Qt中与图形界面相关常见的类.
标签 : Qt基础
[TOC]
1.几个常用的类
1.1 QPainter class
The QPainter class performs low-level painting on widgets and other paint devices.
QPainter provides highly optimized functions to do most of the drawing GUI programs require. It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps. Normally, it draws in a "natural" coordinate system, but it can also do view and world transformation. QPainter can operate on any object that inherits the QPaintDevice class.
它主要是提供了一些绘图的方法, 譬如画点,画线,画圆##
常用方法##
drawArc:画弧线
drawChord:画弦
drawConvexPolygon:画凸多边形
drawEllipse:画椭圆
drawImage:画QImage表示的图
drawLine:画线
drawPath:画路径
drawPicture:画QPicture表示的图
drawPixmap:画QPixmap的图
drawPoint:画点表示
drawPolygon:画多边形
drawText:画文字
1.2 QPaintDevice class
提供了QPainter的绘图设备
QWidget、QImage、QPrinter等等绘图场景都是从 QPaintDevice继承出来的。
1.3 QPainEigine
QPaintEngine对程序员不透明,提供了不同类型设备的接口,由QPaintDevice和QPainter与其进行交互。
1.4 QPen, QBrush
The QPen class defines how a QPainter should draw lines and outlines of shapes.
A pen has a style(), width(), brush(), capStyle() and joinStyle().
画笔和画刷的使用方法##
//Pen:
void QPainter::setPen(const QPen & pen)
void QPainter::setPen(const QColor & color)
void QPainter::setPen(Qt::PenStyle style)
//Brush
//画刷样式
// 设置方式
void QPen::setBrush(const QBrush & brush)
void QPainter::setBrush(const QBrush & brush)
//绘图事件处理函数
//
//A paint event is a request to repaint all or part of a widget. It can happen for one of the following reasons:
//1.repaint() or update() was invoked,
//2. the widget was obscured and has now been uncovered, or
//3.many other reasons.
void QWidget::paintEvent(QPaintEvent * event)
//当窗口或是部件需要进行绘制的时候,就是触发一个绘图事件,只要重写事件处理函数,就可以定制图形绘制。
void QWidget::repaint()
void QWidget::repaint(int x, int y, int w, int h)
void QWidget::repaint(const QRect & rect)
void QWidget::repaint(const QRegion & rgn)
//repaint()可以使paintEvent被调用
//刷新
update()
//update()允许Qt来优化速度,并防止闪烁.
Note that : 我们每次重新绘图之后,需要调用 repain() 或者是 update来更新画板的图形.
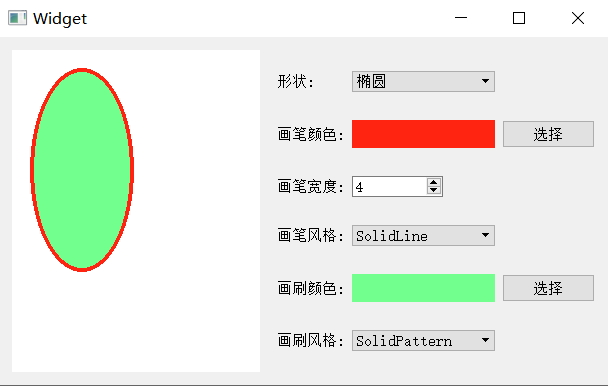
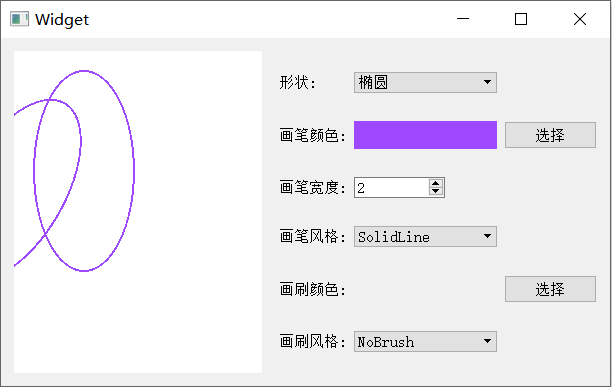
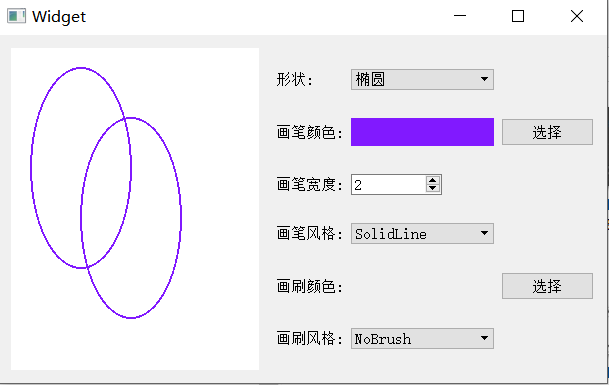
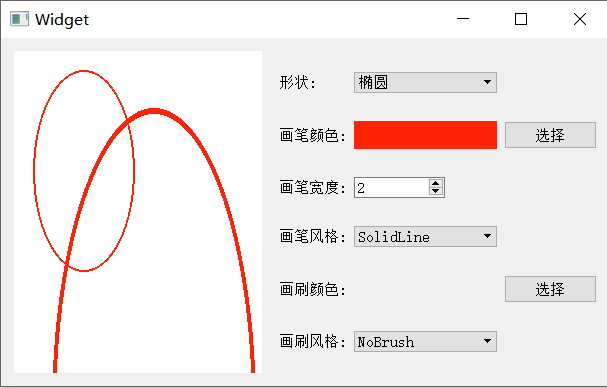
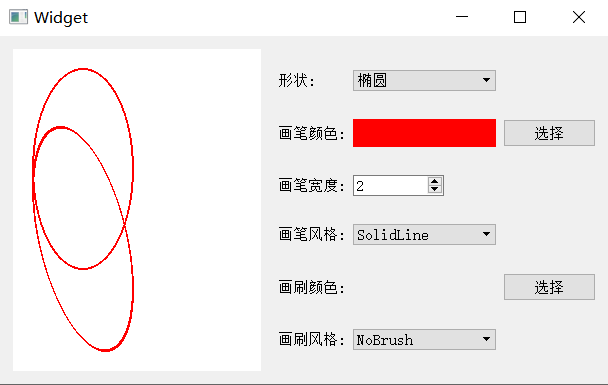
1.5 项目实战 [ 实现画板 ]
//paintarea.cpp
//画板工具实现中包含三要素, 1.画者QPainter, 2.画板设备, 3.画板的控制
//**paintarea.cpp**
#ifndef PAINTAREA_H
#define PAINTAREA_H
#include
#include
#include
class PaintArea : public QWidget
{
Q_OBJECT
public:
explicit PaintArea(QWidget *parent = 0);
enum Shape {
Line,Rectangle,Pixmap,Ellipse
};
void setPen(QPen pen);
void setBrush(QBrush brush);
void setShape(Shape shape);
signals:
public slots:
protected:
void paintEvent(QPaintEvent * event); //重写QWidget中的paintEvent接口,来汇出不同的图形,由此可以知道QWidget也是继承了QPaintDevice
private:
QPen pen; //画笔
QBrush brush; //画刷
Shape shape; //要画的形状
};
#endif // PAINTAREA_H
#include "paintarea.h"
#include
#include
PaintArea::PaintArea(QWidget *parent) : QWidget(parent)
{
//构造函数先将这块画的区域设置为白色.
this->setPalette(QPalette(QColor(Qt::white)));
this->setAutoFillBackground(true);
}
void PaintArea::paintEvent(QPaintEvent * event)
{
QPainter p(this);
p.setPen(pen);
p.setBrush(brush);
QRect rect(20, 20, 100, 200);
//根据不同的图形画不同的图形.
switch(shape) {
case Line:
p.drawLine(QPointF(50,50),QPointF(200,200));
break;
case Rectangle :
p.drawRect(rect);
break;
case Pixmap :
p.drawPixmap(100,100,QPixmap("://images/butterfly.png"));
qDebug() << "." <pen = pen;
update(); //用于触发一个重绘事件,调用paintEvent函数.
}
void PaintArea::setBrush(QBrush brush)
{
this->brush = brush;
update();
}
void PaintArea::setShape(Shape shape)
{
this->shape = shape;
update();
}
在Widget中根据不同的槽函数作相应的处理即可.
一般我们设置某个Widget[或者是其子类]的背景色的一般方法是:
setPalette(QPalette(Qcolor(color))); //设置调色板
setAutofillBackground(true); //设置自动填充
实现效果如下[1]:
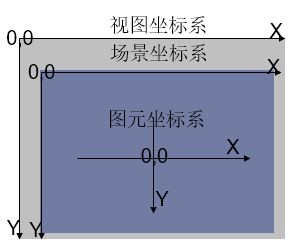
1.6 Qt中的坐标系统
//QPainter中与坐标系统相关的几个函数.
class QPainter::
{
rodate(); //顺时针旋转.
translate(); //偏移(相对)
scale(); //扩大坐标系
shear(); //扭曲标准坐标系,一般只修饰一个坐标
save();
restore(); //注意save和restore是成对出现的.恢复到save时的坐标状态.
}
a. redate(30); 使用实例
)b. p.translate(50,50);使用实例 [即是把坐标系相对偏移(50,50)]
p.translate(0,50);
c. p.scale(2,3); //从当前开始尺度坐标系 x * 2, y * 3
d. p.shear(0,1); 使用示例
save();和restore();的函数使用就不啰嗦了.
-
简易画板, 只能画特定的图形 = = ↩