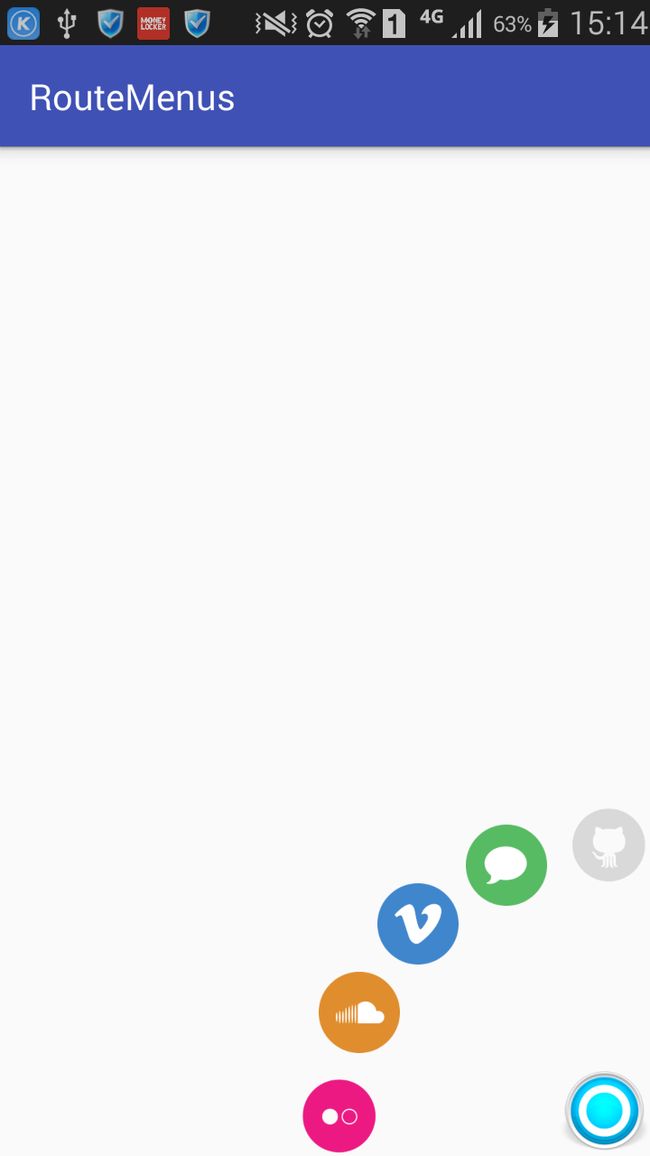
我们先来看看效果
源码下载链接
https://github.com/yukunkun/RoateMenus
我的github有效果图
很多的自定义View
点击图片实现动画让菜单展开
参考于启舰博客
自定义控件三部曲之动画篇(十)——联合动画的XML实现与使用示例
使用属性动画实现menus菜单,路径可以自己参考实现.完成自己定义大小位置.
mainactivity
package com.yukun.routemenus;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button mMenuButton;
private Button mItemButton1;
private Button mItemButton2;
private Button mItemButton3;
private Button mItemButton4;
private Button mItemButton5;
private boolean mIsMenuOpen = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
init();
}
private void init() {
mMenuButton = (Button) findViewById(R.id.menu);
mMenuButton.setOnClickListener(this);
mItemButton1 = (Button) findViewById(R.id.item1);
mItemButton1.setOnClickListener(this);
mItemButton2 = (Button) findViewById(R.id.item2);
mItemButton2.setOnClickListener(this);
mItemButton3 = (Button) findViewById(R.id.item3);
mItemButton3.setOnClickListener(this);
mItemButton4 = (Button) findViewById(R.id.item4);
mItemButton4.setOnClickListener(this);
mItemButton5 = (Button) findViewById(R.id.item5);
mItemButton5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v == mMenuButton) {
if (!mIsMenuOpen) {
mIsMenuOpen = true;
AnimUtils.doAnimateOpen(mItemButton1, 0, 5, 300);
AnimUtils.doAnimateOpen(mItemButton2, 1, 5, 300);
AnimUtils.doAnimateOpen(mItemButton3, 2, 5, 300);
AnimUtils.doAnimateOpen(mItemButton4, 3, 5, 300);
AnimUtils.doAnimateOpen(mItemButton5, 4, 5, 300);
} else {
mIsMenuOpen = false;
AnimUtils.doAnimateClose(mItemButton1, 0, 5, 300);
AnimUtils.doAnimateClose(mItemButton2, 1, 5, 300);
AnimUtils.doAnimateClose(mItemButton3, 2, 5, 300);
AnimUtils.doAnimateClose(mItemButton4, 3, 5, 300);
AnimUtils.doAnimateClose(mItemButton5, 4, 5, 300);
}
} else {
Toast.makeText(this, "你点击了", Toast.LENGTH_SHORT).show();
}
}
}
AnimUtils方法
使用了属性动画ObjectAnimator类,可以参考启舰的博客看看
packublic class AnimUtils {
public static void doAnimateOpen(View view, int index, int total, int radius) {
if (view.getVisibility() != View.VISIBLE) {
view.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90)/(total - 1) * index;
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(view, "translationX", 0, translationX),
ObjectAnimator.ofFloat(view, "translationY", 0, translationY),
ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f),
ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f),
ObjectAnimator.ofFloat(view, "alpha", 0f, 1));
//动画周期为500ms
set.setDuration(1 * 400).start();
}
public static void doAnimateClose(final View view, int index, int total,
int radius) {
if (view.getVisibility() != View.VISIBLE) {
view.setVisibility(View.VISIBLE);
}
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(view, "translationX", translationX, 0),
ObjectAnimator.ofFloat(view, "translationY", translationY, 0),
ObjectAnimator.ofFloat(view, "scaleX", 1f, 0.1f), //bug
ObjectAnimator.ofFloat(view, "scaleY", 1f, 0.1f),
ObjectAnimator.ofFloat(view, "alpha", 1f, 0f));
set.setDuration(1 * 400).start();
}
}
布局文件如下,其实比较简单,只是布局在一起的很多个按钮