一、什么是Ajax跨域?
由于浏览器有一个很重要的概念——同源策略
:指的是,域名、协议、端口相同。不同源的客户端脚本在没有明确授权的情况下,不能读写对方的资源。
这样做到的目的是为了保护用户的信息安全,防止恶意网站窃取数据。
所以同源政策规定,Ajax请求只能发给同源的网址,否者就报错。
二、如何利用django实现Ajax跨域?
具体实例目标:
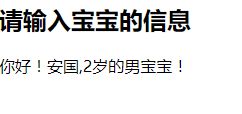
实现在页面上输入姓名、性别、年龄,就能用ajax返回一串字符串,例如 “你好,16岁的王二二,你是一个男宝宝”。(类似与用户登录页面)
第一步,在React框架中写Ajax代码以及html代码
1、 在app.js文件下,创建类,并在类的render方法下,编写JSX代码
render(){
return (
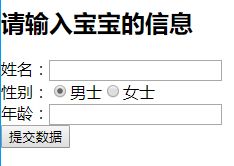
请输入宝宝的信息
);
}
}
注意:1、在JSX语法中,要把html标签属性以驼峰方式来书写 例如
onClick2、在radio按钮中的属性,checked=“checked”,在JSX中要改成defaultChecked="checked"
3、在JSX中,调用组件,要用{}括起来,并且用this来表明全类属性。例如 onClick={this.loadXMLDoc}
2、 在同一个类下,创建一个方法,来实现ajax
loadXMLDoc(){
let xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState ===4 && xmlhttp.status ===200){
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
};
//获取用户填写的信息
let name = document.getElementById("name1").value;
//利用querySelectorAll找到所有radionuclide,遍历其boolean从而筛选除有效的值。
function findsex(){
for (let i of document.querySelectorAll("input[type='radio']")) {
if (i.checked === true) {
return i.value
}
}
};
let sex =findsex()
console.log("sex:",sex);
let age = document.getElementById("age").value;
let jsoned = JSON.stringify({"name":name,"sex":sex,"age":age});
console.log("============",jsoned);
xmlhttp.open("POST","http://127.0.0.1:8000/AjaxLoad/",true);
xmlhttp.setRequestHeader("Content-type","application/json");
xmlhttp.send(jsoned);
}
注意:1、此时规定将客户提交的信息以json字符串的形式传给服务器,就需要在
.open()方法下,规定数据格式xmlhttp.setRequestHeader("Content-type","application/json")2、同时也要在
.send()方法下,将jisn数据对象传输出去。xmlhttp.send(jsoned);3、通过
JSON.stringify()方法可以将字符串转为json。4、 在cmd中执行
npm run build,创建响应的工程文件,并将index.html复制到django工程文件下的templates文件夹下,将stactic文件夹下的css和js文件夹,复制到django下的static文件夹下.
第二步,生成一个django工程文件处理数据
1、在views.py文件下,创建函数,在获取浏览器GET请求的时候,返回给浏览器index.html(就是刚才react中生成的工程文件index.html)
def AjaxLoad2(request):
if request.method == "GET":
return render(request, "index.html")
2、在views.py文件下,创建函数,在获得浏览器POST请求时,解析数据,转义为正确格式,并输出一串字符串
ef AjaxLoad(request):
if request.method == "POST":
//判断是否未填写数据
if request.body == "":
return HttpResponse("请您填写有效信息!")
else:
//解析request的body信息
receive_bytes = request.body
//将request.body从bytes格式转为string格式
receive_str = bytes.decode(receive_bytes)
//将
receive_obj = json.loads(receive_str)
print("~~~~~~>", type(receive_obj),receive_obj)
name = receive_obj["name"]
sex = receive_obj["sex"]
age = receive_obj["age"]
print("#####name",name)
return HttpResponse("你好!"+name+","+age+"岁的"+sex+"宝宝!")
3、设置setting.py,添加apps,并添加static路径
STATIC_ROOT = os.path.join(BASE_DIR,'static')
STATICFILES_DIRS =(os.path.join(BASE_DIR, 'ajax_cross_domain/statics'),)
4、在url.py文件里,给views.py文件下的两个函数分别指定url地址
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^AjaxLoad/',AjaxLoad),
url(r'^ajaxload2/',AjaxLoad2),
]
地址分别是:http://127.0.0.1:8000/AjaxLoad/
http://127.0.0.1:8000/ajaxload2/
注意!!!!其实要在生成react工程文件时,就要将接受POST请求的函数所对应的url地址,也就是
http://127.0.0.1:8000/AjaxLoad/写入react文件中xmlhttp.open("POST","http://127.0.0.1:8000/AjaxLoad/",true);
5、运行django文件,并打开http://127.0.0.1:8000/ajaxload2/,可以看到
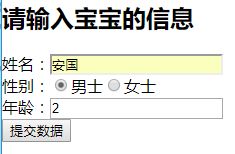
当我们输入信息,并提交时
会得到一串字符串