iView是一个很好的vue框架,但是因框架比较新,使用的案例比价少,官网上虽有api,但是api应用案例也比较少,下面来说下“Page分页”组件的使用,但我们属性了这个组件,会感觉到其实框架的套路也就这样,用法差不多的。
这里给出Page分页网址:https://www.iviewui.com/components/page
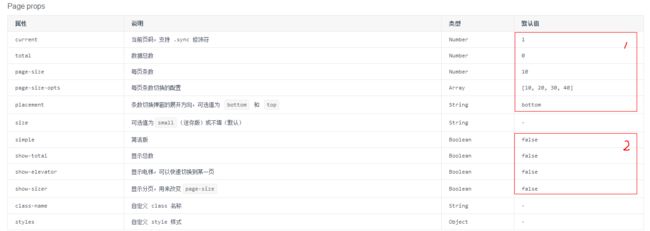
Page组件给出的api有很多,但是api的使用案例去只有几个,如下图
只有这些信息肯定是不够的,在实际的项目开发上,使用一个分页时,我们是不是该去绑定
1.关于"当前页":
- 如何动态的绑定当前页
- 怎么监听当前页的变化
2.关于"当前条数"
- 如何动态的绑定当前页
- 怎么监听当前条数的变化
下面来看看例子:
对于属性current、total、page-size的使用:
从api可知current、total、page-size的类型都是Number,所以我们在data中定义时应该定义为number类型,如下:
page:{
index:1,
size:10,
total:50
},
1.如何做到“当我们修改自己定义的page对象里的数据,组件上的数据跟着改变”
这就得动态的去绑定上面的设置的3个值,api给出是这样的:
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| current | 当前页码,支持 .sync 修饰符 | Number | 1 |
| total | 数据总数 | Number | 0 |
| page-size | 每页条数 | Number | 10 |
我们的实际应用:
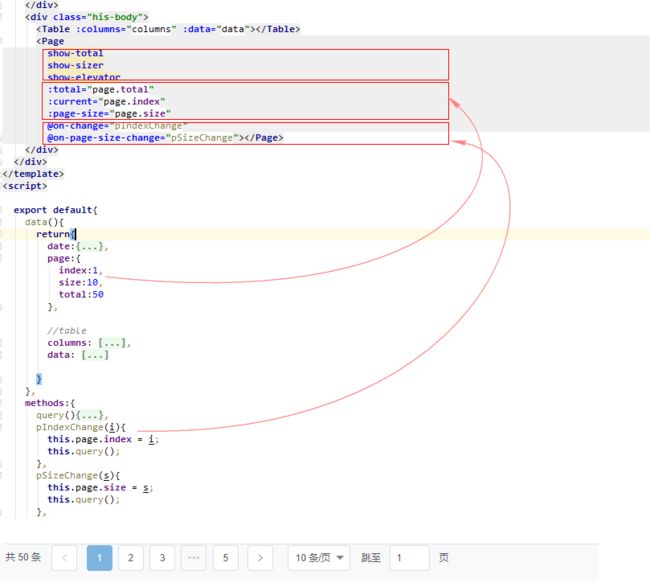
:total="page.total" :current="page.index" :page-size="page.size"
其中page.total,page.index,page.size是我们在data里定义的变量,如图二
当然我们也可以不动态直接去设置如:total="1" :current="10" :page-size="50"但是这样在实际的开发上是不合用的。
对于属性on-change、on-page-size-change的使用:
2.如何做到“当我们修改组件上的条数或当前页时,我们自己定义的page对象里的数据也会实时的跟着跟着改变”
这就得在组件上定义函数去监听,而组件是经封装过的,它已经暴露给我们监听的接口了,api上是这样写的
| 事件名 | 说明 | 返回值 |
|---|---|---|
| on-change | 页码改变的回调,返回改变后的页码 | 页码 |
| on-page-size-change | 切换每页条数时的回调,返回切换后的每页条数 | page-size |
我们的实际应用:
@on-change="pIndexChange" @on-page-size-change="pSizeChange"
其中pIndexChange和pSizeChange是我们在methods中定义的方法,如图二
每当切换前前页码时,pIndexChange函数都会监听新的页码,然后我们把它赋值给this.page.index ,这样就做到了同步啦。
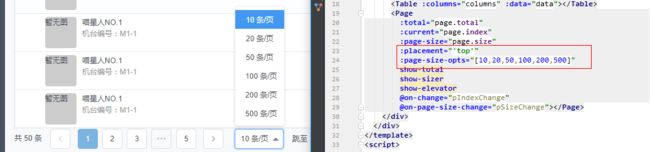
对于属性page-size-opts、placement的使用
当然这里的"'top'"和"[10,20,50,100,200,500]"也可以方法data里面。
注意placement值的写法,该属性接收的值是字符串,所以我们需要在装属性值的字符串里再加多一对引号。
对于属性show-total、show-elevator、show-size、show-size的使用:
simple、show-total、show-elevator、show-size、show-size的类型是Boolean,属性值为布尔值的用法有3种:
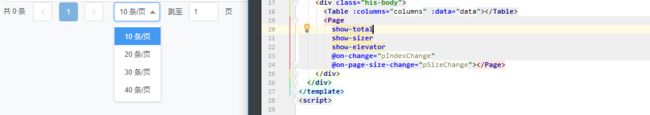
1.当属性为布尔值时,只要写出该属性,该属性值就为true,所以当我们要用法这个属性时,直接写在组件上便可以,如图二和下图的“1”用法;
2.如果我们想把属性写在组件上,在来设置它的值呢?如下图的“2”用法;
3.如果我们想动态的去设置该值呢?当然也是可以把属性值写到data里面,如下图的“3”用法
到这里我们可以注意到,不管属性的是什么类似的值,在绑定到组件时,我们都要把它放到字符串里的。
关于Page组件的使用大概就这些:
关于属性的使用:
:属性名 = “直接设置/在data里设置”
props属性都是可以动态绑定的,动态绑定的方法就是在该属性前加:号,然后等于一个data里面定义的变量,变量的值是什么呢?字符串?对象?布尔值?这就要看api里的的“类型”这一栏的规定啦。
关于方法的使用:
@事件名=“函数”
函数在定义时注意查看api的参数和返回值
关于默认值的使用
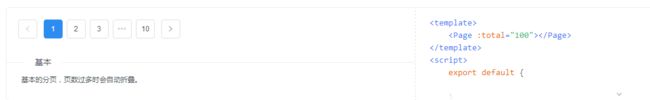
当我们写上组件时,什么属性都不写时,如“图五”
当我们写上组件时,写上"show-total, show-size, show-elevator"属性(即设置这些属性值为true),
因为
show-total属性与total属性相关联,
show-size属性与page-size, page-size-opts, placement属性相关联;
show-elevator属性与curren属性相关联
所以
当我们写上"show-total, show-size, show-elevator"属性时会自动绑定上
“curren, total, page-size, page-size-opts, placement”的默认值如“图七”