React是灵活的并且能被用在很多项目之中。你能用它新建一个项目,但是你也能逐步的把它当成一个不需要重写的代码库。
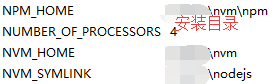
- 写在前面(这里通过npm安装react脚手架):搭建react环境之前需要先安装nodeJs,安装nodeJs的过程会安装npm,nodeJs安装完成之后,需要配置环境变量:
安装之后 npm -v 出现版本号,证明安装成功,环境变量配置正确;
通过npm安装可能会比较慢,可以换源,换到国内的源: npm config set registry https://registry.npm.taobao.org
验证是否安装成功,可以用:npm config get registry
1. 创建有一个新的react工程:
npm install -g create-react-app
create-react-app my-app
2. Hello World
ReactDOM.render(
Hello ,world !
,
document.getElementById('root')
);
3. jsx介绍(既不是字符串,也不是html)
- jsx中的表达式
{2+2} {user.firstName} {formatName(user)}都是合法的表达式
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
Hello, {formatName(user)}!
);
ReactDOM.render(
element,
document.getElementById('root')
);
- jsx也是表达式(可以分配给参数,当做变量,或者作为一个函数的返回)
function getGreeting(user) {
if (user) {
return Hello, {formatName(user)}!
;
}
return Hello, Stranger.
;
}
- jsx属性说明(注意:jsx中的属性都是采用的驼峰写法,例如tabindex要改成tabIndex,classname要写成 className)
const element = ;
const element =  ;
;
- jsx children说明
const element =  ;
const element = (
;
const element = (
Hello!
Good to see you here.
);
- jsx代表了对象的集合(babel会把JSX编译成React.createElement()...)
const element = (
Hello, world!
);
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);
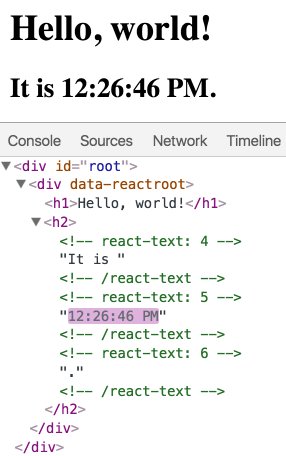
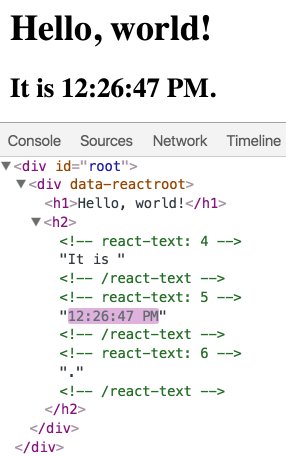
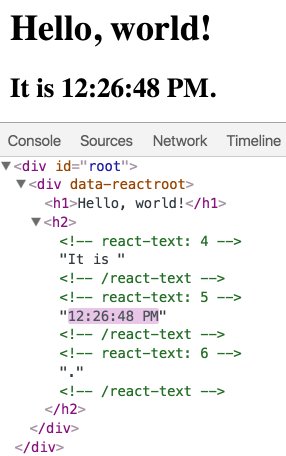
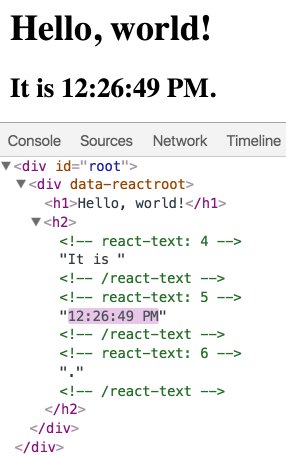
4. 渲染元素(react只在必要的时候更新,有变更的地方才会更新)
function Tick(){
const element=(
Hello ,word!
It is {new Date().toLocaleTimeString()}
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(Tick,1000);
只有时间会有变化,其他的元素并没有被重新渲染
5. 组件和属性(属性在组件内部是只读的)
- 组件的创建形式
function Welcome(props) {
return Hello, {props.name}
;
}
class Welcome extends React.Component {
render() {
return Hello, {this.props.name}
;
}
}
- 使用方法
const element = 6. state和生命周期
前面时钟的例子通过state和生命周期重写一遍
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
class Clock extends Component{
constructor(props){
super(props);
this.state={date:new Date()};
}
componentDidMount(){
// 在组件已经完成渲染之后调用
this.timerId=setInterval(()=>this.tick(),1000);
}
componentWillUnmount(){
clearInterval(this.timerId);
}
tick(){
this.setState({
date:new Date()
});
}
render(){
return
Hello,Word!
It is {this.state.date.toLocaleTimeString()}.
}
}
ReactDOM.render(
7. 事件
- 异同
另外一个区别就是不能用returnfalse去阻止默认事件,必须用 preventDefault事件是阻止默认事件
Click me
Click me
function handleClick(e) {
e.preventDefault(); //阻止默认事件
console.log('The link was clicked.');
}
8. 数组和keys
list
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
{number}
);
return (
{listItems}
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
{number}
);
return (
{listItems}
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
Keys 给一组元素一个唯一的标记
function Blog(props) {
const sidebar = (
{props.posts.map((post) =>
-
{post.title}
)}
);
const content = props.posts.map((post) =>
{post.title}
{post.content}
);
return (
{sidebar}
{content}
);
}
const posts = [
{id: 1, title: 'Hello World', content: 'Welcome to learning React!'},
{id: 2, title: 'Installation', content: 'You can install React from npm.'}
];
ReactDOM.render(
map()也可以作为jsx中的函数表达式
{numbers.map((number) =>