对于项目中热词以及历史记录的需求做个封装,可动态添加设置标签,配置好需要配置的参数即可。
设置以及初始化方法如下:
@interface LXTagsView : UIView
typedef void(^itemClickBlock) (NSInteger index);
-(instancetype)initWithFrame:(CGRect)frame ItemClick:(itemClickBlock)click;
@property(nonatomic,strong)UIFont *btnFont;//先赋值;
@property(nonatomic,assign)CGFloat tagInsetSpace;//标签内间距 (左右各间距)
@property(nonatomic,assign)CGFloat tagsLineSpace;//标签行间距
@property(nonatomic,assign)CGFloat tagsMargin;//标签之间的间距
@property(nonatomic,assign)CGFloat tagSpace;// 整体左右边距
@property(nonatomic,strong)NSArray *tagsArray; // 文字标签数组
@property(nonatomic,assign)CGFloat totalH; //返回总高度
使用方法如下:
LXWS(weakSelf);
self.tagsView =[[LXTagsView alloc]initWithFrame:CGRectMake(0, 100, 300, 40) ItemClick:^(NSInteger index) {
NSLog(@"%ld",index);
UIViewController *vc =[[UIViewController alloc]init];
vc.view.backgroundColor = LXRandomColor;
[weakSelf.navigationController pushViewController:vc animated:YES];
}];
self.tagsView.btnFont =[UIFont systemFontOfSize:16];
self.tagsView.tagSpace = 10;
self.tagsView.tagsMargin = 5;
self.tagsView.tagInsetSpace = 15;
self.tagsView.tagsLineSpace =10;
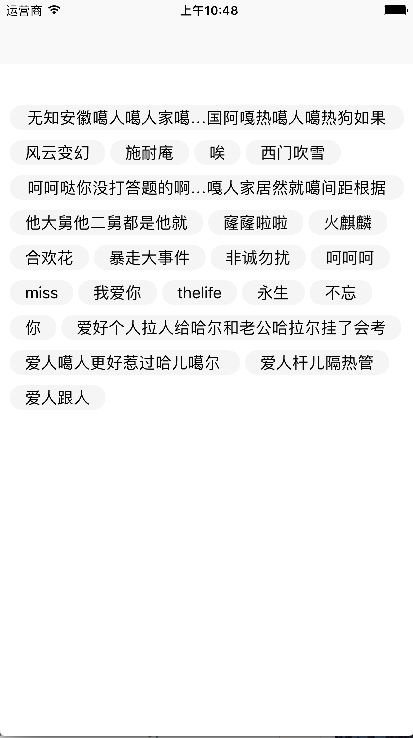
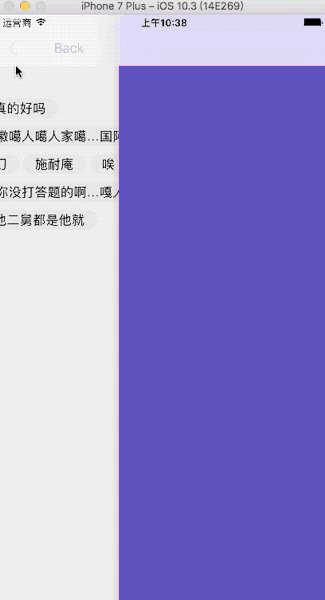
self.tagsView.tagsArray = @[@"无知安徽噶人噶人家噶加热机噶进入国阿嘎热噶人噶热狗如果",@"风云变幻",@"施耐庵",@"唉",@"西门吹雪",@"呵呵哒你没打答题的啊啊噶而过阿哥人argergaergaergag阿嘎人家居然就噶间距根据",@"他大舅他二舅都是他就",@"窿窿啦啦",@"火麒麟",@"合欢花",@"暴走大事件",@"非诚勿扰",@"呵呵呵",@"miss",@"我爱你",@"thelife",@"永生",@"不忘",@"你",@"爱好个人拉人给哈尔和老公哈拉尔挂了会考",@"爱人噶人更好惹过哈儿噶尔 ",@"爱人杆儿隔热管",@"爱人跟人"];
[self.view addSubview:self.tagsView];
.m如下:
#import "LXTagsView.h"
#import "UIColor+Expanded.h"
@interface LXTagsView()
@property(nonatomic,copy)itemClickBlock itemBlock;
@property(nonatomic,strong)NSMutableArray *tagsFrames;
@end
@implementation LXTagsView
-(instancetype)initWithFrame:(CGRect)frame ItemClick:(itemClickBlock)click{
self = [super initWithFrame:frame];
if (self) {
self.itemBlock = click;
_tagsLineSpace = 5;
_tagsMargin = 10;
_tagInsetSpace = 10;
_tagSpace = 10;
_totalH = 0;
}
return self;
}
-(void)setTagsArray:(NSArray *)tagsArray{
_tagsArray = tagsArray;
[self configTagsFrames];
[self setupUI];
}
#pragma mark--- 设置frame ---
-(void)configTagsFrames{
CGFloat orignHMargin = _tagSpace;// 水平方向左边距
CGFloat orignVerMargin = 5;//上边距参考父视图
CGFloat btnH = 25;
_totalH = 0;
[self.tagsFrames removeAllObjects];
for (int i = 0; i< _tagsArray.count; i++) {
NSString *string = _tagsArray[i];
CGFloat btnW = [self stringSizeWithFont:_btnFont string:string height:btnH].width + 2*_tagInsetSpace;
//增加个判断,当字符串过长是,超过屏幕总宽度- 两侧间距,重置标签宽度
if (btnW + _tagSpace *2 >= KScreenW) {
btnW = KScreenW - 2 *_tagSpace;
}
if ( orignHMargin + btnW + _tagSpace > KScreenW) {
orignVerMargin = orignVerMargin + btnH + _tagsLineSpace;
orignHMargin = _tagSpace;
}
CGRect frame= CGRectMake(orignHMargin, orignVerMargin, btnW, btnH);
[self.tagsFrames addObject:NSStringFromCGRect(frame)];
//判断是 最后一个标签的时候保存其高度;
if (i == _tagsArray.count -1) {
_totalH = orignVerMargin + btnH +10;
}
orignHMargin = orignHMargin + btnW +_tagsMargin;
}
//设置整体高度
self.height = _totalH;
}
#pragma mark---设置UI--
-(void)setupUI{
[self.subviews enumerateObjectsUsingBlock:^(__kindof UIView * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
[obj removeFromSuperview];
}];
for (int i = 0; i< _tagsFrames.count; i++) {
CGRect frame = CGRectFromString(_tagsFrames[i]);
LxButton *button =[LxButton LXButtonWithTitle:_tagsArray[i] titleFont:_btnFont Image:nil backgroundImage:nil backgroundColor:[UIColor hexStringToColor:@"f5f5f5"] titleColor:[UIColor blackColor] frame:frame];
//对于宽度的处理
if (frame.size.width == KScreenW - 2 *_tagSpace) {
[button setTitleEdgeInsets:UIEdgeInsetsMake(0, _tagInsetSpace, 0, _tagInsetSpace)];
}
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:button.bounds byRoundingCorners:UIRectCornerAllCorners cornerRadii:CGSizeMake(frame.size.height/2, frame.size.height/2)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = button.bounds;
maskLayer.path = maskPath.CGPath;
button.layer.mask = maskLayer;
button.buttonID = i;
[button addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:button];
}
}
-(void)btnClick:(LxButton *)button
{
if (_itemBlock) {
_itemBlock(button.buttonID);
}
}
-(void)setBtnFont:(UIFont *)btnFont
{
_btnFont = btnFont;
}
-(void)setTagInsetSpace:(CGFloat)tagInsetSpace
{
_tagInsetSpace = tagInsetSpace;
}
-(void)setTagsLineSpace:(CGFloat)tagsLineSpace
{
_tagsLineSpace = tagsLineSpace;
}
-(void)setTagsMargin:(CGFloat)tagsMargin
{
_tagsMargin = tagsMargin;
}
-(void)setTagSpace:(CGFloat)tagSpace
{
_tagSpace = tagSpace;
}
-(NSMutableArray *)tagsFrames{
if (!_tagsFrames) {
_tagsFrames =[NSMutableArray array];
}
return _tagsFrames;
}
#pragma mark---动态高度---
-(CGSize)stringSizeWithFont:(UIFont *)font string:(NSString *)string height:(CGFloat)height
{
CGRect rect =[string boundingRectWithSize:CGSizeMake(CGFLOAT_MAX, height) options: NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:font} context:nil];
return rect.size;
}
@end
demo 地址:热词搜索