概述
根据后台的数据生成多个select,由于数据的数量不定,所以v-model绑定的变量名也不定。所以通过数据的id或者下标进行变量拼接。页面能够成功渲染,但是当进行下拉框的选值时,组件不刷新,选中的结果并没有展示
Code
editdata是声明的对象
editData:{},
由于我们需要进行变量的动态拼接,所以不能使用“对象.属性”这种语法,使用中括号[]可以方便我们进行属性名的动态拼接。因为属性名并不能提前知道,所以editData中不能提前声明变量。而这就是问题的关键所在。
问题
由于v-model绑定的值没有声明,所以组件渲染后,当进行下拉选择时,选项的值并没有显示在组件中。但是输出结果时,值已经被选中了。也就是说,能够选到值,但页面上组件无响应。
如果假定我们拼接的id为[1,2,3] ,所以变量名为line_1, line_2, line_3 。在editData中依次声明这些变量后,组件显示正常。
结论
el-select组件需要绑定明确的变量,如果变量没有提前声明,则组件选择时界面将会无响应。
解决方案
tagAll() {
this.loading = true;
tagAll().then(response => {
if(response.ret == 0) {
response.data.forEach( (item, index)=>{
this.$set(this.editData, "line_" + index, [])
});
this.tagAllDate = response.data;
} else {
this.$message.error(response.res_info);
}
this.loading = false
})
},
按照官方说明,在初始化的时候,会生成属性的getter、setter。通过setter函数的调用,从而触发组件更新。而直接赋值,并没有setter函数的触发。
另一个问题,
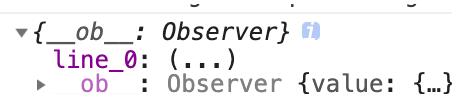
editData是动态的,里面的 line_ 也是动态的,如何去获取这些信息呢
对象是editDate。但是里面的line_0 是动态创建的,就是说,editDate里面有多少的数据不知道,可能是:line_0 line_1 line_2 然后这些每一个都是数组,现在要拿到这些所有的数组里面的数据。
做法
首先循环这个对象拿到所有的Key的值,就是 line_0 line_1 这些key
for(var a in this.editData){
console.log(a);
}
拿到key之后便可以直接根据动态的key拿到数组循环拿相应的值
for(var a in this.editData){
this.editData[a].forEach( (item, index) => {
console.log(item)
});
}
补充知识:vue-element-admin使用常见问题
一、vue-element-admin添加快捷导航
这个组件是基于vue-i18n因此,首先在项目中安装i18n
npm install --save vue-i18n
然后main.js中引入
import i18n from './lang' // Internationalization
然后注意src下边lang文件夹的引入。之后在layout文件夹中,添加组件:tags-view 就可以了。
二、去掉Mock使用真实数据。
main.js中找到,mock的引入直接注释掉,就好了。所有的接口请求都在 api 下边
以上这篇Vue select 绑定动态变量的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。