github源码地址:https://github.com/zhou-you/EasySegmentedBarView
EasySegmentedBarView
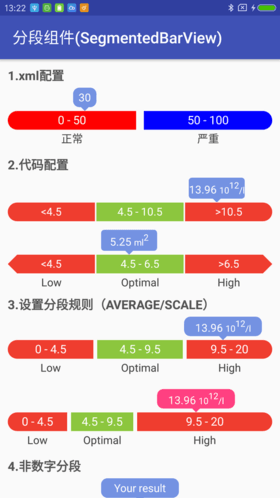
本库主要提供一个简单易用的自定义分段控件,方便快速实现分段效果,支持xml配置、代码配置、分段规则按均分/比例分、数字分段、文本分段、渐变分段、bar条样式正常/圆形/三角形,segment文字样式、进度设置、进度指示标记类型设置、分段描述设置、分段间距、其它更多自定义设置等功能。
功能
- 支持xml配置;
- 支持通过代码配置;
- 支持bar条分段规则按均分/比例分;
- 支持数字分段、文本分段;
- 支持bar条渐变分段;
- 支持设置bar条side样式正常/圆形/三角形;
- 支持segment文字样式;
- 支持进度设置,unit单位显示,进度为数字或指定文本;
- 支持进度指示标记类型设置,上部显示/覆盖叠加显示;
- 支持进度指示三角形是否显示;
- 支持分段间距设置;
- 支持其它更多自定义设置、包括颜色、长宽、间距等;
关于我
联系方式
本群旨在为使用我github项目的人提供方便,如果遇到问题欢迎在群里提问。
欢迎加入QQ交流群:581235049
演示(请star支持)
版本说明
Demo下载
用法介绍
build.gradle设置
dependencies {
compile 'com.zhouyou:segmentedbar:1.0.1'
}
想查看所有版本,请点击下面地址。
在xml布局中
具体属性设置
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| sbv_side_style | enum | rounded | 分段条样式normal/rounded/angle,normal:正常样式 rounded:圆角样式 angle:三角样式 |
| sbv_sliderType | enum | 进度框 | 支持设置:Sign/Slider Sign:进度框指示,在分段条上部 Slider:滑块指示,覆盖在分段条上 |
| sbv_sliderImg | reference | 没有默认图片 | 设置sbv_sliderType属性为Slider模式时,需要设置图片,例如:app:sbv_sliderImg="@mipmap/slider" |
| sbv_segment_gap_width | dimension | 2dp | 每个分段之间的间隙,如果不需要可以设置0dp |
| sbv_side_text_style | enum | oneSided | 分段条上文字显示样式oneSided/twoSided oneSided例如:<50 twoSided 例如:40-60 |
| sbv_segment_text_size | dimension | 14sp | 分段条上文字颜色 |
| sbv_bar_height | dimension | 24dp | 分段条高度 |
| sbv_show_segment_text | boolean | true (显示) | 是否显示分段条上文字 |
| sbv_show_description_text | boolean | false(不显示) | 是否显示分段条底部说明文字 |
| sbv_show_description_top_text | boolean | false(不显示) | 是否显示分段条上部说明文字 |
| sbv_segment_bg | boolean | false(不显示) | 是否显示分段条背景 |
| sbv_segment_startcolor | color | 红色 | 渐变背景的起始颜色(sbv_segment_bg属性为true才起作用 ) |
| sbv_segment_endcolor | color | 绿色 | 渐变背景的结束颜色(sbv_segment_bg属性为true才起作用 ) |
| sbv_empty_segment_text | string | Empty | 空分段展示的提示文字 |
| sbv_empty_segment_background | color | #858585 | 空分段bar条的背景颜色 |
| sbv_value_sign_background | color | #7492E2 | 进度块背景颜色 |
| sbv_value_sign_border_color | color | #7492E2 | 进度块边框颜色 |
| sbv_value_text_size | dimension | 14sp | 进度文字大小 |
| sbv_value_sign_border_size | dimension | 2dp | 分段条上部value背景框边框粗细 |
| sbv_value_sign_height | dimension | 32dp | 进度块高度 |
| sbv_value_sign_width | dimension | 72dp | 进度块宽度 |
| sbv_value_sign_round | dimension | 4dp | 进度块圆角大小 |
| sbv_arrow_height | dimension | 5dp | 进度块上三角指示高度 |
| sbv_arrow_width | dimension | 10dp | 进度块上三角指示宽度 |
| sbv_show_sign_boder | boolean | false(不显示) | 是否显示进度块边框 |
| sbv_description_text_color | color | Color.DKGRAY | 描述文字字体颜色 |
| sbv_description_text_size | dimension | 14sp | 描述文字字体大小 |
| sbv_description_box_height | dimension | 24dp | 分段条上部描述文字方块高度 |
| sbv_description_box_top_height | dimension | 24dp | 分段条底部描述文字方块高度 |
| sbv_descriptionAlign | enum | Center | 分段条底部描述文字对齐方式支持Center/Both模式,Center:居中显示 ,Both:两端显示 |
| sbv_descriptionTopAlign | enum | Center | 分段条上部部描述文字对齐方式支持Center/Both模式,Center:居中显示 ,Both:两端显示 |
| sbv_segment_rule | enum | average | 设置分段规则scale/average模式,scale:按比例分段 average:平均分段 |
在代码中
方式一
SegmentedBarView barView = (SegmentedBarView) findViewById(R.id.barView);
ArrayList segments = new ArrayList<>();
Segment segment = new Segment(0, 4.5f, "Low", Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment(4.5f, 9.5f, "Optimal", Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment(9.5f, 20f, "High", Color.parseColor("#EF3D2F"));
segments.add(segment3);
barView.setValueWithUnit(13.96f, "1012/l");
//barView.setSegmentSideRule(SegmentedBarViewSideRule.average);//通过代码设置规则
//barView.setValue(13.96f);
//barView.setValue(13.96f,"Optimal");
barView.setSegments(segments);
方式二
SegmentedBarView barView = new SegmentedBarView(this);
ArrayList segments = new ArrayList<>();
Segment segment = new Segment(0, 4.5f, "Low", Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment(4.5f, 6.5f, "Optimal", Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment(6.5f, 20f, "High", Color.parseColor("#EF3D2F"));
segments.add(segment3);
barView.setValue(4.96f);
barView.setUnit("m");
barView.setSideTextStyle(SegmentedBarViewSideTextStyle.TWO_SIDED);
barView.setSideStyle(SegmentedBarViewSideStyle.ROUNDED);
barView.setSegments(segments);
barView.setShowDescriptionText(false);
barView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
barView.setPadding(0, getResources().getDimensionPixelSize(R.dimen.vertical_padding), 0, 0);
sideStyleLayout.addView(barView);
方式三
ArrayList segments = new ArrayList<>();
Segment segment = new Segment(0, 4.5f, "Low", Color.parseColor("#EF3D2F"));
segments.add(segment);
Segment segment2 = new Segment(4.5f, 6.5f, "Optimal", Color.parseColor("#8CC63E"));
segments.add(segment2);
Segment segment3 = new Segment(6.5f, 20f, "High", Color.parseColor("#EF3D2F"));
segments.add(segment3);
SegmentedBarView barView = SegmentedBarView.builder(this)
.segments(segments)
.value(5.25f)
.unit("ml2")
.showDescriptionText(true)
.sideStyle(SegmentedBarViewSideStyle.ANGLE)
.build();
barView.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
barView.setPadding(0, getResources().getDimensionPixelSize(R.dimen.vertical_padding), 0, 0);
javaCodeLayout.addView(barView);
具体方法设置
| 方法 | 说明 |
|---|---|
| setBarHeight(int barHeight) | 设置分段条高度 |
| setDescriptionBoxHeight(int descriptionBoxHeight) | 分段条底部部描述文字方块高度 |
| setDescriptionTextColor(int descriptionTextColor) | 分段条底部描述文字颜色 |
| setDescriptionTextSize(int descriptionTextSize) | 分段条底部描述文字字体大小 |
| setDrawSegmentBg(boolean drawSegmentBg) | 设置是否显示分段条背景 |
| setEmptySegmentColor(int emptySegmentColor) | 设置没有分段时分段条颜色 |
| setGapWidth(int gapWidth) | 设置分段之间的间距 |
| setGradientBgSegmentColor(int startColor, int endColor) | 设置分段条背景的渐变色,启始颜色值和结束颜色值 |
| setSegments(List |
设置分段集合 |
| setSegmentSideRule(int sideRule) | 设置分段规则scale/average模式,scale:按比例分段 average:平均分段 |
| setSegmentTextColor(int segmentTextColor) | 分段条上文字颜色 |
| setSegmentTextSize(int segmentTextSize) | 分段条上文字字体大小 |
| setShowDescriptionText(boolean showDescriptionText) | 是否显示分段条底部的描述文字 |
| setShowSegmentText(boolean showSegmentText) | 是否显示分段条上的文字 |
| setSideStyle(int sideStyle) | 分段条样式normal/rounded/angle,normal:正常样式 rounded:圆角样式 angle:三角样式 ,例如:setSideStyle(SegmentedBarViewSideStyle.NORMAL) |
| setSideTextStyle(int sideTextStyle) | 分段条上文字显示样式SegmentedBarViewSideTextStyle.TWO_SIDED和SegmentedBarViewSideTextStyle.ONE_SIDED |
| setUnit(String unit) | 设置单位 ,例如:"ml2" |
| setValue(Float value) | 设置当前进度值 |
| setValue(float value, String valueText) | 设置当前进度值,例如(80,“优秀”),进度框上文字不会显示80,会显示“优秀”,主要用于转换使用 |
| setValueSegment(Integer valueSegment) | 设置文字分段时,进度位置,例如:分3段,从0开始 ValueSegment=1,表示进度块在第二个位置上展示 |
| setValueSegmentText(String valueSegmentText) | 设置分段进度块上的文字描述,配合setValueSegment使用,只针对文字分段没有数字进度,具体看Demo4,非数字分段 |
| setValueSignColor(int valueSignColor) | 进度框背景颜色 |
| setValueSignSize(int width, int height) | 进度框大小设置 |
| setValueTextColor(int valueTextColor) | 进度框上文字字体颜色 |
| setValueTextSize(int valueTextSize) | 进度框上文字字体大小 |
| setValueWithUnit(Float value, String unitHtml) | 设置有单位的进度 |
Other
其它更多设置和使用方法,请参考Demo
感谢
该库部分思想借鉴了以下项目:
https://github.com/gspd-mobi/SegmentedBarView-Android
在此特别感谢上述作者,喜欢原作的可以去使用原项目。同时欢迎大家下载体验本项目,如果使用过程中遇到什么问题,欢迎反馈。
支持开源
乐于赞赏,感谢朋友们的支持和鼓励,让我们一起努力做一些好东西!
可以使用「微信」「支付宝」客户端赞赏: