- HTML从入门到精通:链接与图像标签全解析
大模型铲屎官
html前端javascript开发语言链接标签图像标签编程
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析文章目录系列文章目录前言一、链接与图像标签(HTML标签基础)1.1``标签与超链接基础1.1.1``标签的基本结构示例应用:1.1.2``标签常见属性示例:1.1.3常见问题与解决方案1.2``标签与图像属性(`src`、`alt`)
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- python-unittest-selenium执行用例实例/执行多个用例
Change is good
pythonpythonselenium开发语言
我们在做selenium测试的时候呢,经常会碰到一些需要执行多个用例的情况,也就是多线程执行py程序,我们前面讲过单个的py用例怎么执行和生产html报告,下面给大家介绍下多个用例怎么执行并自动生成html报告。一、写好每个测试用例,如我_register/_boot/_check/_buy/_longin/,我这里写了六条用例,当然每个用例下还是有分支的测试点。上面是一个例子,其他的不截图出来了
- 疯狂的 Web 应用开源项目
一个生命
Web开发Cookieweb开源项目应用
原文作者:陈皓原文链接:http://coolshell.cn/articles/5132.html#more-5132文章来源:Best“mustknow”opensourcestobuildthenewWeb。个人感觉这个收集贴收集成相当的全。学习HTML5编程和设计★HTML5Rocks:MajorFeatureGroups的学习HTML5的资源(HTML5演示,教程).源码很不错的HTML
- 03、爬虫数据解析-bs4解析/xpath解析
奔向sj
爬虫学习爬虫
一、bs4解析使用bs4解析,需要了解一些html的知识,了解其中一些标签。安装:pipinstallbs4导入:frombs4importBeautifulSoup1、使用方式1、把页面源代码交给BeautifulSoup进行处理,生成bs对象2、从bs对象中查找数据(1)find(标签,属性=值):找第一个(2)findall(标签,属性=值):找全部的2、实战:拿到上海菜价网蔬菜价格1、思路
- 代码随想录算法训练营第三十八天|Day38 动态规划
是糖不是唐
算法动态规划c语言数据结构
322.零钱兑换视频讲解:https://www.bilibili.com/video/BV14K411R7yvhttps://programmercarl.com/0322.%E9%9B%B6%E9%92%B1%E5%85%91%E6%8D%A2.html思路#definemin(a,b)((a)>(b)?(b):(a))intcoinChange(int*coins,intcoinsSize,
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- 【 书生·浦语大模型实战营】学习笔记(五):LMDeploy 量化部署
GoAI
深入浅出LLM深入浅出AI大模型LLM部署人工智能LMDeploy
AI学习星球推荐:GoAI的学习社区知识星球是一个致力于提供《机器学习|深度学习|CV|NLP|大模型|多模态|AIGC》各个最新AI方向综述、论文等成体系的学习资料,配有全面而有深度的专栏内容,包括不限于前沿论文解读、资料共享、行业最新动态以、实践教程、求职相关(简历撰写技巧、面经资料与心得)多方面综合学习平台,强烈推荐AI小白及AI1;;爱好者学习,性价比非常高!加入星球➡️点击链接
- java ffmpeg(Windows/Linux)截取视频做封面
Mr.菜园子
JAVAffmpegjavaffmpegjavaffmpegwindows(Linux)
一、Windows版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Windows版本FFmpeg(我下载ffmpeg-4.0-win64-shared)2、解压下载后解压到本地(我的解压目录D:\wedive_file\ffmpeg)二、Linux版本1、下载前往FFmpeg官网http://ffmpeg.org/download.html下载Li
- HTML表单深度解析:GET 和 POST 提交方法
大模型铲屎官
html前端HTMLGETPOSTjavascript编程
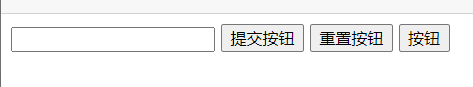
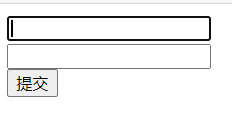
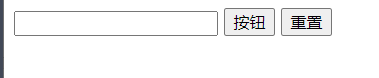
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法文章目录系列文章目录前言一、HTML表单的基本概念与元素1.1表单概述1.1.
- [零基础学C#] C#从小白到菜鸟 第2期 - 创建项目、程序结构、基本语法
文弱书生陈皮皮
C#零基础C#CSharp编程Unity3D
★前言Hello,大家好!没错,又是我,上一期我们干了……额,好像啥也没干……那么,废话少说,让我们开始学习吧~●内容概要1.创建项目2.程序结构3.基本语法-------------------------------------------------------------------------------------------------------------------------
- 交互式HTML组件库:ipywidgets入门及实践指南
劳治亮
交互式HTML组件库:ipywidgets入门及实践指南项目地址:https://gitcode.com/gh_mirrors/ip/ipywidgets1.项目介绍ipywidgets是一个用于Jupyter笔记本和IPython内核的交互式HTML组件库。它提供了一系列基本和高级的浏览器控制,使用户能够与数据进行互动,为学习、研究和开发提供沉浸式体验。这些可交互的组件包括滑块、复选框、文本输入
- python3简单爬虫 (爬取各个网站上的图片)_Python简单爬取图片实例
神楽坂有木
python3简单爬虫(爬取各个网站上的图片)
都知道Python的语法很简单易上手,也很适合拿来做爬虫等等,这里就简单讲解一下爬虫入门——简单地爬取下载网站图片。效果就像这样自动爬取下载图片到本地:代码:其实很简单,我们直接看下整体的代码:#coding=utf-8importurllibimportredefgetHtml(url):page=urllib.urlopen(url)html=page.read()returnhtmldefg
- Spring Boot 中文参考指南
阿提说说
SpringBoot3.x精讲springbootjavaspring
SpringBoot版本2.7.8原文:https://docs.spring.io/spring-boot/docs/2.7.8/reference/htmlsingle/—笔者注:SpringBoot3.x第一个GA版本已于22年底发布,2.7.8是2.x的最后一个GA版本,我觉得一段时间内依然会以2.x为主,该文大部分通过软件翻译,再加上自己的经验理解进行整理和注释,目的用来作为手册查找和知
- python字符串常用方法整理
shdxhsq
python学习python字符串
参考教程:https://www.w3school.com.cn/python/python_strings.asphttps://www.runoob.com/python3/python3-string.html注意:在jupyter中,可以在方法名后面打一个问号,然后页面下方会显示这个方法的用法和参数介绍。目录一、摘要二、常用的18个方法1.captialize()2.center()3.c
- python一些常用库镜像资源
惬意的下雨天
python爬虫可视化python程序人生经验分享恰饭其他
python标准库:http://docs.python.org/3/library/index.htmlpythonHOWTO:http://docs.python.org/3/howto/index.html有以下的常用的国内源提供你选择:中国科技大学:https://pypi.mirrors.ustc.edu.cn/simple/清华大学:https://pypi.tuna.tsinghua
- Python可视化Seaborn库绘图(参数说明+代码实战)
步入烟尘
python开发语言Seaborn可视化
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 【编程小白必看】MySQL 时间类型操作秘籍一文全掌握
6个q
mysql数据库mysqladb数据库
【编程小白必看】MySQL时间类型操作秘籍一文全掌握文章目录前言一、MySQL时间类型有哪些?二、时间类型详解1.DATE类型2.TIME类型3.DATETIME类型4.TIMESTAMP类型5.YEAR类型三、日期时间函数1.CURRENT_DATE()和CURRENT_TIME()2.NOW()和SYSDATE()3.DATE_ADD()和DATE_SUB()4.STR_TO_DATE()和D
- Tailwind CSS 正式发布了 4.0 版本
timer_017
css前端
1月22日,TailwindCSS正式发布了4.0版本124。以下是该版本的一些新特性:性能提升采用全新的高性能引擎Oxide,基准测试显示全量构建速度提升超3.5倍,增量构建速度提升超8倍,无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化项目文件结构。自动源检测:自动检测内容源,忽略.gitign
- FreeMarker框架的用法指南
程序猿000001号
python开发语言
FreeMarker框架的用法指南一、FreeMarker简介FreeMarker是一个基于模板生成文本输出的通用工具,使用纯Java编写,能够生成HTML、XML、JSON、RTF、Java源代码等多种格式的文本。它广泛应用于Web开发、邮件生成、报告生成等场景,允许将数据模型与模板文件结合,生成动态的文本输出。二、FreeMarker的基本概念模板文件(*.ftl)FreeMarker的模板文
- Lua+Nginx+Redis实现灰度测试和防刷限流
xiaoy990
架构luanginxredis
前言了解到lua脚本和nginx的搭配之后,一直想知道这东西能用来做点什么。于是动手实践了一下...下面开始正文前期准备获取openresty:openresty官网(其实就是一个通过lua扩展的nginx服务器)http://openresty.org/cn/getting-started.html获取redis:redis中文网站http://www.redis.cn/功能概述1灰度测试用户访
- 基于JavaWeb的原色蛋糕商城的设计与实现
yh1340327157
计算机毕业设计实战案例java-eestrutskafkatomcathibernateintellij-ideaspring
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- ERROR: Could not find a version that satisfies the requirement torch-sparse ERROR: No matching distr
海洋 之心
图神经网络pytorch深度学习人工智能python机器学习
文章目录问题描述:原因分析:解决方案:问题描述:在使用!pipinstall--no-indextorch-sparse-fhttps://pytorch-geometric.com/whl/torch-1.7.0+cu102.html安装torch-sparse时出现如下问题ERROR:Couldnotfindaversionthatsatisfiestherequirementtorch-sp
- 纯HTML&CSS实现3D旋转地球
前端Hardy
CSShtmlcss3djavascript前端
效果演示这段HTML和CSS代码创建了一个带有动画效果的星空背景,其中包含闪烁的星星和一个旋转的地球图案。HTMLsection-banner:这是最外层的容器,用于包含所有的星星和地球图案。star-1~star-7:这些是单个星星的容器,每个星星都有自己的位置和动画。curved-corner-star">:这是构成星星形状的容器,包含四个角的元素。curved-corner-bottomri
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- Webstorm 配置Eslint ESLint: TypeError: this.libOptions.parse is not a function
Dragon Wu
前端webstorm前端javascript
Webstorm配置eslint时,报错:ESLint:TypeError:this.libOptions.parseisnotafunction解决方案:把{**/*,*}.{js,ts,jsx,tsx,html,vue}换成{**/*,*}.(js,ts,jsx,tsx,html,vue)问题解决,亲测有效!
- JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署
七七科技
数据库javamybatis
JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署JAVA儿童教育系统计算机毕业设计Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- HTML&CSS :下雪了
前端Hardy
CSShtmlcss前端javascript交互
这段代码创建了一个动态的雪花飘落加载动画,通过CSS技术实现了雪花的下落和消失效果,为页面添加了视觉吸引力和动态感。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;height:100vh;display:flex;a
- Tailwind CSS - Tailwind CSS 引入(安装、初始化、配置、引入、构建、使用 Tailwind CSS)
我命由我12345
前端工程化css前端javascriptjsnode.jsnpm
一、TailwindCSS概述TailwindCSS是一个功能优先的CSS框架,它提供了大量的实用类(utilityclasses),允许开发者通过组合这些类来快速构建用户界面TailwindCSS与传统的CSS框架不同(例如,Bootstrap),Tailwind不提供预定义的组件,而是通过细粒度的类来控制样式,从而实现高度定制化的设计二、TailwindCSS体验案例1、安装TailwindC
- 创建一个完整的购物商城代码涉及多个方面,包括前端、后端、数据库等,并且通常不会只用一种语言来完成。不过,我可以为你概述一个购物商城的基本架构,并给出不同部分可能使用的编程语言示例。
DoloresBerna
前端数据库架构
前端yangzhie289.comHTML/CSS/JavaScript:负责用户界面和用户体验。示例:使用HTML构建页面结构,CSS进行样式设计,JavaScript处理交互逻辑。html.........javascript//app.js//示例:使用FetchAPI从后端获取商品数据fetch('/api/products').then(response=>response.json()
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$