- S08 我懂个P|图表篇(二)-我懂个P【设计大神阿文带你飞】(学习笔记)
努力奋斗的durian
文章原创,最近更新:2018-06-02课程内容:逆袭图表大神第一招:脱掉课程原链接:我懂个P【设计大神阿文带你飞】在上一节课,我们掌握了好图表的三个标准。前提:选对图表设计:简洁大方内容:一针见血从这一节开始,教大家三招超实用的神技,先从第一招开始~脱掉复制黏贴islide智能图表第一招:脱掉所谓脱掉,其实就是把【简洁大方】这个标准贯彻到底,把图表中多余的设计元素通通剥光删掉!怎么脱?脱掉背景纹
- 不加评判,以问促思
小尘老师
一6月23日,阅读《现代极简教育技术》P105-114今天阅读了两个小模块:PPT的内容设计和使用插件丰富PPT的表现效果。PPT的内容设计,阅读起来比较简单,主要是PPT里面的文字、图片和故事脚本的设计,以及PPT快闪动画的设计。书中介绍了PPT美化大师等几种插件(常用的PPT插件有:PPT美化大师、iSlide、OneKeyTools插件、PPT动画大师、NordriTools、iSpring
- iSlide
159531
iSlide「iSlide」是一款PowerPoint辅助增强插件工具,可以帮你快速轻松制作出让人眼前一亮的PPT文档。今天偶然看到这么个小插件。真该努力学习了!
- 4.28成功日记
谪仙狂客
格式化抖音(重新申请号码)基本弄清了抖音前期运营养号规律阅读《富爸爸穷爸爸》,并做笔记完成吾道幻灯片ppt制作首尝试,下一次试用islide背英语下载数据采集器,开始研究爬虫同时学习Officematlabpythoncreoprps复习传感器光电章节阅读了《小狗钱钱2》,并发觉它不值得读下去,转读《穷富爸爸》期望:方法+路径+工具+专业(互为补充,缺一不可)算法(编程)+数据(python+爬虫
- 记录解决mac版islide无法和PPT同步使用的问题
爱上卿Ooo
powerpointislide
该情况请参照下面这篇帮助文档设置“自动化”权限以及PowerPoint的“完全磁盘访问”:https://support.islide.cc/hc/kb/article/1378911/PS:自动化”权限以及PowerPoint的“完全磁盘访问”设置好之后请重启系统看下是否可以下载资源。如果重启系统之后还是不行,(慎用)建议重置所有应用的权限【详细步骤】1.在“启动台”》“其他”中找到“终端”并将
- 2019-01-11 每天三分钟学ppt 13:一键统一字体
nana18
今天接着上一节课的话题,我们来学习一键统一字体。那么如何知道我们的幻灯片当中存在有多少种字体呢?可以在上节课所提到的,点击开始菜单栏下面的替换选项的替换字体,然后我们在替换的选项里面可以看到,幻灯片当中所有的字体。如果想要做到,一键替换所有字体的话,那么我们需要安装一个插件叫做islide,安装完之后,可以在它的菜单栏下面找到一键优化,里面有统一字体。弹出对话框之后,上面有中文字体和英文字体,前面
- 知了小芝士——有哪些你舍不得分享的办公软件?
知了研习社
工作有段时间了,你有没有遇到过什么好用到舍不得分享的办公软件?这里滋滋给大家分享一些我电脑里最好用最常用的软件~1、Canva,一个全球领先的在线设计平台,为用户提供零门槛的设计编辑工具(网页端/App/小程序),海量免费精美设计模板和千万级版权素材内容。2、Teambition,专业易用的项目管理工具,可以实时共享信息,时刻掌握项目进度,缩短团队交流时间。3、iSlide,PPT制作神器,拥有丰
- 文件太大ppt怎样压缩图片
赵瑾言
ppt做完太大,压缩后是只针对图片压缩,还是做其他操作?很多时候做完ppt后要保存字体嵌入文件,同时字体会占用很大的体积。1.不要嵌入如果不想要压缩,不要勾选“将字体嵌入文件”,不要嵌入ppt体积会变小很多。2.插件压缩本来没有嵌入字体,更多压缩的是图片,视频。使用ISLIDE插件它有个功能“ppt瘦身”。3.ppt自带压缩图片如果不想用插件,采取ppt自带“压缩图片”功能,设置压缩选项,仅应用于
- 【小沐学写作】PPT、PDF文件添加水印(Python)
爱看书的小沐
Python写作powerpointpdfpythonppt水印watermarkAI写作
文章目录1、简介2、ppt添加水印2.1PowerPoint幻灯片母版2.2iSlide插件(收费)2.2.1iSlide简介2.2.2iSlide定价2.2.3iSlide水印2.3Python代码2.3.1Aspose.SlidesforPython(收费)3、pdf添加水印3.1Python代码3.1.1PyPDF2结语1、简介水印通常用于保护文档或指定其所有权。另一方面,它们用于显示文档的
- 如何提高工作效率?
在觉
我归纳了工作能力强的人,有个特征:用一个公式描述如下:工作能力=先进工具*先进方法1、先进工具所谓先进工具,就是在处理工作的时候,能够快速找到趁手的工具去处理。比如做PPT,可以用吾道、islide。做流程图、UML,可以用processon。做思维脑图,可以用x-mind、幕布。做笔记,可以用NOTION、印象笔记、有道云笔记。先进工具可以让你更专注思考本身,而不是把太多精力花在内容以外的地方。
- iSlide2024一款基于PPT的插件工具包含38个设计辅助功能
CoCo玛奇朵
Microsoft365家庭版Microsoft365个人版powerpointmicrosoftppt编辑器电脑其他
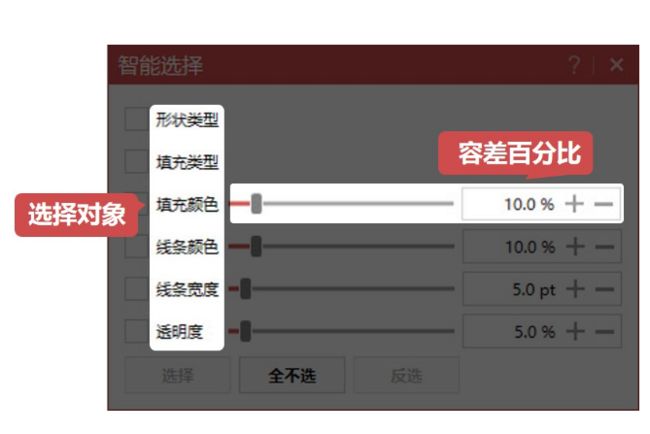
根据使用者情况表明iSlide是一款拥有30W+素材的PPT高效设计软件,可提高90%工作效率,现全球已有超过1400万使用者,智能排版+原创高品模板+可商用图形,真正摆脱PPT的束缚,把精力用在该用的地方。我们都明白islide插件功能特色:色彩库,更多专业的色彩组合搭配方案,可按色系检索选择,一键化替换,实现全文档色彩的统一应用。iSlide下载最新安装包如下点击下载:https://wm.m
- 从PPT MG到MG视频
windfunkey
PPT做完MG以后,用islide插件导出视频(使用时间轴是关键)。应用Aegisub添加字幕。配音我用Audacity。用LMMS自己加音效。用shotcut实现视频编辑。用小丸工具箱把视频和字幕进行压制。大部分都是开源的,清爽简单,效率极高,我喜欢。
- 微课程
扬帆起航1
微软听听文档(微信搜索)希沃白板电脑录屏手机拍摄ppt2013以上版本下载PPT美化大师islide口袋动画搜索图片素材百度搜索特大图片消除水印inpaint字有妙计画面文字主题色:黑白灰彩色:突出强调字体:标题微软雅黑正文黑体下载字体图片发自App图片发自App图片发自App图片发自App严肃字体:方正国风字体图片发自App高桥法色块从字到面的创意故事最感人感悟性画面:铺满目标阻碍努力挫败意外转
- 做一份好的PPT少不了的5个免费神器网站
啊哈0713
制作一份PPT是我们工作学习上都少不了的一项工作,想要做一个好的PPT当然是少不了一些好的辅助工具。以下小编就介绍5个神器网站,让你成为PPT高手。HiPPTer这是一个比较全面的工具素材网站,为你的PPT设计提供创意灵感、配色方案、免费图片、优质图标、工具插件等等!是一个十足的良心网站!智能图表信息图表的使用越来越常见,数据展示清晰,美观度高,传播影响范围大。借助islide智能图表库,轻松制作
- 图卡笔记18:《有效训练你的结构化思维》知识地图
渐冉流年
《有效训练你的结构化思维》知识地图【制图时间】用了一天大概7个小时完成【制图过程】用PPT制作的单卡统一了下图标和字体,调了字号用islide导出成JPEG格式图像新建幻灯片,插入6张单图,开始排版设计边框和结构,美化知识地图给图片及边框、线条、标识加了阴影效果,有了立体感完成制图,用islide导出成JPEG格式图像,裁剪多余背景【遇到问题】——图片放大后文字部分模糊不清晰因为是第一次尝试做知识
- 3种PPT压缩方法
不熬夜,早点睡
c语言
第一种第二种-插件iSlide下载链接然后按步骤安装就行了如果去安装完后,PPT没有显示这个插件,按照下边步骤打开诊断工具箱,自动下载的,你找下选择为当前用户安装按照下边步骤就好了第三种-软件压缩软件会提示注册,用里面注册机生成系列号填进去就可注册成功。https://download.csdn.net/download/weixin_44057803/88359167https://downlo
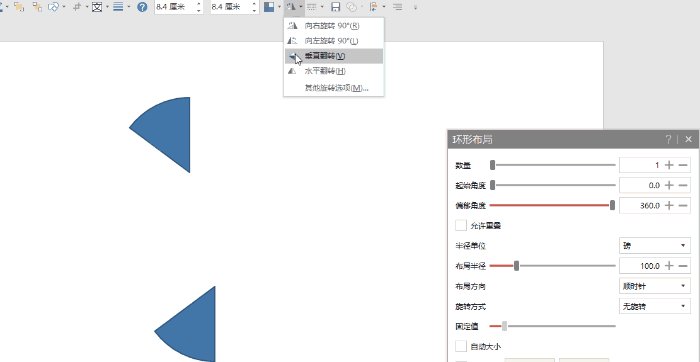
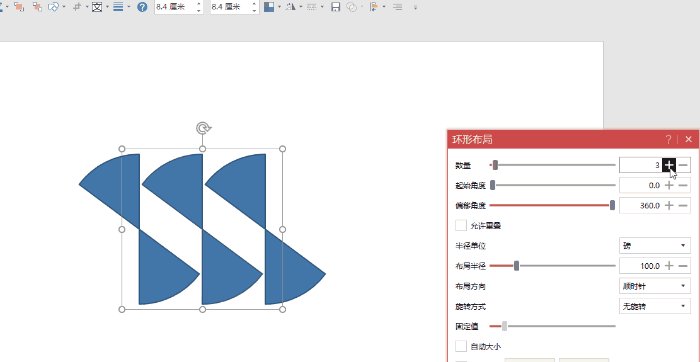
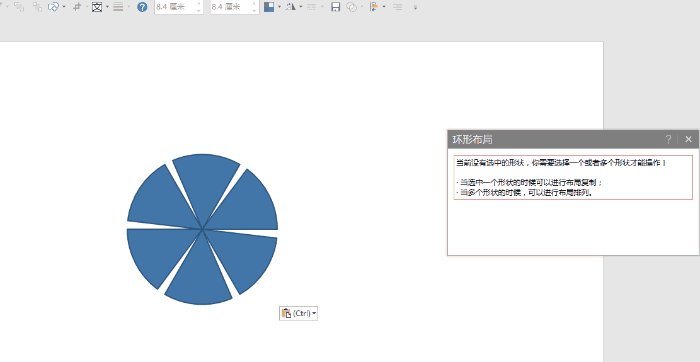
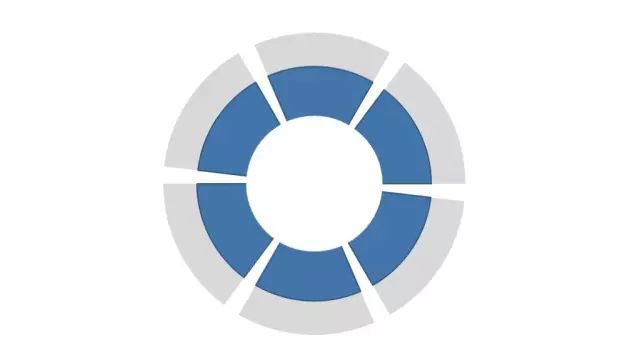
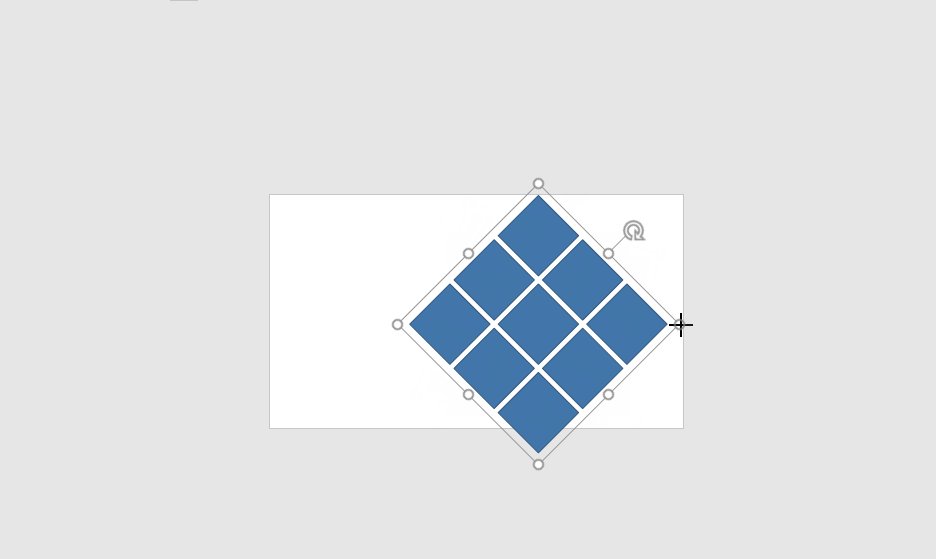
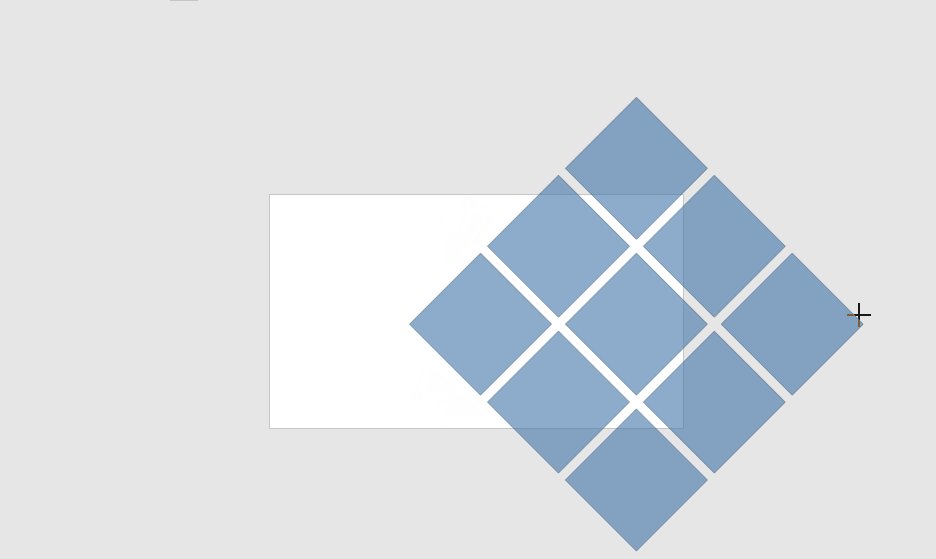
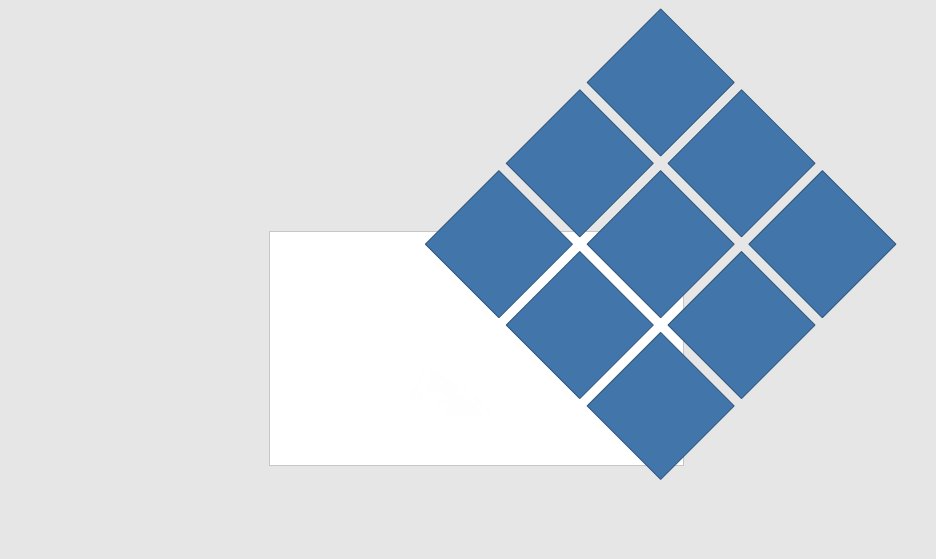
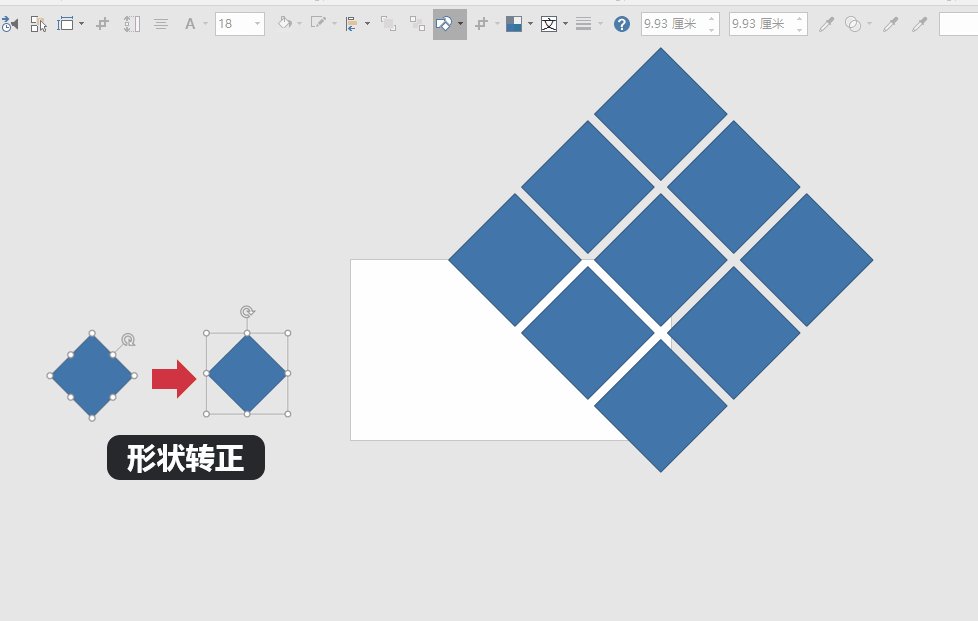
- 1分钟PPT制作形意信息图
iSlide
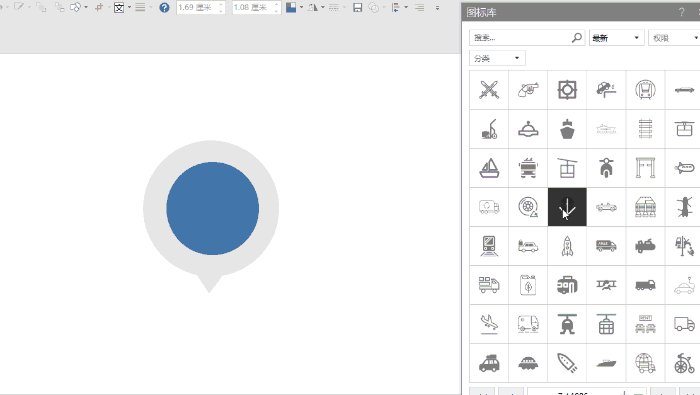
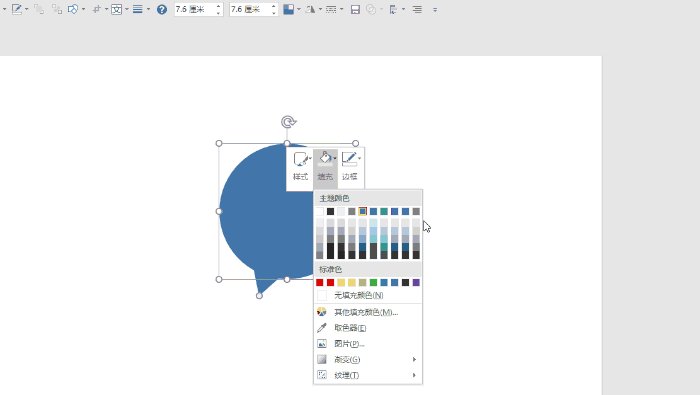
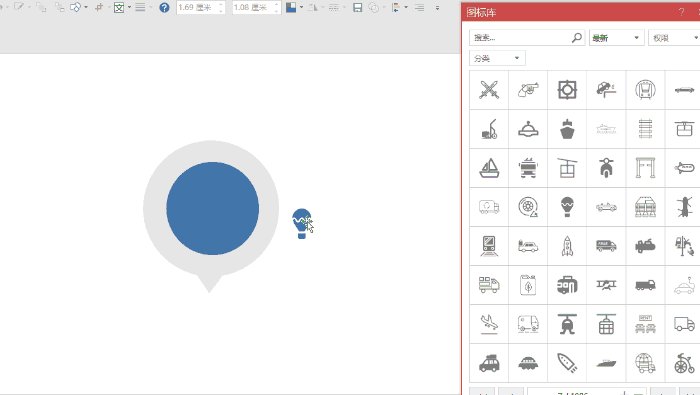
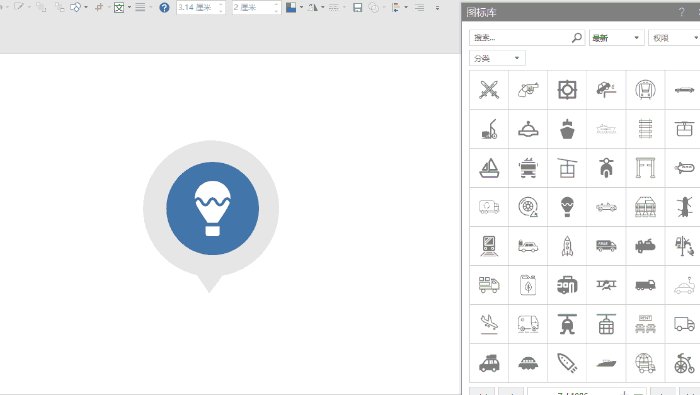
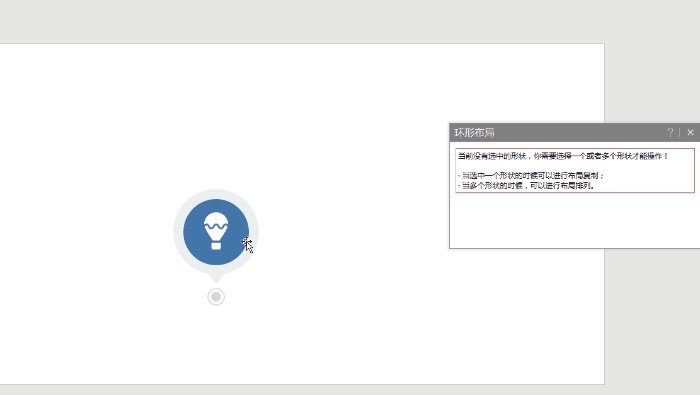
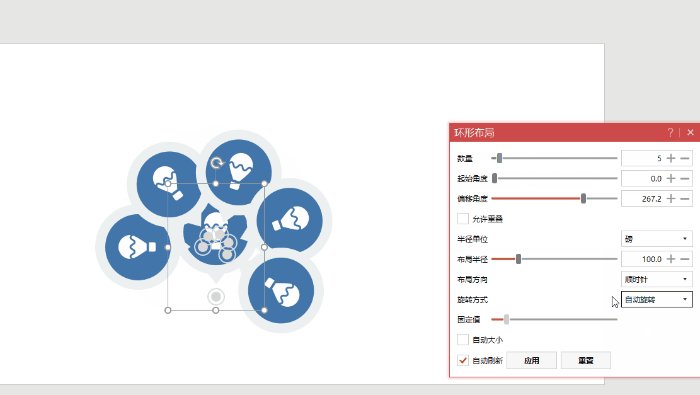
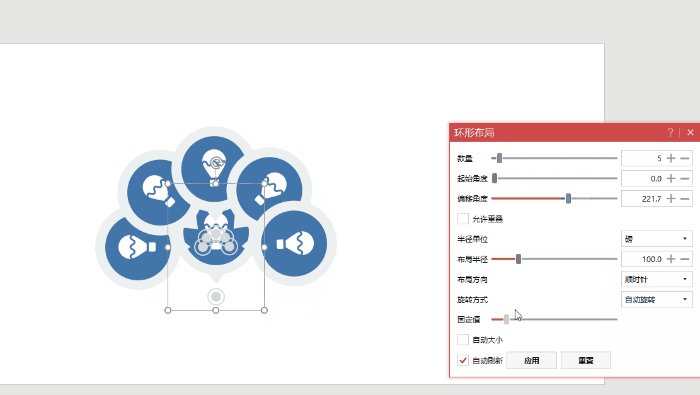
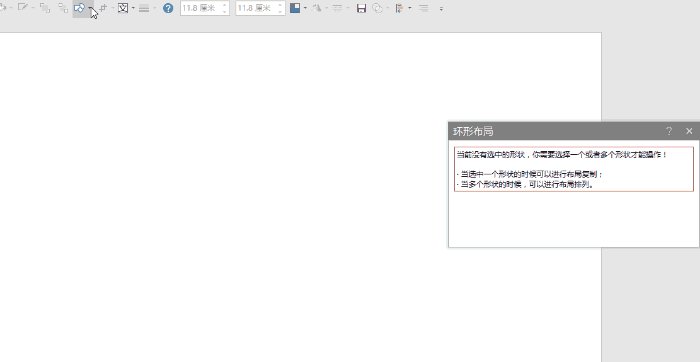
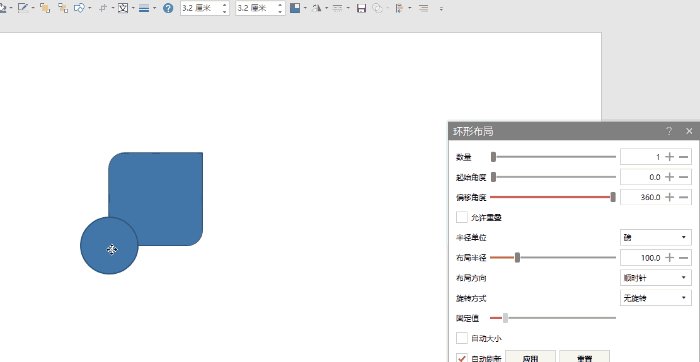
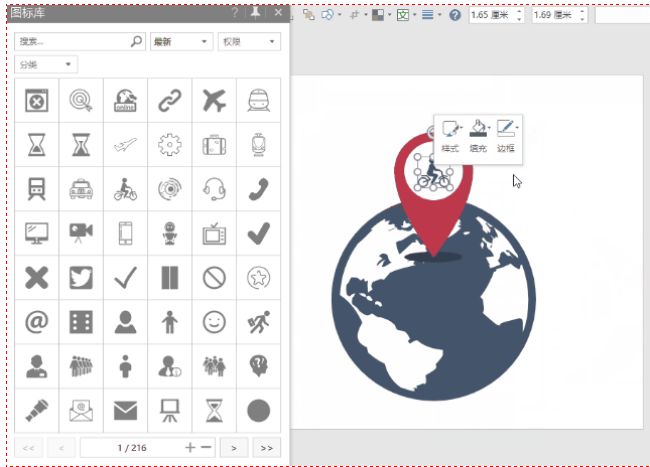
教程使用软件版本说明PPTforWindows版本|Office365,1805iSlideforWindows版本|iSlide™5.4.2完成最终效果如封面图,完整版操作如下步骤分解一打开iSLide【图标库】搜关键词“like”(也可以根据需要下载你喜欢的)点击下载到当前PPT页面步骤分解二在PPT菜单栏「插入」»「形状」中插入任意一个形状鼠标先选中「形状」,ctrl键同时后选中「图标」,在
- 2020-03-04
valerieXXXD
【技能】-PPT模板:islide(下载软件+tb买账号)、iconfont-研报里的数据无来源时可发邮件给作者,coverstory学生写论文-非上市企业业绩查找:(1)coldcall(2)债券评级(3)可比公司分析,核心业务数据+行业特点+折现(4)最近同业收购/融资(5)买报税报表【奇怪的知识】-同人是否侵犯名誉权:(1)实质上实施了侮辱/诽谤,并为第三人所知(2)主观上意图侮辱/诽谤(3
- iSlide:你和PPT高手之间,就只差这一个插件!
智慧沙漏少东家
经常用电脑办公的人都知道office经常用到的组件就三个:Word、Excel、PowerPoint(简称PPT)。很多人可以很熟练的操作Word和Excel,操作起来那叫一个溜,但是操作PPT,基本就歇菜了,少东家也在此行列!水平太渣,就不献丑了。去网上搜一搜,单纯教人做PPT的大有人在,微信公众号也是比比皆是,可见人民群众的需求有多大!制作高水平PPT的过程太艰难,卡住就是卡住了,简直就是一种
- 超级好用,如何上传自制图标到iSlide图标库
iSlide
iSlide有很多被忽略的好功能比如上传功能用户可上传本地文件到iSlide图片库、图标库,上传成功的文件可一键插入PPT,图片插入不变形所有上传的素材仅自己可见大家常用的是图片上传却很少上传本地图标尽管图标库已经提供了16w+的图标供用户免费使用但是上传功能又将数量增加到接近无限1.上传步骤打开iSlide图标库»点击【上传图标】即可但是到了这一步大家可能会有一些疑问Q:什么叫仅支持自定义形状的
- 从OPPO Reno手机海报学做产品展示PPT
iSlide
做PPT设计最缺灵感,没有灵感怎么办呢?当然是去‘找灵感’了,有句话说的好‘万物皆可PPT’最近刚好从网页看到OPPO新手机的海报,灵感来了点击添加图片描述(最多60个字)编辑于是就用PPT做了一个手机展示PPT设计图,制作方法如下:1.添加图片打开iSlide»图片库»搜索‘建筑’»下载图片2.添加蒙版PowerPoint菜单插入»矩形线条:无线条填充颜色:黑色透明度:60%-70%3.添加样机
- 专注数据服务19年,音智达如何引领企业数字化转型浪潮?
音智达
作者:黄依婷,图片来自“islide”新冠疫情让很多企业意识到了“数字化转型”的重要性:如何让管理人员居家办公时也能“运筹帷幄”?如何在内部协调财务、营销、运营等多元系统?又如何在外部根据各环节复工复产情况来协调供应链?放大开来看,这些问题考察的是企业数字化运营能力。也就是说,企业如何让数字真正发挥出价值,指导协调内外部经营关系,实现效率最大化。这正是数据服务公司广阔的用武之地。音智达在数据服务领
- 信息图 | 全球十大危险病毒
iSlide
新冠病毒让人们重新审视起了各种可怕的病毒。现在已知的地球上有1亿多种病毒,而地球上的动物只有150多万种。在已知的病毒中,有32万种病毒能感染哺乳动物,其中大多数病毒都能与动物和平共处,但也有不少能夺取人们性命。在这些危险的病毒中,我们列出了影响比较大的10种危险病毒。资源ID:#00377068iSlide插件【案例库】中搜索ID,免费下载PPT源文件人类与病毒的战争已持续了千万年。如果人类持续
- 这个PPT小功能,你可能很少用
iSlide
图|DaduShinlonglongago~iSlide就推送过一篇关于参考线的文章i妙招#第02期#参考线——让PowerPoint更专业规范做PPT的时候用参考线规范出一定区域有助于将观看者的注意力集中在一个区域内而不是任由注意力发散找不到重点图片来自网络图片来自网络除了规定注意力区域以外参考线还有一个作用就是对齐我们发现很多大公司的PPT都很规范因为大多数对象都在范围内整整齐齐这种整齐体现的
- 分享10个良心网站,让你制作PPT变得如此简单
木子淇
相信对于大多数人,自己制作PPT已经成为工作中必不可少的事情,今天分享10款良心的工具,可以很好的帮助你制作PPT,让你制作PPT变得如此简单。1:iSlidehttps://www.islide.cc/iSlide号称PPT的瑞士军刀,是一款功能强大的PPT插件。它支持的功能包括:一键优化,设计排版,主题库,色彩库,图示库,智能图表,图片库,图标库,PPT拼图,PPT瘦身等等很多强大的功能。2:
- office各种插件
静听山水
Mysql
PPT:process-on有很多免费的模板可以使用:https://www.processon.com/PPT美化插件islide安装过程记录PA口袋动画官网8款插件轻松搞定PPT(内附下载链接)有哪些值得推荐的PPT工具或插件?
- 用好这些插件,做PPT将事半功倍!
whitesir
PPT制作大合集,简单粗暴,方便查阅~ps:以下软件仅限于Windows系统pps:朱老师是Mac,纯古法制作,含泪做码农插件一:PPT美化大师PPT美化大师的Slogan是:让制作专业精美的PPT变得简单。在功能上PPT美化大师也是贯彻了这句话,从范文、模板、到图示、图标、图片,各种类型的PPT制作素材都可以在上面找到。强大的UCG素材分享社区:插件二:iSlide插件作为Nordritools
- PPT图标风格难统一?你需要这样找图标
自律的音律
本文总计:908字预计阅读时间:3分钟看了一星期干货了,今天灌灌水,放松一下。咱们做PPT的时候,经常会用到图标,用它来丰富页面。但使用图标也有讲究,需要是相同风格的,往常我会建议大家,直接用iSlide的图标库。但是,想搜索到风格统一的图标,实在是不容易。所以今天给大家分享一下:系列图标。顾名思义,就是成套、成系列的图标,由一个作者设计完成,整体风格极其统一。就像下面这样:那么,我们在做某个主题
- vscode在html看到图片的插件_自从用了这款PPT插件,我才知道什么叫做高效办公!...
weixin_39793638
今天的文章,我想给大家安利一款超好用的PPT插件——iSlide。可能很多小伙伴已经安装了,但相信我,看完下面这7个技巧,肯定有一个让你惊呼:嚯,原来iSlide还能这么用!PS:需要PPT插件安装包的朋友,可以在公中号【职场神助攻】后台回复「哔哩哔哩」获取。不仅仅有iSlide插件哦~01:1个插件=100个PPT素材网站做PPT经常需要用到大量素材,比如图片、图标以及一些配色网站,不知不觉中,
- 资深职场人舍不得分享的办公神器(上)
小职学长聊职场
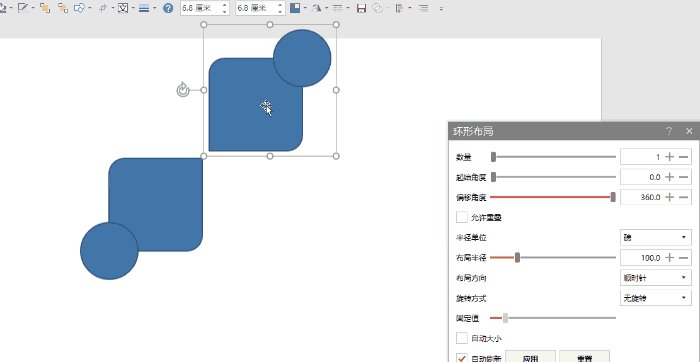
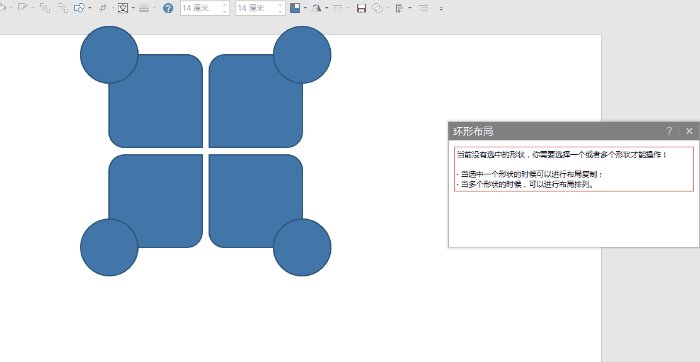
点击关注分享更多职场干货01iSlide推荐理由:PowerPoint插件,快速进行字体统一、色彩统一、矩形/环形布局、批量裁剪图片下载链接:https://www.islide.cc/推荐指数:★★★★★功能详述:一款基于PowerPoint的插件,支持Win和Mac系统,内置了38个设计辅助功能,8大在线资源库,20万+专业的PPT素材等资源,丰富的资源模板库,可以让职场人士或学生群体快速做出
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓