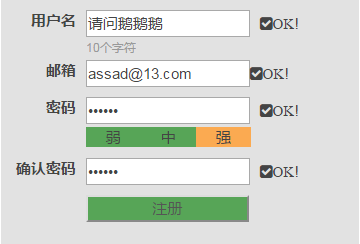
实现了如下功能:
1.用户名:onfouc显示msg规则;onkeyup计算字符,其中中文为两个字符;onblur,验证是否通过
2.邮箱:onblur 正则匹配,正则是根据自己的需求写的,可以根据个人需求更改
3..密码:onkeyup时显示密码的强弱度,onblur时验证密码,是否为相同字符,是否全字符,或全数字,长度是否符合要求
4.确认密码:验证是否和上一次一致
5.提交按钮只有在全部input验证通过后才有效,否则无效
主要知识点:
1.中文为两个字符:
function getLength(str) {
return str.replace(/[^\x00-xff]/g, "xx").length;
//x00-xff表示在ascii码中所有的双字节字符,这句话意思是将所有非单字节的字符替换成xx,即两个单字节字符,然后再计算长度
}
2.邮箱验证的正则:
var re_e = /^[\w_\.\-]+@[\w]+.([\w]{2,4})$/g
3.是否全为相同字符:
function findStr(str, n){
var temp = 0;
for(var i = 0;i
4.是否全为数字,是否全为字符
var re_n =/[^\d]/g ;
if(!re_n.test(str)){//全为数字}
var re_n =/[^\a-zA-Z]/g ;
if(!re_n.test(str)){//全为字符}
5.表单验证全部通过按钮才有效,可提交:
//我的处理是,在每一个input中都加入一个验证标识符,例如email_state;另写一个验证的函数,验证这四个input的验证标识符则将按钮设为可点,反之则禁用;再每一次onblur的时候都调用一次这个验证函数。
完整代码如下
function register() {
var oName = document.getElementById("name");
var count = document.getElementById("count");
var psw = document.getElementById("psw");
var psw2 = document.getElementById("psw2");
var email = document.getElementById("email");
var name_msg = document.getElementsByClassName("name_msg")[0];
var psw_msg = document.getElementsByClassName("psw_msg")[0];
var psw2_msg = document.getElementsByClassName("psw2_msg")[0];
var email_msg = document.getElementsByClassName("email_msg")[0];
var psw = document.getElementById("psw");
var psw2 = document.getElementById("psw2");
var intensity = getByClass("intensity")[0].getElementsByTagName("span");
var registerbtn = document.getElementById("submit");
var oName_state = false;
var email_state = false;
var psw_state = false;
var psw2_state = false;
var name_length = 0;
oName.onfocus = function() {
name_msg.style.display = "inline-block";
}
oName.onkeyup = function() {
count.style.visibility = "visible";
name_length = getLength(this.value);
count.innerHTML = name_length + "个字符";
if (name_length == 0) {
count.style.visibility = "hidden";
}
}
oName.onblur = function() {
//含有非法字符 不能为空 长度超25 长度少于6个字符
var re = /[^\w\u4e00-\u9fa5]/g;
if (re.test(this.value)) {
name_msg.innerHTML = "含有非法字符";
oName_state = false;
} else if (this.value == "") {
name_msg.innerHTML = "不能为空";
oName_state = false;
} else if (name_length > 25) {
name_msg.innerHTML = "不能超出25个字符";
oName_state = false;
} else if (name_length < 6) {
name_msg.innerHTML = "不能少于6个字符";
oName_state = false;
} else {
name_msg.innerHTML = "OK!";
oName_state = true;
}
checkform();
}
psw.onfocus = function() {
psw_msg.style.display = "inline-block";
psw_msg.innerHTML = "6-16个字符,不能单独使用字母、数字或符号"
}
psw.onkeyup = function() {
if (this.value.length > 5) {
intensity[1].className = "active";
psw2.removeAttribute("disabled");
psw2_msg.style.display = "inline-block";
} else {
intensity[1].className = "";
psw2.setAttribute("disabled", "");
psw2_msg.style.display = "none";
}
if (this.value.length > 10) {
intensity[2].className = "active";
psw2.removeAttribute("disabled");
psw2_msg.style.display = "inline-block";
} else {
intensity[2].className = "";
}
}
psw.onblur = function() {
//不能为空 不能相同字符 长度6-16 不能全数字 不能全字母
var m = findStr(psw.value, psw.value[0]);
var re_n = /[^\d]/g;
var re_t = /[^a-zA-Z]/g;
if (this.value == "") {
psw_msg.innerHTML = "不能为空";
psw_state = false;
} else if (m == this.value.length) {
psw_msg.innerHTML = "不能为相同字符";
psw_state = false;
} else if (this.value.length < 6 || this.value.legth > 16) {
psw_msg.innerHTML = "长度应为6-16个字符";
psw_state = false;
} else if (!re_n.test(this.value)) {
psw_msg.innerHTML = "不能全部为数字";
psw_state = false;
} else if (!re_t.test(this.value)) {
psw_msg.innerHTML = "不能全部为字母";
psw_state = false;
} else {
psw_msg.innerHTML = "OK!";
psw_state = true;
}
checkform();
}
psw2.onblur = function() {
if (psw2.value != psw.value) {
psw2_msg.innerHTML = "两次输入不一致";
psw2_state = false;
} else {
psw2_msg.innerHTML = "OK!";
psw2_state = true;
}
checkform();
}
email.onblur = function() {
var re_e = /^[\w_\-\.]+@[\w]+\.([\w]{2,4})$/g;
if (!re_e.test(this.value)) {
email_msg.innerHTML = "请输入正确的邮箱格式";;
email_state = false;
} else {
email_msg.innerHTML = "OK!";
email_state = true;
}
checkform();
}
function checkform() {
if (oName_state && oName_state && psw_state && psw2_state) {
registerbtn.removeAttribute("disabled");
// registerbtn.className+=" "+"readySubmit";
$("#submit").addClass("readySubmit");
} else {
registerbtn.setAttribute("disabled", "");
//registerbtn.className = registerbtn.className.replace( new RegExp( "(\\s|^)" + "readySubmit" + "(\\s|$)" ), " " );
// registerbtn.className = registerbtn.className.replace( /(\s|^)readySubmit(\s|$)/g, " " );
$("#submit").removeClass("readySubmit");
}
}
}
function getLength(str) {
return str.replace(/[^\x00-xff]/g, "xx").length;
}
function findStr(str, n) {
var temp = 0;
for (var i = 0; i < str.length; i++) {
if (str.charAt(i) == n) {
temp++;
}
}
return temp;
}
部分html代码
CSS部分
.name-field {
margin-top: 10px
}
.email-field {
margin-top: 3px
}
.pwd-field {
margin-top: 10px
}
.pwd2-field {
margin-top: 10px
}
.register label {
float: left;
width: 80px;
margin-right: 10px;
text-align: right
}
.register .name_msg,
.register .psw_msg,
.register .psw2_msg,
.register .email_msg {
margin-left: 10px;
display: none
}
.intensity,
#count {
padding-left: 90px;
margin-top: 3px
}
#count {
visibility: hidden;
color: #999;
font-size: 12px
}
.intensity span {
display: inline-block;
background: #FBAA51;
width: 55px;
height: 20px;
text-align: center
}
.intensity .active {
background: rgba(0, 128, 0, 0.61)
}
.register .submitBtn {
width: 163px;
margin: 10px 0 0 90px
}
#submit {
color: #555
}
总结
到此这篇关于原生js实现表单的正则验证(验证通过后才可提交)的文章就介绍到这了,更多相关js表单正则验证内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!