1. 无增益设计
设计人员经常会引入一些特性,这些特性会使开发过程变得复杂,而不会给应用程序带来额外的价值。关注业务目标、项目范围、时间轴和产品开发方式,这些都是设计要优先考虑的重要因素。
例如,如果我们为用户设计了一个上传个人资料图片的选项,但我们还添加了裁剪、缩放和旋转图片的功能,那么这将使设计复杂化。
在设计中添加一个“旋转”或“裁剪”按钮是很容易的,但是在开发中实现会比较困难。安全的做法是避免添加特性,除非它们对应用程序至关重要。始终将业务和用户目标放在设计过程的前沿。
2. 没有做好交接的准备
当我们在设计一个产品或体验时,我们应该考虑谁将会使用到我们的作品。无论我们的设计是交给开发人员还是其他设计师,每件事都必须有组织并适当地记录。
设计文件应该有画板的命名,并且有序布局。
我们应该有一个有组织的设计文件,其中包含所有SVG格式的图标,以及设计中使用的所有图像的高质量版本。
当我把工作交给开发人员时,Zeplin是我的首选。Zeplin可以使开发人员轻松获取代码片段、尺寸、间距、字体大小、SVG等等。
当然,要实现完美移交,还有很多事情要做。如果你想了解更多,请阅读《如何将设计移交给开发人员》的文章。
3.忽略用户的使用环境
与界面进行交互时,有多种因素会影响用户的行为。考虑用户在使用时所处的位置,他们有多少时间以及他们当时的情绪状态。
睡眠周期应用程序就是一个很好的例子。该应用程序设计成令人放松的深色显示屏,使您的眼睛轻松自如,非常适合在睡觉前打开应用设置闹钟的这个使用场景。
这些好与不好的例子到处都能看到。导航应用一般只需很少的阅读或触摸操作,Kindle在户外阅读时不会刺眼,笔记应用可离线使用,等等。
确保我们的界面和用户体验适合用户使用环境的最佳方法,就是尽可能的在用户使用它的环境中对其进行测试,并收集用户反馈。
Shopify上有一篇很棒的文章,关于考虑用户使用环境的设计,推荐给有兴趣深入研究此主题的朋友。
4.追求高保真
在验证我们的想法或完全理解我们要解决的问题之前直奔像素是很容易犯的错误。
这不一定是错误的方法,但如果设计不可行,通常会浪费太多时间。
将想法汇聚在一起并感受设计的布局和层次结构时,使用诸如Whimsical之类的工具进行线框绘制可以更快,也更轻量。
当它只是线框时,设计师很难“爱上”自己的设计,因此我们可以更轻松地接受批评和反馈。
5.忽略无障碍性
设计一个产品类似于建造一个公共建筑,比如图书馆或学校——它需要包容所有人。这包括盲人、色盲和视力受损的用户。
Domino曾经被一个盲人告上了法庭,因为盲人无法访问他们的网站。
我们常常试图设计出更好看的东西,却忽略了我们的产品需要与不同的用户进行互动。
作为一名成熟的设计师,我已经接受了各种各样的限制,这些限制会破坏我的完美设计理念。ADA合规性就是这样的约束之一。
将文本缩小到8px,因为它更适合我们的水平空间,或者使用浅灰色,因为它看起来不错,但是这对
视力受损的访问者是很不友好的。
如果你设计的初衷只是想要在站酷、Dribbble这些平台上获得更多的点赞或关注,可以不考虑无障碍性,但当为真正的人开发产品时,这不是一个好的做法。
Web内容可访问性指南(WCAG)要求至少4.5:1的对比。还有针对运动、听觉和认知障碍的指南。
确认你的设计是否符合这些标准,可以下载
Stark来检查你的设计是否做到无障碍可访问。
6. 抄袭或盲目追随设计潮流
“潮流对设计师来说就像垃圾食品。盲目跟风会让你的设计方案很廉价,也许最初可能会带来一些回报,但从长远来看却没有什么价值。盲目追随潮流的设计师很快就落伍了。遵循别人的设计路线的能得到什么?可能只有空虚感了吧。
你有没有发现,当你在浏览Dribbble的时候,往往被Dribbble中设计精美的所有的动画和渐变所吸引,然后很快就忘记了我们的设计目标。
更重要的一点是,对于设计可行性而言,Dribbble上面很多的作品是无法应用到实际的项目当中的,其中就包括我们第5点提到的【无障碍性】,因为它不会考虑到有运动、听觉和认知障碍这部分人群的使用。
7、无视设计惯例和设计语言
“一旦打破了惯例,用户的大脑就会花更多的时间来处理新内容。设计师既要考虑到人类认知的局限性,又要考虑到工作记忆有限的现实。
当用户已经养成某种习惯或者体验。如果我们的网站、应用程序或软件的功能与用户已经习惯的做出很大不同的改版,那么用户可能会对不熟悉的体验感到沮丧。
举个例子。一提到像“搜索”、“主页”或“收藏”这样的图标,相信你们脑子里面已经有它的模样了,如果我们打破常规,重新设计并赋予他们新的形状,无疑是冒着破坏用户体验的风险,并给试图使用我们的软件的用户带来很大麻烦和困扰。
8、过于关注视觉表现,忽略底层逻辑
没有一个设计师会喜欢自己的设计被“破坏”。
"破坏"指的是用户输入的数据破坏了界面的布局或美学吸引力。对于设计师来说,这样是很蛋疼的,但对于设计灵活、可伸缩和用户友好的产品来说,这是一个至关重要的组成部分。
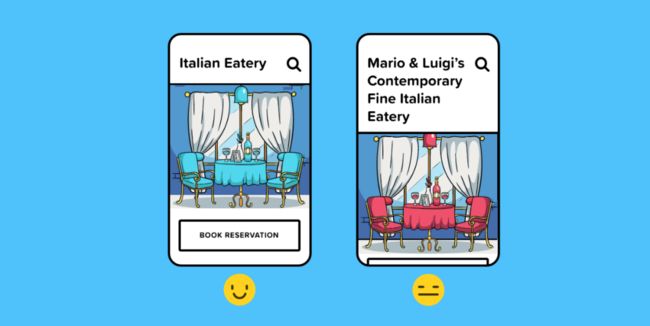
当我们设计一个界面,如果用户的名称都是三个字的,它可能看起来不错,但是当它改成【休伯特·布莱恩·沃尔夫-施莱格尔-施泰因-豪斯登-伯格-多夫】时,会发生什么呢?
所以在测试设计时,除了要考虑视觉的美感,还要确保界面能够适应各种各样的不同需求和场景。
9、页面内容缺少【状态】的变化
在实际的设计开发的时候,UI 控件的不同状态代表着不同的含义和指向,缺少了任何一个,在体验乃至于功能上会差很多,这个时候可能会有开发者来补充,但是通常这样的补充,会让设计缺乏统一性,给后面带来更多的问题。
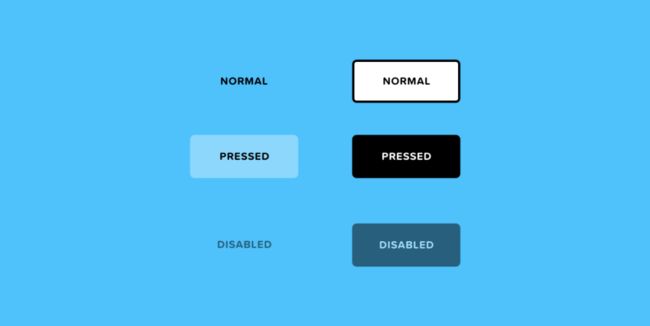
以按钮为例,我们必须兼顾到不同状态,比如错误、激活、禁用、悬停、空状态、填充状态、加载状态等等。
当我在设计一个愿望清单应用的时候,我需要优先考虑用户尚未填写任何内容时候的空状态,如果没有这个,整个体验会差很远。
10、重新设计原生的 UI 组件
通过原本的平台已有的组件,UI设计师可以快速创造出对用户而言熟悉的体验,并且避免输入出错。
无论我们是多么优秀的设计师,都很难完全从零开始设计一个 iOS 平台的日期选择器。哪怕你设计出了一个客观上更加优秀的日期选择器,一方面用户需要重新学习新的组件的使用,另一方面则是你是否要为这个全新的设计匹配更多的东西,以及开发者这边的工作到底会膨胀多少,都是未知的。
而善用原有的原生 UI 组件能够省去太多的麻烦,帮整个团队节省时间和精力,并且减少用户在体验上的耗费。