1、常规树列表控件的使用
众所周知,一般界面很多情况涉及到树列表的处理,如类型展示,如果是一层的,可以用下拉列表代替,如果是多个层级的,采用树控件展示会更加直观。
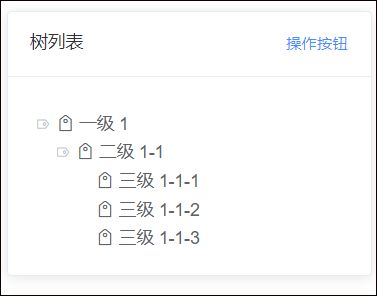
在Element里面也有一个el-tree的控件,如下所示,这里主要对它的各种属性和方法进行介绍。
简单的代码如下所示
主要在script部分里面指定它的data数据,以及单击节点的事件处理,结合卡片控件的展示,我们可以把树放在其中进行展示
界面代码如下所示,通过default-expand-all 可以设置全部展开,icon-class 指定节点图标(也可以默认不指定)
操作按钮 {{ node.label }}
其中界面里面,我们通过class="custom-tree-node",来指定树列表的展现内容,可以加入图标等信息
而在script里面,定义了一个treedata的属性
// 初始化树列表
treedata: [
{
label: '一级 1',
id: '1',
children: [{
id: '1-1',
label: '二级 1-1',
children: [{
label: '三级 1-1-1',
id: '1-1-1'
}, {
label: '三级 1-1-2',
id: '1-1-2'
}, {
label: '三级 1-1-3',
id: '1-1-3'
}]
}]
}
]
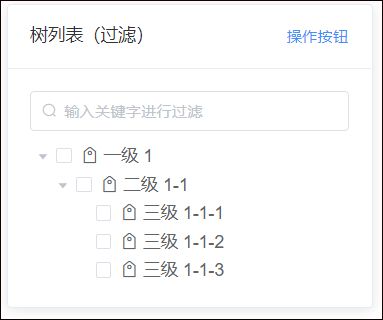
如果设置有选择框,得到界面如下所示。
主要设置show-checkbox 和@check-change="handleCheckChange" 即可。
界面代码如下所示
{{ node.label }}
而对于树列表,可以进行一个过滤处理操作,如下界面所示。
在内容区增加一个input的文本框进行过滤处理,并绑定对应的属性变量
树列表控件需要增加过滤函数绑定:filter-node-method="filterNode",如下代码所示。
{{ node.label }}
script的处理代码如下所示,需要watch过滤的绑定值,变化就进行过滤处理。
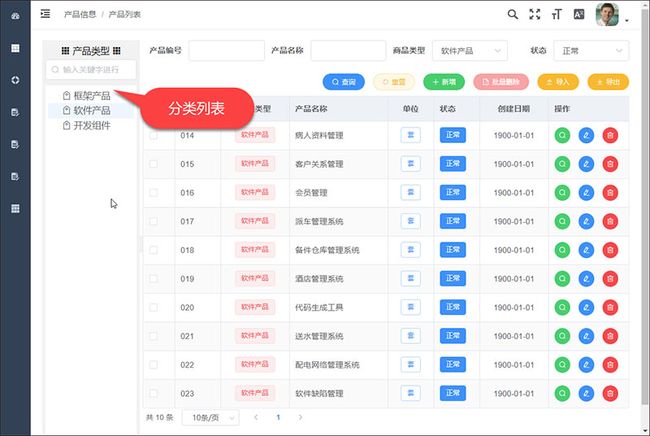
为了在列表结合中进行快速的过滤,我们可以在上次介绍的列表界面里面增加一个树列表的快速查询处理。如下界面所示。
这里列表里面增加了一个第三方组件splitpanes,用来划分区块展示,而且可以拖动,非常不错,地址是:
https://github.com/antoniandre/splitpanes
这个组件的Demo展示地址如下所示:https://antoniandre.github.io/splitpanes
效果大概如下所示
npm安装如下所示
npm i --S splitpanes
安装成功后,然后在vue文件的script部分里面引入即可
import { Splitpanes, Pane } from 'splitpanes'
import 'splitpanes/dist/splitpanes.css'
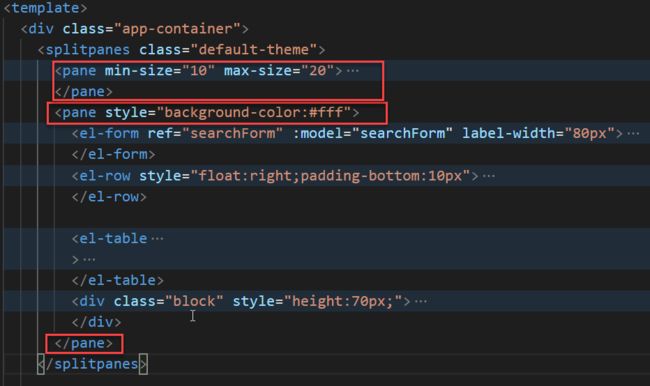
它的使用代码也很简单
1 2 3 4 5
我的列表界面使用了两个Panel即可实现左侧树的展示,和右侧常规列表查询的处理。
2、下拉框树列表的处理
除了常规的树列表展示内容外,我们也需要一个在下拉列表中展示树内容的界面组件。
这里又得引入一个第三方的界面组件,因此Element的Select组件不支持树列表。
GitHub地址:https://github.com/riophae/vue-treeselect
官网地址:https://vue-treeselect.js.org/
NPM安装:
npm install --save @riophae/vue-treeselect
界面代码如下所示。
这里的value就是选中的集合,options则是树列表的节点数据。
我的测试界面代码如下所示
来一张几个树列表一起的对比展示界面。
以上就是普通树列表和下拉列表树展示的界面效果,往往我们一些特殊的界面处理,就需要多利用一些封装良好的第三方界面组件实现,可以丰富我们的界面展示效果
以上就是Vue Element前端应用开发之树列表组件的详细内容,更多关于Vue Element树列表组件的资料请关注脚本之家其它相关文章!