jQuery遮罩插件jQuery.blockUI.js简介
 利用Jquery.blockui.js创建可拖动、自定义内容的弹出层
利用Jquery.blockui.js创建可拖动、自定义内容的弹出层
目标 :
1 . 弹出层的内容可以自定义任意的HTML元素 , 不仅仅只显示一行文本。
2 . 弹出层可以拖动 , 这样不会遮挡后面的内容。
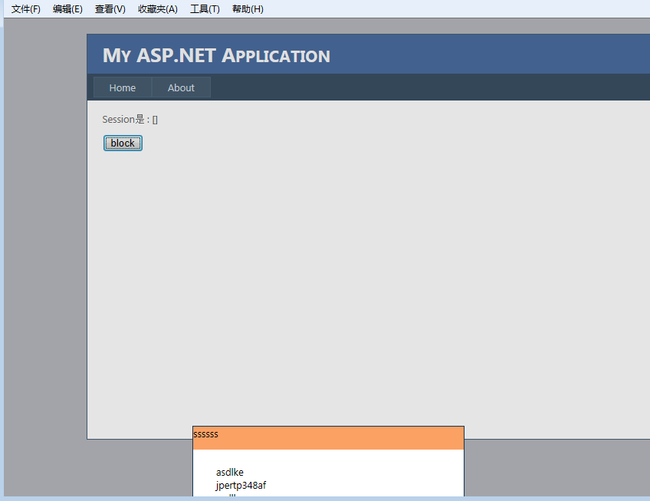
效果见下图 :
需要文件 :
Jquery.js 1.6 以上版本
Jquery.blockUI.js 官网下载
支持拖动的四个JqueryUI文件 :
jquery.ui.core.js ,jquery.ui.widget.js , jquery.ui.mouse.js , jquery.ui.draggable.js
实现步骤 :
1 . 将以上六个 js文件按如下顺序引入到页面中 :
- Jquery.js
- jquery.ui.core.js
- jquery.ui.widget.js
- jquery.ui.mouse.js
- jquery.ui.draggable.js
- Jquery.blockUI.js
2 . 在页面增加一个按钮 , 及这个按钮对应的js脚本
按钮:
<input type="button" onclick="show();" value="block" />
脚本:
<script type="text/javascript">
function show() {
//这里就是要弹出层的内容, 至于是文本还是HTML控件还是神马随便定义
var html = "<div style='background-color:#FBA164; height:30px;'>ssssss</div>" +
"<div style='background-color:#ffffff; padding:20px 30px 30px 30px;'>"+
"asdlke <br /> jpertp348af<br />asdlke <br /> jpertp348af<br />asdlke "+
"<br /> jpertp348af<br />asdlke <br /> jpertp348af<br /> <br /></div>";
//下面这三行照抄就可以了。注意页面中不要有id=dialog的元素,以免重名出现bug
$("body").append("<div id='dialog'></div>");
$("#dialog").html(html);
$.blockUI({ message: $("#dialog") });
}
</script>
3 . 至此已经实现弹出层可以加入任何内容了,接下来修改Jquery.blockUI.js文件以便支持拖放
找到 “lyr3 = $(s);” 这一行代码 , 在这行代码下一行加入 “lyr3.draggable();”
4 . 好了 , 接下来运行页面 , 点击一下“block”按钮 , 弹出 , 拖动 。。 。
http://bookshadow.com/weblog/2014/09/26/jquery-blockui-js-introduction/
http://www.360doc.com/content/13/0301/10/9200790_268593329.shtml