2018年1月份最热门的JavaScript开源项目
来源:开源最前线 猿妹整编
链接:https://www.itcodemonkey.com/article/2280.html(点击尾部阅读原文前往)
本篇文章为大家盘点了1月份最热门的 JavaScript 项目,让我们一起来看下吧!
https://github.com/nhnent/tui.editor Star 5033
tui.editor(TOAST UI Editor)是一款所见即所得的Markdown编辑器。TOAST UI Editor提供Markdown模式和WYSIWYG模式。它的功能非常强大,你可以编辑表格,UML图和图表等。
TOAST UI Editor的Markdown模式的特点有:
● 所见即所得。你在编辑Markdown的同时,可以预览生成的HTML页面。
● 异步滚动。可以在Markdown和预览之间进行异步滚动。
● 列表自动缩进。
● 语法高亮。
TOAST UI Editor的WYSIWYG模式的特点有:
● 可以直接从浏览器,excel,powerpoint等复制内容并进行粘贴。
● 支持170+种语言的语法高亮。
● 支持表格。
https://github.com/parcel-bundler/parcel Star 18249
Parcel 是一款极速、零配置的 Web 应用打包工具。功能特性如下:
● 极速打包 - 多核心编译,以及即使在重启后也能快速重建的文件系统缓存。
● 无需安装插件,开箱即用,支持 JS、CSS、HTML、file assets 等。
● 在有需要时自动转换成 Babel、PostCSS 和 PostHTML 模块 - 甚至是 node_modules。
● 代码零配置,使用动态 import()语句分割。
● 内置热模块替换
● 报错日志友好 - 代码高亮显示有助于查明问题。
https://github.com/vuejs/vue Star 82083
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。主要特性:
● 可扩展的数据绑定
● 将普通的 JS 对象作为 model
● 简洁明了的 API
● 组件化 UI 构建
● 配合别的库使用
https://github.com/wearehive/project-guidelines/ Star 15264
JavaScript工程项目的一系列最佳实践策略,如一些Git规则:
● 在功能分支中执行开发工作。
● 从 develop 独立出分支。
● 永远也不要将分支(直接)推送到 develop 或者 master ,请使用合并请求(Pull Request)。
● 请确保在变基并发起合并请求之前解决完潜在的冲突。
● ......
https://github.com/transloadit/uppy Star 9225
Uppy 是一个流行的模块化文件上传组件,可无缝集成任何框架。它可从本地磁盘、Google 云端硬盘、Dropbox、Instagram、远程 URL、摄像机和其他位置提取文件,然后将其上传到最终目的地。它非常快速并且易于使用。由一个核心模块和其它用于选择、操作、上传等功能的插件组成。
https://github.com/zouhir/jarvis Star 4065
JARVIS,全称为 Just A Rather Very Intelligent System ,是一个非常智能的基于 Webpack 仪表板的浏览器。它会将你在 Webpack 构建开发和生产过程中的所有相关信息都放到浏览器中。
JARVIS 非常漂亮,可显示导入的 ES Harmony 模块的数量,以及资产在 12 种不同的连接类型中的表现。
https://github.com/Chalarangelo/30-seconds-of-code Star 16705
这个项目里精心收集了大量有用的JavaScript代码片段文章,让你能够在极短的时间内可以理解使用它们,分为日期、节点、功能模块等部分,你可以直接将文件的这些代码直接导入到你的的文本编辑器(VSCode,Atom,Sublime)
https://github.com/GoogleChrome/puppeteer Star 25303
Puppeteer 是一个控制 headless Chrome 的 Node.js API 。它是一个 Node.js 库,通过 DevTools 协议提供了一个高级的 API 来控制 headless Chrome。它还可以配置为使用完整的(非 headless)Chrome。
在浏览器中手动完成的大多数事情都可以通过使用 Puppeteer 完成,如生成屏幕截图和 PDF 页面、检索 SPA 并生成预渲染内容(即“SSR”)、从网站上爬取内容等
https://github.com/facebook/Docusaurus Star 6001
● 启动简单 :Docusaurus的构建可以在很短的时间内启动和运行。Docusaurus已经构建了处理网站的过程,开发人员只需专注于项目。
● 本地化: Docusaurus 通过CrowdIn 提供本地化支持。通过翻译文档增强国际社区的地位。
● 可自定义:Docusaurus 可自定义项目需要的关键页面,包括主页,文档部分,博客和其他页面
https://github.com/Popmotion/popmotion Star 9453
Popmotion 是一个 12kb 的 JavaScript 运动引擎,它可以使用在浏览器、Node 等所有地方。特性如下:
● Native DOM 支持:CSS, SVG, SVG 路径和 DOM 属性支持。
● 不受限制:自定义的回调可以让你输出到任何 API 上
● Power anything:使用 jQuery, Canvas, Three.js, WebSockets 等.
● 无缝交互:输入、动画及物理之间快速的切换
● Node 支持:可在服务器上运行,或者运行在 IoT 的 Arduino 上
● 开放的 rAF loop:可以在核心 requestAnimationFrame 循环里运行任何进程
https://github.com/NervJS/nerv Star 2542
Nerv 是一款基于虚拟 DOM 技术的 JavaScript(TypeScript) 库,它提供了与 React 16 一致的使用方式与 API,并且拥有更高的性能表现、更小的包大小以及更好的浏览器兼容性。特性如下:
● 与 React 保持一致的API,不需要 nerv-compat
● 久经战斗洗礼,已经应用于京东 PC 首页与京东旗下 TOPLIFE
● 强劲的性能
● IE8 兼容
● 更小尺寸,9Kb gziped
● 支持客户端与服务端同构渲染
● 支持 React 16 的新特性,例如错误处理,Portals,自定义 DOM 属性等等
https://github.com/hyperapp/hyperapp Star 10585
HyperApp 是一个用于构建前端应用的 JavaScript 库,体积十分轻量,仅 1KB。具有以下特性:
● 声明式:HyperApp 的设计基于 Elm Architecture。使用函数式范例创建可扩展的基于浏览器的应用程序。你不必学习一种新的语言。
● 自定义标签:使用自定义标签构建复杂的用户界面。自定义标签是无状态的,易于调试。
● Batteries-included:开箱即用,HyperApp 具有类 Elm 的状态管理和虚拟 DOM 引擎;但它仍然只有 1kb 的大小,没有依赖关系。
https://github.com/developit/workerize Star 2418
workerize 能够方便地将某个模块移入 Web Worker,自动反射提供出接口函数;workerize 会注入某个轻量级的 RPC 实现到应用中,支持同步或者异步地 Worker 函数调用,并且能够顺滑支持 async/await。
https://github.com/prettier/prettier Star 20845
Prettier 是一个“有主见”的代码格式化工具,支持列表如下:
● JavaScript,包括 ES2017
● JSX
● Flow
● TypeScript
● CSS、LESS 和 SCSS
● JSON
● GraphQL
简而言之,这个工具能够使输出代码保持风格一致。
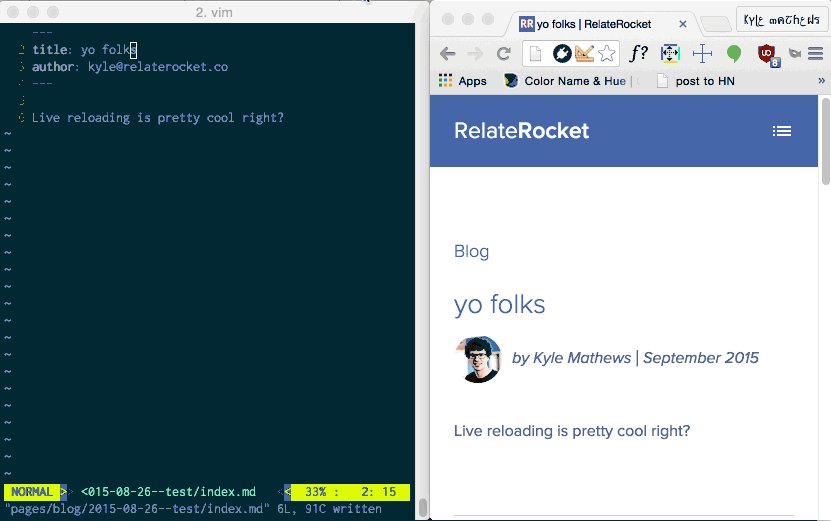
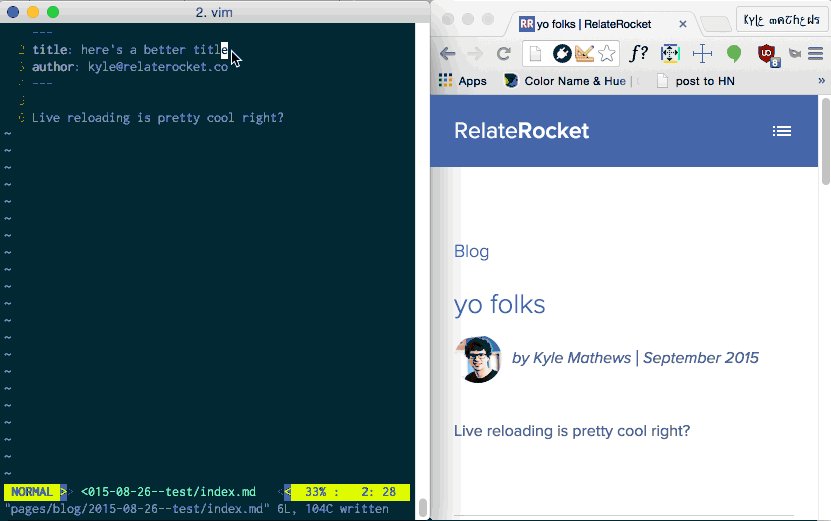
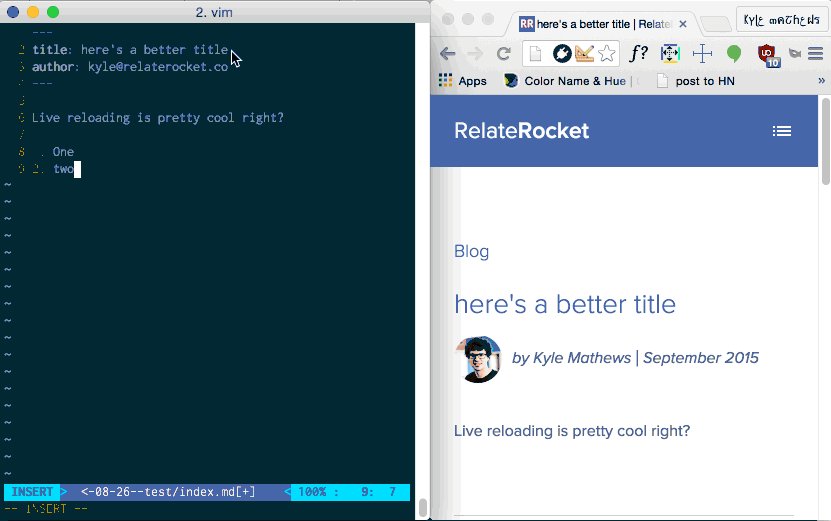
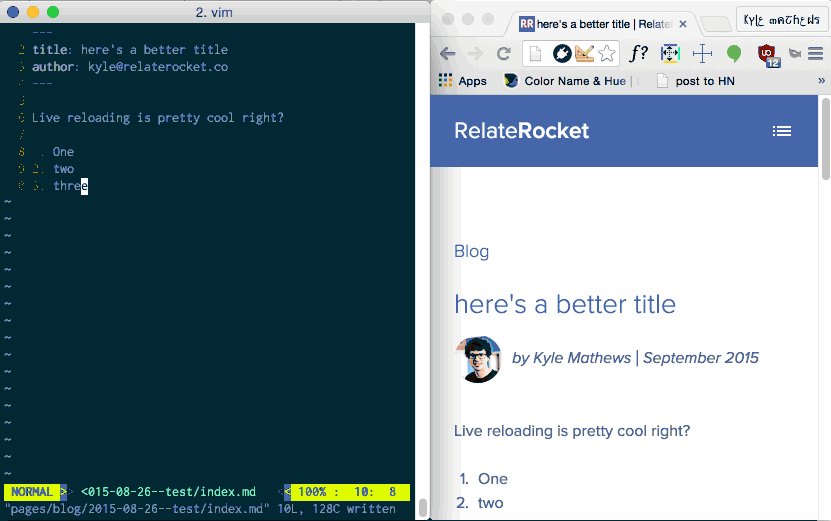
https://github.com/gatsbyjs/gatsby Star 18245
Gatsby 可以使用 React.js 把纯文本转换到动态博客或者网站上。目标如下:
● 无需重载页面转换
● 热重载编辑
● 为构建静态网站创建 React.js 组件模型和生态系统
● 直观的基于目录的 URLs
● 支持 "Starters"
![]()