背景说明
elementUI中自带树状菜单,就是数据结构有点复杂,偏向json风格。
数据库中菜单数据是二维表格,通过parentPk定义上下级,是list型。
需要把list转换成tree的结构。
elementUI树状菜单的数据结构
每个节点有4个属性,id、label、newVal、children数组;
通过children数组包含关系标示上下级。
var treeData={
id: 1,
label: '一级 1',
newVal: "",
children: [{
id: 4,
label: '二级 1-1',
newVal: "",
children: [{
id: 9,
label: '三级 1-1-1',
newVal: "",
}, {
id: 10,
label: '三级 1-1-2',
newVal: "",
children:[{
id: 4444,
label: '四级 1-1-1-4',
newVal: "",
}]
}]
},{
id:22,
label:'二级 22',
newVal:''
}]
}
数据库返回的list
var itemlist =[
{itemCode:'11', itemName:'材料11',itemType:'2',parentPk:'1'},
{itemCode:'111', itemName:'材料111',itemType:'3',parentPk:'11'},
{itemCode:'1111', itemName:'材料1111',itemType:'3',parentPk:'111'},
{itemCode:'1112', itemName:'材料1112',itemType:'3',parentPk:'111'}
]
设计思路
用递归方法;
- 从list中遍历,找parentPk是当前节点的id的对象,组装成node,放到当前节点的children数组;同时,把list的对象删除。
- 对新的node,递归执行找子节点的过程。
- 退出条件:list为空或者循环list完毕。
具体代码
//root节点
全局对象,因为不同的递归执行,要访问的一个tree对象
var itemtree ={
id:'1',
label:'物料名称_整机',
children:[]
}
//数据库返回的菜单list
全局对象,因为不同的递归执行,要访问的一个list对象
var itemlist =[
{itemCode:'11', itemName:'材料11',itemType:'2',parentPk:'1'},
{itemCode:'12', itemName:'材料12',itemType:'2',parentPk:'1'},
{itemCode:'111', itemName:'材料111',itemType:'3',parentPk:'11'},
{itemCode:'1111', itemName:'材料1111',itemType:'3',parentPk:'111'},
{itemCode:'1112', itemName:'材料1112',itemType:'3',parentPk:'111'}
]
function buildtree(itemtreenode,itemlist){
if (itemlist.length===0) {
console.log('条件结束')
return
}
var j=0 /*!!注意循环变量j必须定义为局部变量,否则默认全局变量,会导致子节点丢失*/
// var len=0
for(j=0,len=itemlist.length;j:',j,'len==>:',len,itemtreenode,itemlist)
if (itemtreenode.id===itemlist[j].parentPk){
var node={id:itemlist[j].itemCode,label:itemlist[j].itemName,children:[]}
itemtreenode.children.push(node)
// itemlist.splice(j,1) /*!! 没有删除list元素,否则会导致后续引用错误。代码不是很完美,一时没想到完美方法*/
buildtree(node,itemlist)
}
}
console.log('循环结束')
}
console.log('begin')
buildtree(itemtree,itemlist)
console.log(itemtree)
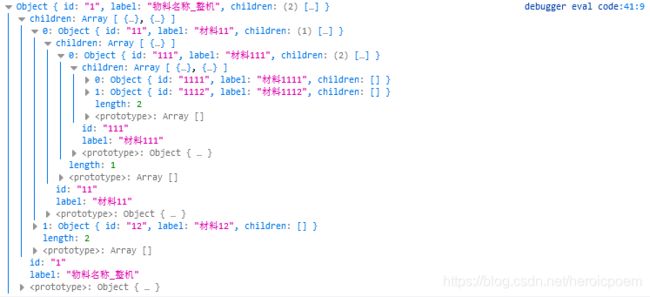
代码执行结果
可以看到组装树是正确的。
总结
ps:和设计方案对比,代码不是很完美,list中被引用的元素没有成功移除;移除后,后边会报错。暂时没找到好方法,对性能有点影响。
树data转list代码
与此相反的操作。
var treeData={
id: 1,
label: '一级 1',
newVal: "",
children: [{
id: 4,
label: '二级 1-1',
newVal: "",
children: [{
id: 9,
label: '三级 1-1-1',
newVal: "",
}, {
id: 10,
label: '三级 1-1-2',
newVal: "",
children:[{
id: 4444,
label: '四级 1-1-1-4',
newVal: "",
}]
}]
},{
id:22,
label:'二级 22',
newVal:'',
children:[{id:'2-2-1',label:'三级221',newVal:'',children:[],}]
}]
}
var exp=undefined
var itemlist=[]
function tree2list(itemnode){
if(typeof(itemnode)=="undefined"){
console.log('返回:',itemnode)
return
}
if(itemnode.children && itemnode.children.length>0){
var i=0
for(i=0;i
到此这篇关于js如何构造elementUI树状菜单的数据结构的文章就介绍到这了,更多相关js构造elementUI树状菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!