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。参数是精确单位
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标。
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中。参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标。
8.5背景图像固定
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。background-attachment 后期可以制作视差滚动的效果。
语法:
background-attachment : scroll | fixed
例;
/* 把背景图片固定住 */
background-attachment: fixed;
8.6背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量。
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repea fixed top ;
8.7背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
注意:
1.最后一个参数是 alpha 透明度,取值范围在 0~1之间。
2.我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3)。
8.8精灵图
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术。其核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。(注意网页中的坐标有所不同:x轴右边走是正值,左边走是负值, y轴同理。)
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
例:
background-position: -493px -276px;
background: url(images/sprites.png) no-repeat -493px -276px;
九、三大特性
CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
9.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
1.样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
2.样式不冲突,不会层叠
9.2继承性
子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。
1.恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
2.子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
9.3优先级
当同一个元素指定多个选择器,就会有优先级的产生。
选择器相同,则执行层叠性;
选择器不同,则根据选择器权重执行
选择器权重如下表所示:

优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为1000, !important 无穷大
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都
十、注释
CSS 中的注释以“ /* ”开头,以“ */ ”结尾。
/* 需要注释的内容 */
可通过“CTRL+/"快速编辑
十一、盒子模型
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框(border)、外边距(margin)、内边距(padding)、和 实际内容(content)。
11.1边框(border)
11.1.1边框基本内容
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色。
语法:
border : border-width || border-style || border-color
1.边框样式 border-style 可以设置如下值:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
语法:
border : border-width || border-style || border-color
例:
边框简写: border: 1px solid red; 没有顺序
边框分开写法:border-top: 1px solid red; /* 只设定上边框, 其余同理 */
单独写: border-width: 5px;
border-style: solid;
border-color: pink;
注意:
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
表格的细线边框( border-collapse)
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
collapse 单词是合并的意思
border-collapse: collapse; 表示相邻边框合并在一起
11.1.2圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
注意点:
1.参数值可以为数值或百分比的形式
2.如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
3.该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
4.分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
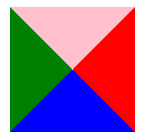
11.1.3三角型的做法
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
div {
width: 0;
height: 0;
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
以上代码实现的效果:

当宽度与高度为0时,将三边边框设为透明色transparent,最后一边设为想要的颜色,就做出了一个三角形,可以用绝对定位进行摆放。
例:
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
"box2">
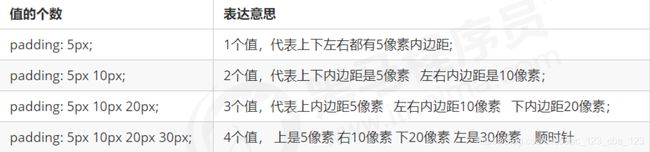
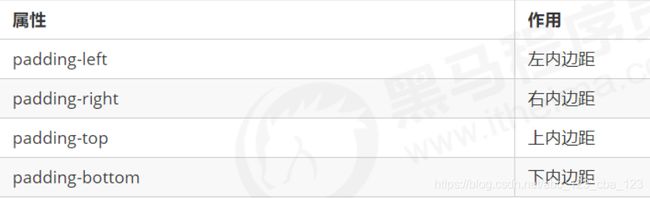
11.2内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离。

padding 属性(简写属性)可以有一到四个值。
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
同时,如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小。
例:
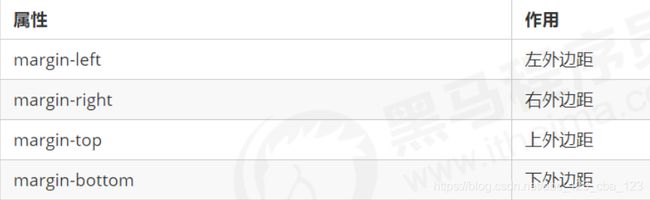
11.3外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

margin 简写方式代表的意义跟 padding 完全一致。
11.3.1外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
常见的写法,以下三种都可以:
1.margin-left: auto; margin-right: auto;
2.margin: auto;
3.margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
例:
"header">
里面的文字
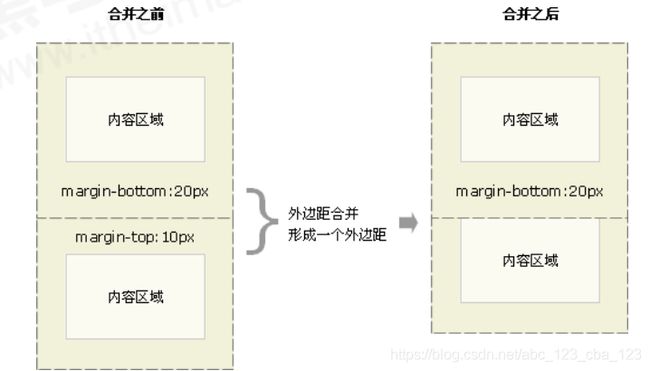
11.3.2 外边距合并问题
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。
例:
"father">
"son">
11.3.3清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
11.4盒子阴影
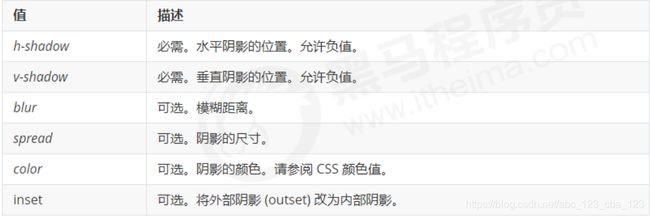
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效。
- 盒子阴影不占用空间,不会影响其他盒子排列。
例:
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
11.5文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;
例:
text-shadow: 5px 5px 6px rgba(0, 0, 0, .3);
十二、浮动
12.1浮动基本内容
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
普通流(标准流)、 浮动、 定位。
标准流: 就是标签按照规定好默认方式排列,标准流是最基本的布局方式。
浮动:可以让多个块级元素一行内排列显示。float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
网页布局第一准则: 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
语法:
选择器 { float: 属性值; }
例:
float: right;
浮动特性:
- 浮动元素会脱离标准流(脱标)。
- 浮动的元素会一行内显示并且元素顶部对齐。
- 浮动的元素会具有行内块元素的特性
注意点:
1.如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
2.浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐。
3.任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
浮动的使用方法:
为了约束浮动元素位置, 我们网页布局一般采取的策略是: 先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置.。符合网页布局第一准侧。

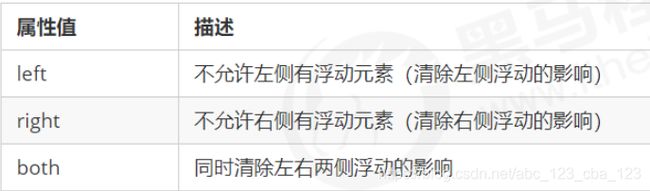
12.2清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。这时候我们就要清除浮动。
清除浮动本质:
1.清除浮动的本质是清除浮动元素造成的影响。
2.如果父盒子本身有高度,则不需要清除浮动。
3.清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
语法:
选择器{clear:属性值;}

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动。
清除浮动方法:
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性。
- 父级添加after伪元素。
- 父级添加双伪元素。
1.额外标签法(不常用)
额外标签法也称为隔墙法,会在浮动元素末尾添加一个空的标签。例如 < div style=”clear:both”>< /div>,或者其他标签(如< br />等)。
优点: 通俗易懂,书写方便。
缺点: 添加许多无意义的标签,结构化较差
例:
.clear {
clear: both;
}
"box">
"damao">大毛
"ermao">二毛
"ermao">二毛
"ermao">二毛
"ermao">二毛
"clear">
2.父级添加 overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
优点:代码简洁。
缺点:无法显示溢出的部分。
例:
.box {
/* 清除浮动 */
overflow: hidden;
width: 800px;
border: 1px solid blue;
margin: 0 auto;
}
"box">
"damao">大毛
"ermao">二毛
3.:after 伪元素法
:after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: “”;
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
}
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
例:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
"box clearfix">
"damao">大毛
"ermao">二毛
4.双伪元素清除浮动
也是给给父元素添加
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both; }
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
例:
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
"box clearfix">
"damao">大毛
"ermao">二毛
十三、定位
定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
定义:
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
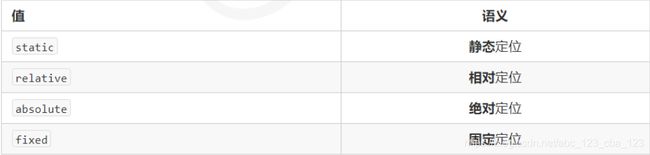
position: static;静态定位
position: relative;相对定位
position: absolute;绝对定位
position: fixed;固定定位
13.1静态定位static
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 {
position: static; }
1.静态定位按照标准流特性摆放位置,它没有边偏移。
2.静态定位在布局时很少用到。
13.2相对定位 relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
css
语法:
选择器 {
position: relative; }
相对定位的特点:
1. 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
2. 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。
13.3绝对定位 absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的。
语法:
选择器 {
position: absolute; }
绝对定位的特点:
1. 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
2. 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3. 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
子绝父相
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
13.4固定定位 fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 {
position: fixed; }
固定定位的特点:(务必记住)
1. 以浏览器的可视窗口为参照点移动元素。跟父元素没有任何关系,不随滚动条滚动。
2. 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
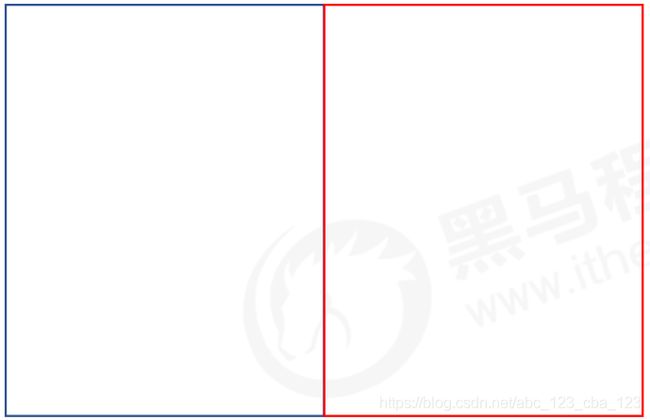
小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
例:
.w {
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed {
position: fixed;
/* 1. 走浏览器宽度的一半 */
left: 50%;
/* 2. 利用margin 走版心盒子宽度的一半距离+一点空隙距离 */
margin-left: 405px;
width: 50px;
height: 150px;
background-color: skyblue;
}
"fixed">
"w">版心盒子 800像素
13.6粘性定位 sticky
粘性定位可以被认为是相对定位和固定定位的混合。
语法:
选择器 {
position: sticky; top: 10px; }
粘性定位的特点:
1. 以浏览器的可视窗口为参照点移动元素(固定定位特点)
2. 粘性定位占有原先的位置(相对定位特点)
3. 必须添加 top 、left、right、bottom 其中一个才有效
4. 跟页面滚动搭配使用。
body {
height: 3000px;
}
.nav {
/* 粘性定位 */
position: sticky;
top: 0;
width: 800px;
height: 50px;
background-color: pink;
margin: 100px auto;
}
"nav">我是导航栏
13.7定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z轴).
语法:
选择器 {
z-index: 1; }
1.数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
2. 如果属性值相同,则按照书写顺序,后来居上
3. 数字后面不能加单位
4. 只有定位的盒子才有 z-index 属性
例:
z-index: 2;
13.7定位的拓展
1. 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
水平:
① left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。
② margin-left: -100px;:让盒子向左移动自身宽度的一半。
垂直:
① top: 50%;:让盒子的上侧移动到父级元素的垂直中心位置。
②margin-top: -100px;:让盒子向上移动自身高度的一半。
例:
.box {
position: absolute;
/* 1. left 走 50% 父容器宽度的一半 */
left: 50%;
/* 2. margin 负值 往左边走 自己盒子宽度的一半 */
margin-left: -100px;
top: 50%;
margin-top: -100px;
width: 200px;
height: 200px;
background-color: pink;
/* margin: auto; */
}
"box">
2.定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3.脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)。
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素。
十四、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
我们主要用于进行元素的显示与隐藏的属性有以下三个:
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
14.1display 显示隐藏属性
display 属性用于设置一个元素应如何显示。
display: none ;隐藏对象
display:block ;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置。
14.2visibility 显示隐藏属性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ; 元素可视
visibility:hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden;
如果隐藏元素不想要原来位置, 就用 display:none;
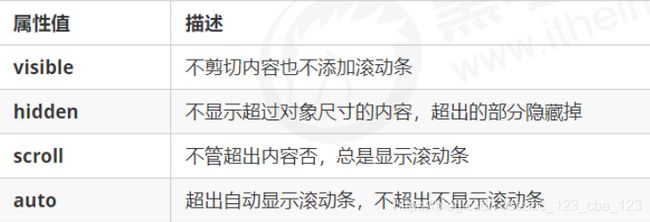
14.3overflow 溢出显示隐藏属性
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用overflow:hidden ,因为它会隐藏多余的部分。
例:
.peppa {
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢出的部分显示滚动条 不溢出也显示滚动条 */
/* overflow: scroll; */
/* auto 溢出的时候才显示滚动条 不溢出不显示滚动条 */
/* overflow: auto; */
width: 50px;
height: 50px;
border: 3px solid pink;
margin: 100px auto;
}
"peppa">
哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇
十五、用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
15.1鼠标样式cursor
语法:
li {
cursor: pointer; }
15.2 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {
outline: none; }
15.3 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{
resize: none;}
十六、常见布局技巧及问题解决
16.1解决图片底部默认空白缝隙问题
问题:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要解决方法有两种:
1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
关于vertical-align 属性应用:
语法:vertical-align : baseline | top | middle | bottom
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
16.2溢出的文字省略号显示
1.单行文本溢出显示省略号
方法:
/*1. 先强制一行内显示文本*/
white-space: nowrap; ( 默认 normal 自动换行)
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
例:
啥也不说,此处省略一万字
2. 多行文本溢出显示省略号
方法:
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
例:
啥也不说,此处省略一万字,啥也不说,此处省略一万字此处省略一万字
16.3margin负值运用
1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框;
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index);
例:
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/* ul li:hover {
1. 如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover {
/* 2.如果li都有定位,则利用 z-index提高层级 */
z-index: 1;
border: 1px solid blue;
}
- 1
- 2
- 3
- 4
- 5
16.4 文字围绕浮动元素
例如,在一个盒子中,如果左边的div加了浮动,右边的文字可以不加浮动或者转换为行内块元素。
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 70px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic {
float: left;
width: 120px;
height: 60px;
margin-right: 5px;
}
.pic img {
width: 100%;
}
"box">
"pic">
 "images/img.png" alt="">
"images/img.png" alt="">
【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场
16.5 行内块巧妙运用

当我们想要以上页码在页面中间显示的效果时,我们可以这样做:
1.把这些链接盒子转换为行内块, 之后给父级指定 text-align:center。
2.利用行内块元素中间有缝隙,并且给父级添加 text-align:center; 行内块元素会水平会居中。
例:
16.6三角强化
当我们要一个直角三角形时,我们可以怎么做:
1.把宽度和高度设为0;
2.左边和下边的边框宽度设置为0;
3.只保留右边的边框有颜色;border-color: transparent red transparent transparent;
4.样式都是solid
5.上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
例:
.box1 {
width: 0;
height: 0;
/* 把上边框宽度调大 */
/* border-top: 100px solid transparent;
border-right: 50px solid skyblue; */
/* 左边和下边的边框宽度设置为0 */
/* border-bottom: 0 solid blue;
border-left: 0 solid green; */
/* 1.只保留右边的边框有颜色 */
border-color: transparent red transparent transparent;
/* 2. 样式都是solid */
border-style: solid;
/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */
border-width: 100px 50px 0 0 ;
}
"box1">
十七、CSS3 的新特性
17.1属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

例:
注意: 类选择器、属性选择器、伪类选择器,权重为 10。
17.2结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素。


nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
(1)n 可以是数字,关键字和公式。
(2)n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
(3) n 可以是关键字:even 偶数,odd 奇数。
(4)n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )。
例:
- 我是第1个孩子
- 我是第2个孩子
- 我是第3个孩子
- 我是第4个孩子
- 我是第5个孩子
- 我是第6个孩子
- 我是第7个孩子
- 我是第8个孩子
nth-child与nth-of-type的区别:
1. nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配。
2. nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子。
例:
光头强
熊大
熊二
17.3伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
1.before 和 after 创建一个元素,但是属于行内元素。
2.新创建的这个元素在文档树中是找不到的,所以我们称为伪元素。
3.语法: element::before {} 。
4.before 和 after 必须有 content 属性。
5.before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素。
6.伪元素选择器和标签选择器一样,权重为 1。
例:
是
17.4CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1.box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
2. box-sizing: border-box 盒子大小为 width。
也就是说,如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)。
例:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
17.5CSS3 其他特性
1.图片变模糊
CSS3滤镜filter:filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
语法:
filter: 函数();
例如: filter: blur(5px); blur模糊处理 数值越大越模糊
2. 计算盒子宽度 width: calc 函数
CSS3 calc 函数:calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
例:width: calc(100% - 80px);
17.6 CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
我们现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s 。
3. 运动曲线: 默认是 ease (可以省略)。
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)。
使用口诀: 谁做过渡给谁加
例:
"bar">
"bar_in">