在日常开发中或多或少都会用到动画知识,想把动画做的特别炫酷还是需要很多积累的,希望和大家一起学习,共同进步,
一说起动画,大家肯定首先想到的是给 UIView 添加动画,
[UIView animateWithDuration:<#(NSTimeInterval)#> animations:<#^(void)animations#>];
这确实可以满足我们一些需求,但是有很多不足,比如,没法暂停,给动画进行组合,而且我们也并不知道它内部的实现原理,
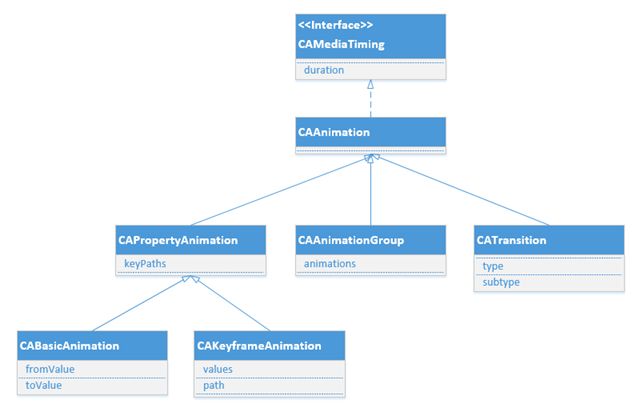
今天我们要学习的是 Core Animation, 又叫核心动画,先来看一幅图,
上面这一副图就是核心动画的结构,在 iOS 中动画可以分为 基础动画, 关键帧动画, 组动画, 转场动画
并且 CAAnimation 遵守 CAMediaTiming 协议,
下面先不说这些分类,先让我们来了解一下 CAAnimation 本身有哪些属性,
首先我们需要知道 CALayer 的一些知识,CALayer了解
CAAnimation的几个属性:
** timingFunction **:
指动画的节奏,就是动画快慢的交替情况,有以下几种情况:
- kCAMediaTimingFunctionLinear // 线性节奏,就是匀速
- kCAMediaTimingFunctionEaseIn // 淡入,缓慢进入,然后匀速
- kCAMediaTimingFunctionEaseOut // 淡出, 匀速进入,然后缓慢出去
- kCAMediaTimingFunctionEaseOut // 淡入淡出
- kCAMediaTimingFunctionDefault // 默认特效
delegate:他所拥有的代理方法有
- -(void)animationDidStart:(CAAnimation *)anim; // 开始动画
- -(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; // 结束动画
其中,在结束动画方法中,有一个参数 flag, 意思是如果动画正常播完了,flag 为 YES,如果没有播放完整或者被移除了, flag 为 NO,
** removedOnCompletion**
这是一个 BOOL 类型, 意思是 是否在动画播放完成后移除,
如果我们希望在动画播放完成后保留播放效果,一定要把这个属性设置为 NO,否则就不会保留
CAAnimation 还遵守了 CAMediaTiming 协议,他其中还有一些属性,
** beginTime**
动画开始的时间, 就是说动画在多长时间后开始播放,比如说你设置 beginTime = 2,那么动画就会在加载进 layer 以后再等 2s 才播放,
官方文档的介绍是:
Specifies the begin time of the receiver in relation to its parent object, if applicable.
意思是 beginTime 与他的父类对象有关系
由于 CALayer 和 CAAnimation 都遵守 CAMediaTiming,所以他们都可以成为我们 animation 对象的父对象
如果你将 animation 添加到一个动画组中,这种情况下可以直接设置 animation 的 beginTime
但是如果你将 animation 添加到 layer 上,这个layer的时间线很可能是一个过去的时间。即使你添加上beginTime得到的仍旧是一个过去的时间。那么这个时候我们的动画就会显示在动画结束时的状态。为了避免这种状况,我们要修正我们的时间。代码如下:
CFTimeInterval time = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
animation.beginTime = time + beginTime;
CACurrentMediaTime()是马赫时间,是全局时间,也就是设备距离上次开机的时间。
convertTime是获取本地时间。该方法有两个参数,第一个是时间,第二个是时间所对应的图层。当第二个参数为nil时,则返回的就是第一个参数的值。
想要进一步了解的同学可以参考[CAMediaTiming 协议属性详解]
timeOffset
动画的偏移,也就是本该从第0秒开始的动画,如果我们设置了 timeOffset后,动画就会从 这个timeOffset 时间执行,
fillMode
播放结束时的状态,枚举
- kCAFillModeForwards // 保持结束时状态
- kCAFillModeBackwards // 保持开始时状态
- kCAFillModeBoth // 保持两者,
- kCAFillModeRemoved // 移除状态
这个属性使用的时候一定要先设置
removedOnCompletion = NO,不移除状态
如果不设置,则不起作用
参考文章:
老司机带你走进Core Animation 之CAAnimation