初探Web开发
目前Web开发所用的工具五花八门,让初学者眼花缭乱。但是,如果掌握了技巧,学习起来也会非常快。即使是新手,也能在短时间内快速建站。
我们不是在解说如何成为Web开发的大牛,不是解说那些元祖们为了构建Babel而创造的生僻词语;我们只是介绍在只剩下一个开放人员,没有太多Web开发经验的情况下,如何让我们的Web项目尽快运行起来。
说到Web开发,我们自然会联想到,服务器和客户端。对于初学Java Web开发的人,能够知道这两个词的含义就已经足够开始开发了。因为,手工解析HTTP协议的时代已经过去了,先驱们已经为我们准备了很多用于Web开发的工具。
在这个场景中,我们的客户端和服务端是使用HTTP 1.0协议进行数据传输的。那么,我们需要使用一个HTTP服务器,以及一个浏览器。我们选择使用的IDE是Eclipse IDE for Java EE Developers 。选择的原因是Eclipse本身作为一个跨开发语言,免费的IDE。它仍然被很多开发人员所喜爱,而且作者懒得再去配置InteliJ的环境了。对于初学者来说,Eclipse IDE for Java EE Developers也已经足够了。当然,我们推荐,大家在熟悉Web开发了以后,尝试使用InteliJ去进行开发,毕竟后者的逼格比较高。
安装好IDE就可以开始创建工程了,我们可以跟着IDE来了解J2EE应用的开发。
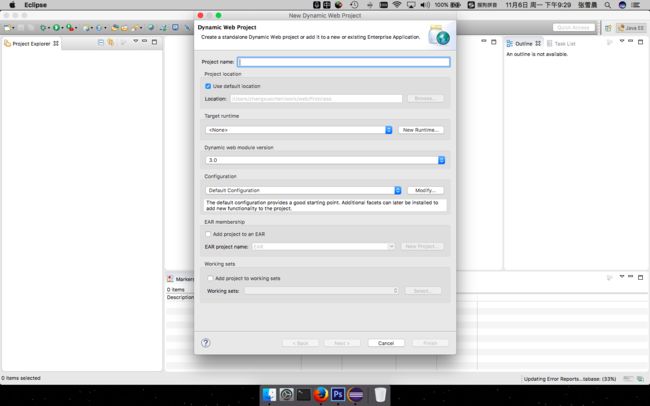
首先,依次选择File->New->Dynamic Web Project。打开一个新项目属性页:
在填好Project Name之后,【Finish】和【Next】按钮亮起,心急的开发人员必然就直接点击
【Finish】。为了少惹麻烦,我们也点击【Finish】。点击Finish之后,项目也就创建完成了。
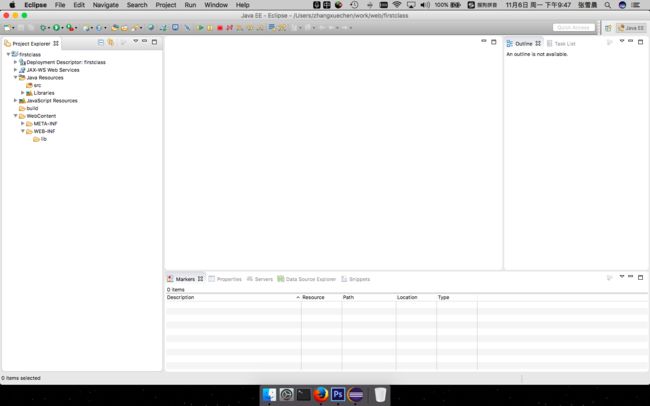
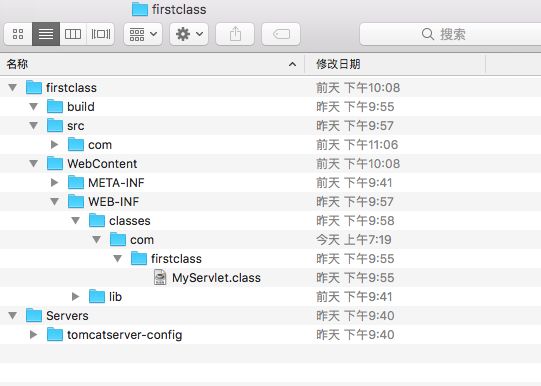
这个时候,是个了解我们项目的文件分类的好机会。我们会看到IDE中,是这样的景象。
右边的导航栏中,列出了几个我们需要关注的文件目录。[src],[WEB-INF]以及[lib]路径。[src]路径是用于存放我们的Java文件以及各种需要打包到Jar包中的文件的。假设我们不修改IDE的默认配置(一般没有必要修改,不过还是要小心,有些版本会把编译输出路径设置在[build]文件夹下)[WEB-INF]实际是我们最后发布应用时的根目录。在编译完成后,在[WEB-INF]文件夹下,还会产生[classes]文件,也就是我们的Java文件编译后的产物。[lib]主要存放我们的运行时依赖库。当Tomcat运行起来后,在加载项目时,会加载[classes]和[lib]内的类和库文件。其他在[WEB-INF]这个文件夹下的文件,对于Tomcat来说,是属于静态资源,在使用时,会动态的去读取。
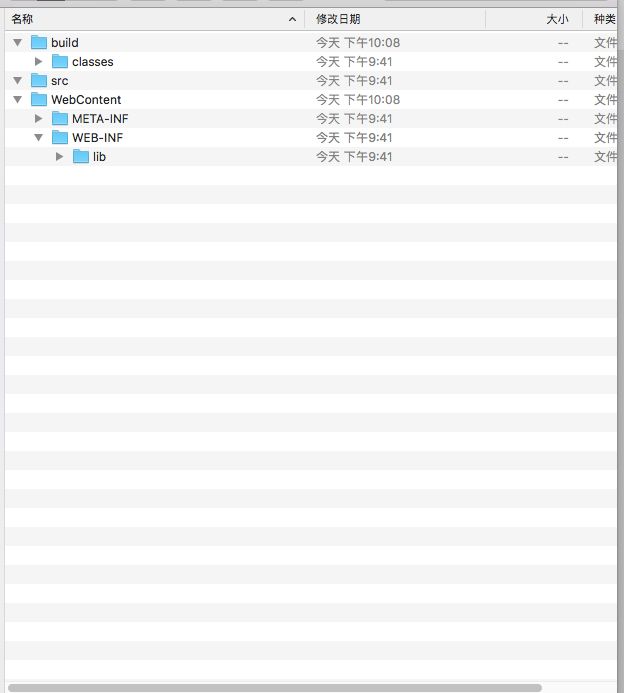
在导航栏中还有几个其他的列表项,是IDE插件认为开发者无法理解Web的开发文件结构而集中做了优化,并且还提供了方便理解和编辑特殊组件的编辑器,实际上是过度设计了。以下是项目文件夹的正体:
文件结构了解完了,就该开始写代码了。写之前,我们差不多应该先了解一下Web应用和Web应用容器的关系了。
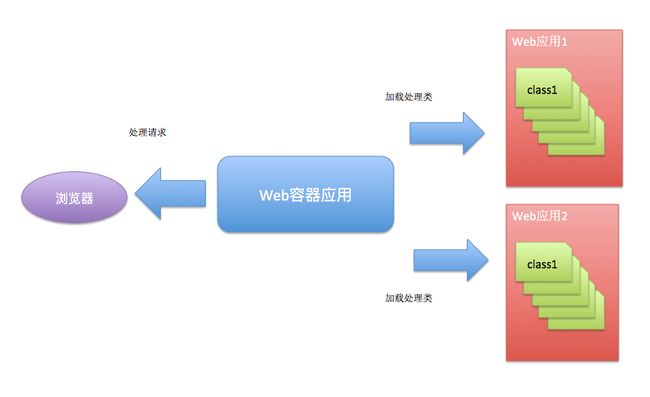
大概用以下这张图可以完整解释这种关系。
这张图说明什么!Web容器应用完全是在唱独角戏。它加载了我们Web应用的类库,然后处理了浏览器的的请求。是的,其实我们的Web应用,只起到了处理类库以及资源库的功能。我们的Web应用实际上不是一个程序,而是对于整个服务程序理解业务逻辑的一个参考。大家可以很容易联想到,在Web开发中,可以运用AOP模式;当然AOP不是本文讨论的重点。了解了这些以后,我们就可以开始写代码了。
Java用于Web开发的扩展是J2EE。J2EE是一个可以用于高效的开发商业应用的技术框架,除了Web开发以外,它还提供了很多企业级通讯及服务开发的技术组件。这里我们只要使用到它用于Web开发的基础组件Servlet 就可以了。
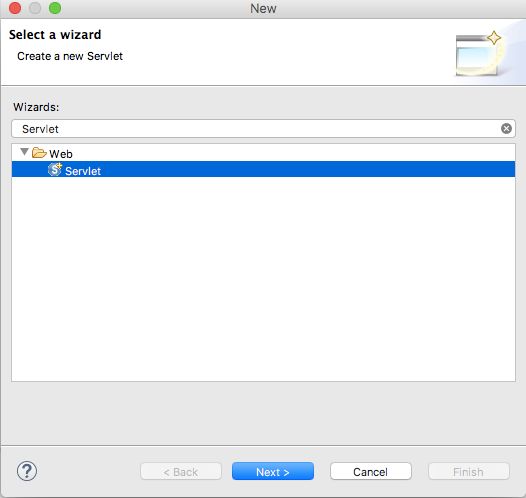
于是,我们在项目的[src]文件夹下,创建一个Servlet类(点击左上角的+号,选择Servlet)。
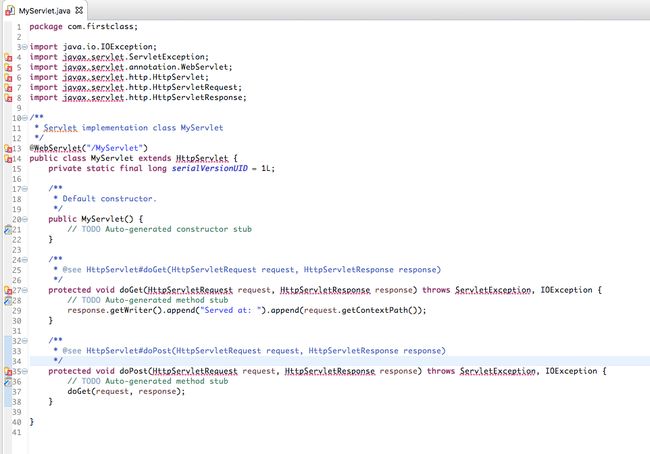
HttpServlet,也就是我们继承的类,J2EE的一个基础Http处理Servlet。还有其他不同用途的Servlet,大家有时间可以去研究一下。但是因为是初学者,我们急于让程序运行起来,现在我们最想做得事情是,写代码。
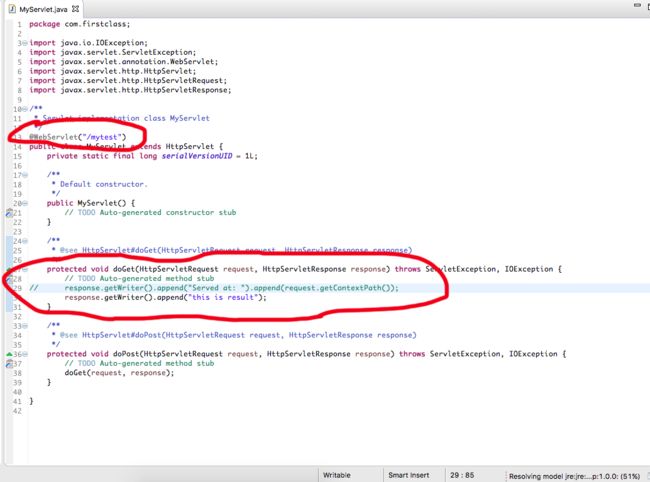
可是,当我们创建了这个Servlet,我们可看到在代码上,通过语法的校验机制,所呈现给我们的景象是:
这个是由于缺少依赖库导致的。原来Eclipse的J2EE Plugin虽然能够通过模板创建代码,但是生成的代码中对于包的引入是IDE开发人员根据自己对项目导入JAR包的预期来填入的,也就是说,在创建项目的时候根本没有导入开发包。我们的项目配置可能一开始就是错的,那么到底问题在哪呢?答案就是,HttpServlet的实现其实是和Web容器相关的。如果我们在创建应用的时候,能够导入Web容器的运行时JAR包,那么就能解决导入的问题。
这个时候,我们需要配置的是Web应用的运行服务器。先下载解压tomcat服务器,这里用到的是tomcat 7.0, 也就是随便一用。 下然后在Eclipse中配置运行环境。方式是:
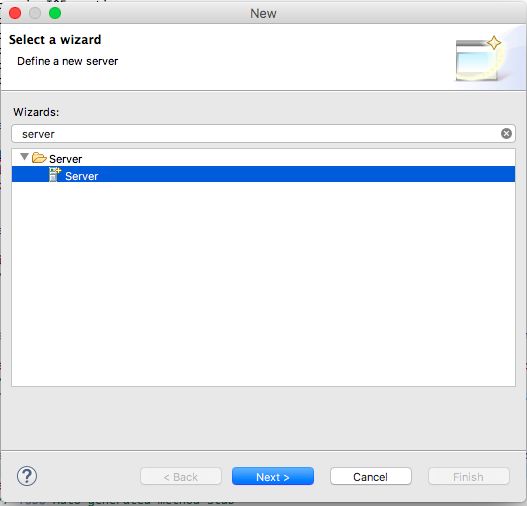
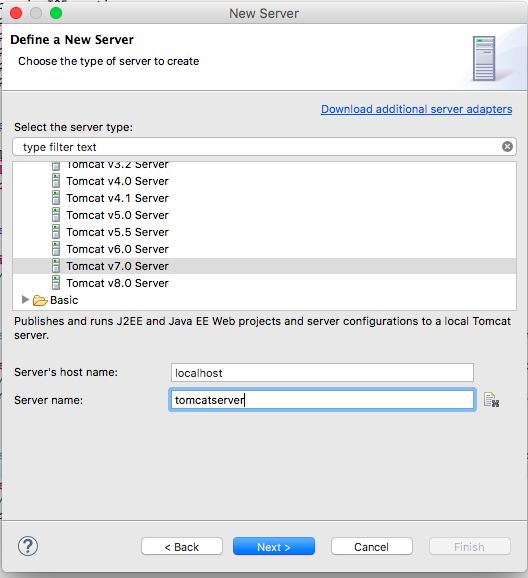
1.创建新的服务器运行环境(File->New->Server):
Server Name和Host Name大家就可以随便输入了,依旧是点击下一步。
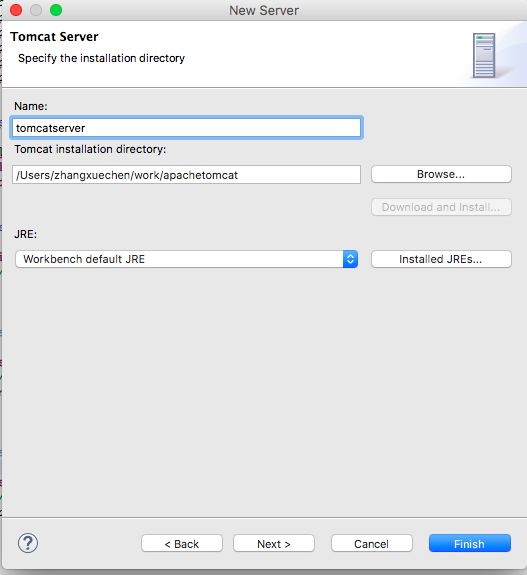
然后就是需要配置Tomcat的路径,也就是Tomcat的[bin]文件夹所在的路径。
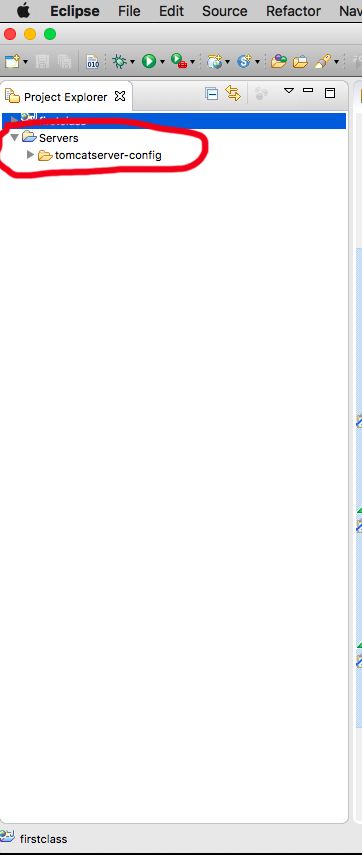
点击完成后,应该可以在侧边栏看到以下内容:
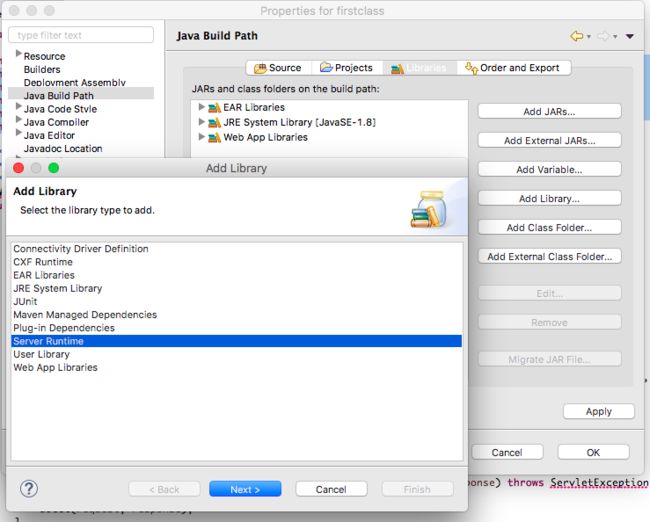
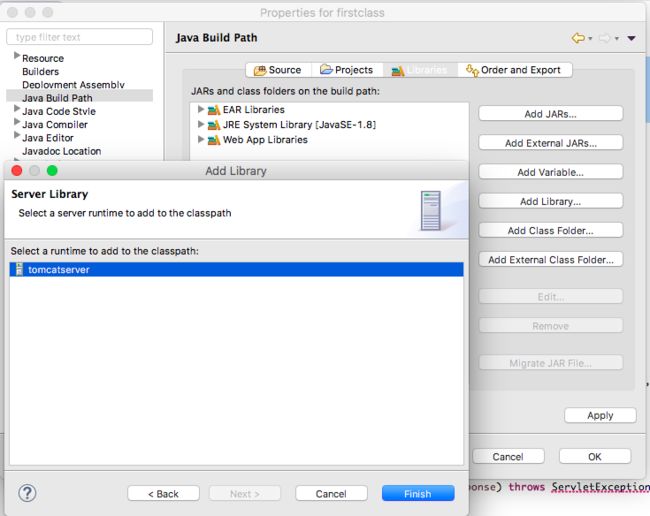
2.创建好Server以后,在Project->properties中配置Java Build Path。其中,选择[Libraries]标签页,选择[Add Library...]。然后按照下面的顺序,添加我们的运行环境依赖库:
然后选择我们刚才创建的服务器配置。
配置完成后,所有的代码校验红线也就消失了。这段代码中response和request分别是返回数据和请求数据的对象句柄。
接下来,我们稍微修改一下代码:
这段代码的含义是基于根路径,使用"/mytest"这个路径可以访问到我们现在Servlet。在浏览器通过Get的请求方式请求服务器时,服务器返回字串“this is result”。我们并没有修改doPost方法,大家有兴趣可以自己尝试一下。
编译完成后在[WEB-INF]->[classes]生成了类文件(小贴士:为了方便我将编译输出直接设置为了WEB-INF->classes路径,实际上有很多版本的Eclipse是默认输出在build文件夹的,需要人工拷贝class文件进去):
(另一个小贴士,如果设置的输出路径不是[build]文件夹,是无法在Eclipse中看到class文件的,这个也是Eclipse过度设计的结果。)
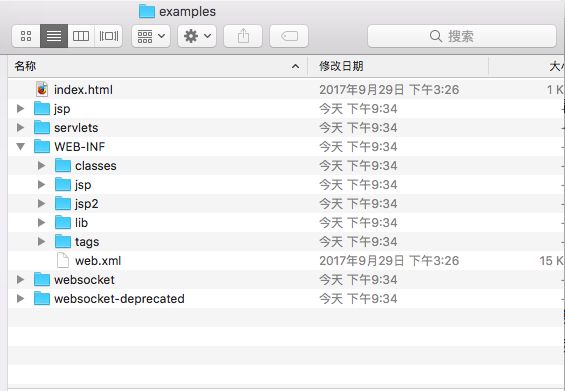
因为这个例子是最简Web应用,没有引入第三方库文件,所以此时lib文件夹下应该是空的。这样WEB-INF的内容就是一个完整的Web应用了。刚才说到,我们所有的内容要放入WEB-INF文件夹,作为初学者一定觉得很困惑。但是,我们在看过Tomcat中加载的Web应用的路径结构后,应该就可以理解这里的奥秘了,通常Tomcat加载的应用是存放在Tomcat文件夹中,[webapps]文件夹下:
大家是否已经发现了,Tomcat所支持的Web应用的文件结构就是这样的。因为WEB-INF是J2EE项目的安全路径。
我们在Tomcat的webapps路径下,创建我们的项目路径[firstclass]。然后将我们的[WEB-INF]文件夹整个拷贝过去。拷贝完成后,进入Tomcat的[bin]文件夹,如果是在Windows下,直接启动startup.bat。Unix和Linux环境应该是启动startup.sh。Tomcat启动需要一点时间,大家如果觉得焦急难耐,可以尝试做个瑜伽,眼保健操喝杯茶,和朋友聊聊天再回来。因为Tomcat默认的Http请求端口是8080,所以可以在浏览器中输入"http://localhost:8080/firstclass/mytest"。于是,我们就会看到下面这个画面:
如果之前有Tomcat的使用经验会发现,在这个项目中,我们没有使用到web.xml文件。这是因为Tomcat运行时,在加载Web应用时,可以通过web.xml了解需要运行的类,或者通过解析我们代码中”@WebServlet("/mytest")”或者其他标注来了解运行信息。
到这里,我们已经可以顺利的运行一个Web应用了,大家也可以修改doGet和doPost的逻辑尝试处理request中数据。但是,这个只是我们外行窥探Web开发的第一步。
其实大家仔细想一下,是不是在现实场景中,我们的数据不可能会像上面说到的一样做hard-coding。甚至,有的时候,我们还需要保存数据,在下一次的更新中,我们会好好谈一下Java Web开发中的基本持久化手段。
小贴士:如果在Unix环境或者某些Linux环境下,启动Tomcat时,系统提示Permission Denied,可以尝试在Tomcat的bin文件夹下输入"chmod 777 *.sh"加权。