CSS和CSS3看了一遍差不多了,查漏补缺,小结一下一些抠抠索索的细节。
每天更新一点。
-----------------
2017/11/13
优先级:
行内(内联)样式>内嵌式>链接式>@import导入式(在一些博客看到另有说法是链接>内嵌,经试验,至少在我机子上IE\FF\CHROM上面都是内嵌优先于链接)
!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
关系选择器:
a>b a内所有子元素b
a~b a后面所有同辈b
a+b a的下一个同辈b
伪类选择器:
:link
:visited
:active
:hover
:focus
:first-child
:nth-child
:nth-last-child
:nth-of-type
:first-of-type
:last-of-type
:empty 需为空元素,不包含任何节点(文本、空格也不行)
:target url的锚的对应元素的样式
:checked
:enabled
:disabled
状态顺序:link-hover-active-visited
nth-child和nth-of-type的区别:
p:nth-child(2)// nth-child的规则是“父元素的第n个子元素且该子元素为p标签”
p:nth-of-type(2)//nth-of-type的规则是“父元素的第n个p标签”
张旭鑫大佬的博客里面说得很清楚的,也有一看就懂的例子。我是从这里学来的。
--------
2017/11/14
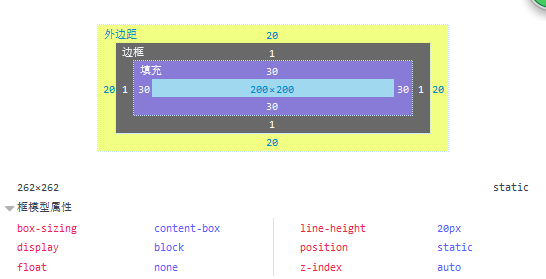
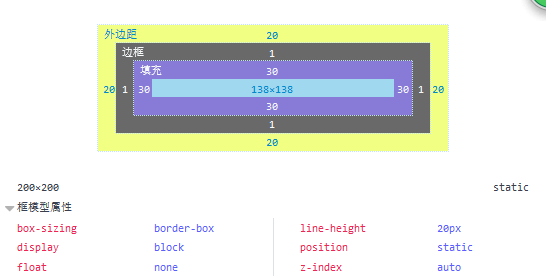
盒子模型
两种模型,一种是content-box(W3C) 一种是border-box
content-box是默认的,总宽度=width+padding+border
border-box总宽度=width,content=width-padding-border
设置200x200,外边剧20内边距30,描边1px
定位position
(absolute,fixed,static,relative,sticky)
static就是默认的。top,right,bottom,left和z-index属性无效。
absolute完全脱离正常流。邻近的兄弟节点元素会占据它的位子。定位的对象是离它最近的非static定位对象。如果没有,那就追溯到body。margin不会合并(margin合并是相邻的两个取margin大的为准。)
relative或者fixed保留他们的位置。邻近的元素不会占据这个元素保留的空间。然而,这个元素的偏移量(offsets)不会占据空间。他们完全忽略其他的元素,因此这可能会与其他元素相互重叠。
fixed相对浏览器窗口定位。浏览器滚动时元素的位置相对浏览器不变。
还有一个sticky粘性定位是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。(说人话:比方设置p{position:sticky;top:50px;}在滚动窗口时,p元素与顶部的距离不断缩小,距离大于50时,p非常规矩,是relative一样的,小于50时,就调皮了,变成fixed。)
sticky生效规则摘抄自这里
position:sticky的生效是有一定的限制的,总结如下:
1 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且top和bottom同时设置时,top生效的优先级高,left和right同时设置时,left的优先级高。
2 设定为position:sticky元素的任意父节点的 overflow 属性必须是 visible,否则position:sticky不会生效。这里需要解释一下:
如果position:sticky元素的任意父节点定位设置为overflow:hidden,则父容器无法进行滚动,所以position:sticky元素也不会有滚动然后固定的情况。
如果position:sticky元素的任意父节点定位设置为position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
3 达到设定的阀值。这个还算好理解,也就是设定了position:sticky的元素表现为relative还是fixed是根据元素是否达到设定了的阈值决定的。
这么棒棒,不用写scroll方法了,可惜sticky还是个实验属性噜。只能在FF和safari里面玩。
Flex
阮一峰-flex语法篇 阮一峰-flex实例篇
赞美flexbox了。苦苦position,不如flexbox。希望全世界flexbox。
flex第一步:display:flex
然后!
请听题
容器的属性:
flex-direction:row | row-reverse | column | column-reverse;(主轴方向)
flex-wrap:nowrap | wrap | wrap-reverse;(一条轴线排不下怎么换行)
flex-flow(前两个属性的简写)
justify-content:flex-start | flex-end | center | space-between | space-around;(项目在主轴上的对齐方式)
align-items:flex-start | flex-end | center | baseline | stretch;(项目在交叉轴上如何对齐)
align-content:flex-start | flex-end | center | space-between | space-around | stretch;(多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。)
item的属性:
order(数值越小,排列越靠前,默认为0)
flex-grow(放大比例,默认为0)
flex-shrink(缩小比例,默认为1,即如果空间不足,该项目将缩小。)
flex-basis(在分配多余空间之前,项目占据的主轴空间)
flex(grow shrink basis的缩写)
align-self(单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。