也许你的领导对数据有这些需求:
上班路上,老板查看移动BI上的日报,昨日运营情况便一目了然;
机场候机室里,区域经理手机接收到销售异常预警,从而为快速组织应对争取了时间;
会议间隙,众人商讨制定下一周期计划,手机上的数据分析结果成了最好依据。
……
移动BI让不管是管理人员,还是一线的业务人员,都可以拿出手机,通过移动BI随时随地地基于数据进行沟通和交流。
而移动领导驾驶舱作为移动BI的核心应用,通过实时图形化展示业务指标数据,能够让企业领导者像在汽车驾驶舱里面对仪表盘一样,直观地监测企业运营情况,并对异常关键指标预警和挖掘分析,实现决策分析无处不在的实时动态管理。
今天,教大家制作移动领导驾驶舱,只需掌握好下面的5个步骤就可以唰唰唰“变”出漂亮的领导驾驶舱!这里以资产日报驾驶舱为例,介绍一个完整的驾驶舱搭建实例,手把手教你搭建移动驾驶舱。以下跳过了数据准备和数据清洗的步骤,直接从驾驶舱的设计上手。
第一步:理清需求,设计草图
领导驾驶舱呈现的数据是领导最关注的,也是最关键的核心数据,可以让领导一眼就看明白数据重点、形势走向,以便及时做出精准判断,有效决策。
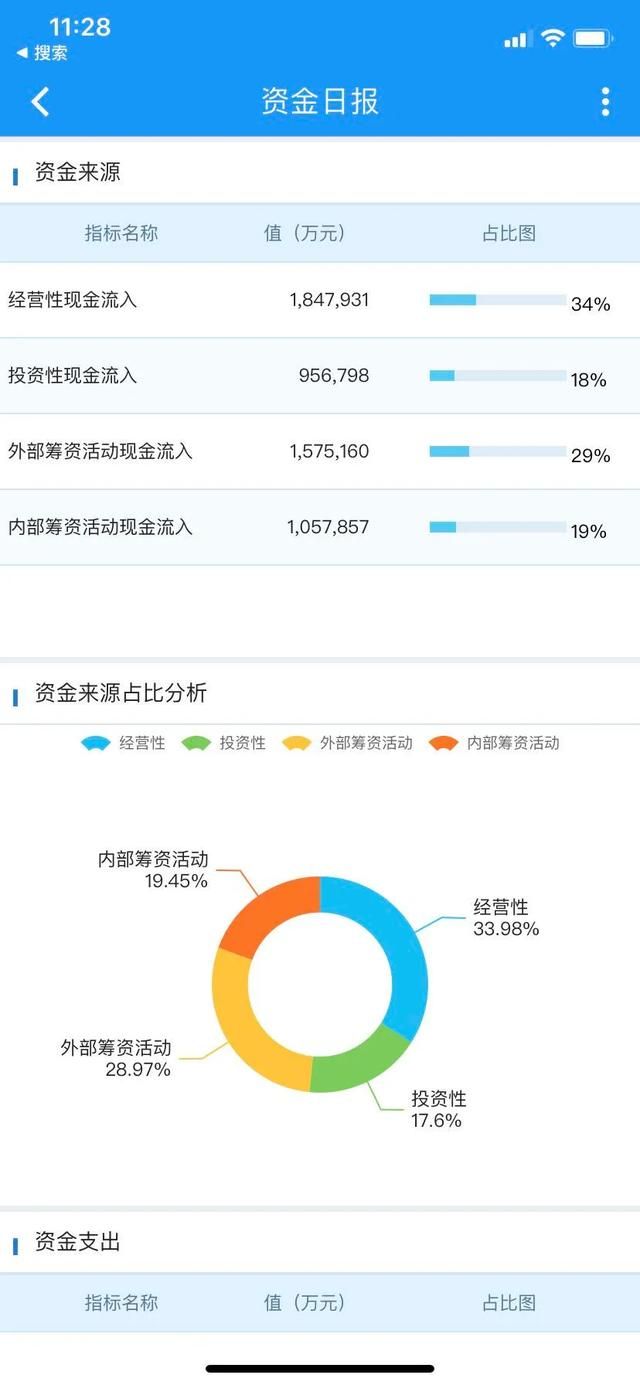
比如上图是资产日报移动驾驶舱页面。首先要搞清楚资产日报最关注的是什么:资金来源、资金支出、资金结余结构。因此,页面的重点就围绕这个三个关注点展开来,然后依靠时间维度来展示这三个关注点。
这就需要整理出驾驶舱会包含的内容,可通过思维导图进行梳理,包括:梳理展示什么主题、什么维度、什么指标,以及报表需要实现的分析、交互等功能,比如怎么跳到其他条线驾驶舱去看数据,进行分析,以及这个领导驾驶舱会给予公司管理什么样的支撑。所谓前期多沟通,后期才少返工。期间需要不断和业务方沟通,最好能画出demo,引导一起思考,给出合理建议。
第二步:布局设计
根据第一步的设计稿规划报表布局,布局看似简单,其实是很重要的一个步骤。需要纵观整个页面的排版情况,充分考虑各组件的摆放位置;也要考虑移动端自适应,各个手机、平板分辨率差异很大,所以要满足移动端报表的自适应规则。
最简单流式布局,将所有关注点均以平铺的方式展开,能够快速一览数据内容。
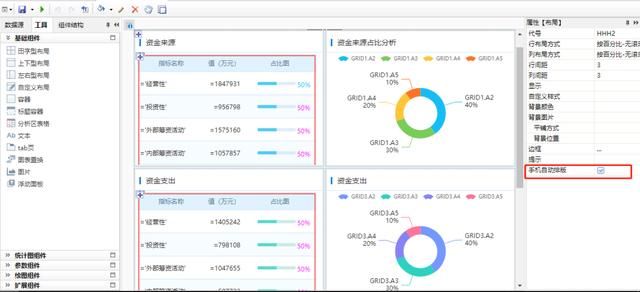
以上图驾驶舱为例,布局如下图所示,灰色虚线为布局组件的划分,勾选“手机自动排版”。APP计算时,会根据布局代码生成流式布局,手机排版就会从上往下、从左往右,每个布局块按顺序竖向排列,并每个布局自动水平撑满来满足移动端的屏幕大小。
△PC端设置
△移动端效果
第三步:基本元素设计
布局中主要文本、表格和统计图是主要组成元素,占据了绝大多数版面,要达到更好的展现效果就需要发挥不同元素的特长。
(1)文本
文本主要是用来表达数据,让数据的表达直观、简洁,且占用空间少。在移动驾驶舱场景中适合应用于重点业务指标的展示,在报表的最显眼位置放入诸多重点数字可以快速地一览业务的全貌。
其缺点在于无法更深入的了解数字的背后的趋势,占比,分布等更深层次的含义。
(2)表格
把各种明细数据汇总后用表格的形式展现出来,既能直观的看出指标的数据情况,也能从不同的角度,对指标数据进行比较分析。在移动驾驶舱场景中,比如资金结余结构,我们通过表格既能看出2017年,各资金结余情况,也能把2016年和2017年的数据进行对比分析,指标的数据情况一目了然。
表格展示数据更为集中,没有统计图的视觉渲染效果,让用户更聚焦于数据本身。
(3)统计图
统计图在数据内容的表达上表现的更丰富,在视觉上也能达到更好的效果。在移动驾驶舱场景中适合应用于业绩达成率、重点指标走势等,以便用户对业绩现状与趋势有更加直观的把控。
就使用者而言,移动端报表讲究随时获取,所以在设计上,需要避繁就简,直击重点。
比如:下图资金来源占比分析,使用占比图表达出来更为丰富,更为直观。
第四步:对接数据
报表的布局、美观很重要,但是数据的有效性依然是第一位的,如果报表脱离了数据价值本身,那再好看也没有任何意义。
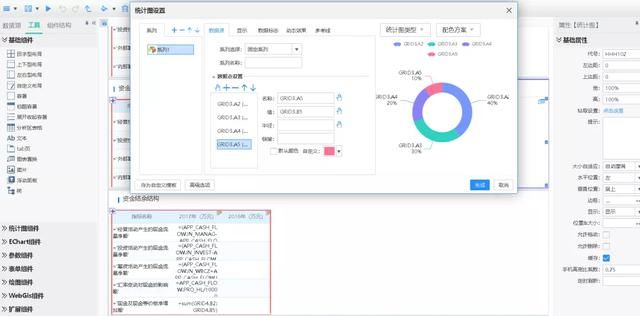
在亿信ABI中,所有展示组件的数据来源都可以通过表格来获取,所以需要将业务数据对接到亿信ABI中后,通过表格给统计图等组件提供数据。
第五步:细节美化
最后需要对我们制作的分析展现进行美化,包括设置背景颜色、边框样式、文字颜色、大小、统计图配色、添加图片一个都不能少喔,做出来的领导驾驶舱一定美美哒。
友情提示:不要忘记设置统计图提示信息的样式和表格的整行高亮及选中样式。
当然,驾驶舱制作的锦上添花的一步就是加入动态的效果以及一些细节优化。所谓“死的表格不如动的图形”,我们不仅要努力让大家能够解读数据,还要让他们还可以轻松甚至愉快地完成这些工作。
悄悄告诉你,亿信ABI中有很多可以实现的动态效果,比如自动轮播、播放组件、时间滑动轴等等。当然,还可以在整个报表的整体设置中添加脚本,通过脚本来完成自定义样式的设计等,方便了前端开发人员快速实现一些动态效果。
结语:以上就是通过亿信ABI从移动端设计的思路梳理的移动驾驶舱制作教程,当然在具体实施过程中,需要全局把控,从报表结构、数据选择、主页设计、元素搭配组合等方面着手设计,循序渐进,这必然是一个不断打磨的过程。