温故而知新,可以为师矣。
集中式代码管理工具
SVN:管理代码
服务端存代码的
客户端 1 上传代码
2 下载代码
less:css的预处理
HTML :超文本标记语言
Css: 层叠样式表
JavaScript: 脚本语言
1 js
2 效果交互
3 数据交互
JS
给页面添加效果
操作样式 操作属性
HTML怎么写JS就怎么写 注意:
复合样式
margin-left---------------------------------------marginLeft;
background-color -----------------------------backgroundColor
border-top----------------------------------------borderTop
CSS怎么写JS就怎么写 注意:
class ---------------------------------------------------------------------className
class是js保留的关键字
函数
声明函数
function 函数名(){
代码
}
调用函数
函数名();
注意:
函数声明了,但是没有调用:什么都不发生,函数内的代码不执行
函数没声明,就调用:报错:函数名 is not defined函数没有定义
选择器
document.getElementById( ) 通过id过去一个元素
document.getElementsByTagName( ) 通过标签名获取一组元素
document.getElementsClassName()通过class获取一组元素
html document.documentElement
body document.body
循环
1.初始化
2.条件
3.语句
4.自增(改变条件)
while
while(条件){
语句
}
for
for(初始化;条件;自增){
语句
}
当操作一组的时候使用for循环
this
那个元素触发的事件 就是this
i的问题 执行时机的问题
循环中加事件 事件中使用i
.
只能用固定的值
[ ]
里面放的是字符串,可以放变量或属性
数据类型
1 种类
1 number 数字
2 string 字符串
3 boolean 布尔值
4 undefind 未定义 true false
5 object 对象
6 function 函数
2 检测基本数据类型 typeof
3 数据类型的转换
显式转换(强制转换)
字符串数字-》整数
var num = parseInt(字符串数字);
字符串数字-》小数
var num = parseFloat(字符串数字);
字符串数字-》数字
var num = Number(字符串数字); 严格
-------------------------------------------------------
隐式转换
12+'abc'
'12'-5
NaN Not a Number
谁都不等于,包括自己。检测是否是NaN
isNaN(值):如果是 就是true否则 就是false
命名规范
匈牙利命名法
oBtn 一个按钮
aBtn 一组按钮
sName 字符串的名字
iAge 整数年龄
fPrice 小数价格
流程控制语句
if(){
}
else if(){
}
else if(){
}
switch
switch( 变量){
case itme1:
语句
break;
case itme2:
语句
break;
case itme3:
语句
break;
default:
语句
break;
}
真 假
ture 非0数字 非空字符串 非空对象 false 0 空字符串 NaN null undefined
return
function(参数){
coding
return;
}
调用某个函数,可以返回一个东西
return的特点
1 如果不写return 返回undefined;
2 如果写了return,但是没有值 也返回undefined;
3 return 后面的程序不执行
return 的作用
1 返回东西
2 后面的程序不执行,阻断程序执行;
运算符
算术运算符
+ - * / %(模、取余)
赋值运算符
= += -= *= /= %=
比较运算符
> < >= < !=(不等) ===(全等) !==(不全等)
逻辑运算符
&& (与,并且) 两者都需要
|| (或,或者)满足一种
! (非,相反)相反的结果
判断的 简写
if(){} 条件&&coding
if(){}else(){} 三目运算符 条件?coding1:coding2
continue 跳过本次循环,进行下一次循环
break 终止循环
return 阻止函数内,后面的代码执行
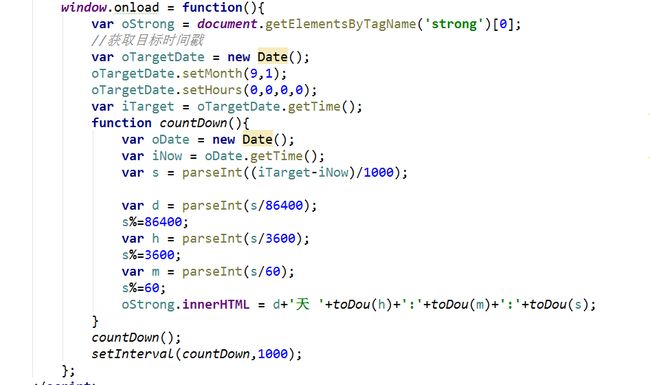
定时器
1 隔一段时间执行一次
设置定时器:setInterval(function(){},ms) 清除定时器:clearInterval(timer)
隔一段时间执行一次,并且只执行一次
设置定时器:setTimeout(function(){},ms) 清除定时器:clearTimeout(timer)
注意:开启定时器之前先清除定时器
日期对象
var oDate = new Date( );
获取时间
获取年 var y=oDate.getFullYear();
获取月 var m=oDate.getMouth(); 注意:从0 开始
获取日 var d=oDate.getDate();
获取时 var h=oDate.getHours();
获取分 var m=oDate.getMinutes();
获取秒 var s=oDate.getSeconds();
获取星期 var w=oDate.getDay();
获取时间戳var sjc=oDate.getTime();
设置时间
设置年月日 var y,m,d=oDate.setFullYear(y,m,d);
设置时分秒毫秒 var h,m,s,ms=oDate.setHours(h,m,d,ms);
设置时间戳 var sjc=oDate.setTime();
格林威治时间称之为时间戳 1970年1月1日0时0分0秒0毫秒
到现在的毫秒数;
常用方法
1 字符串的常用方法
string.chatAt()
string.split()
string.substring() string.substring(start,end)不包括end;
string.indexOf()
string.lastIndexOf()
string.toUpperCase()
string.toLowerCase()
2 数组的常用方法
arr.push()
arr.pop()
arr.shift()
arr.unshift()
arr.join()
arr.sort()
arr.sort(num1,num2){
return num1-num2;
}
arr.reverse()
arr.contant()
arr.splice()
arr.splice(start,length) arr.splice(start,0,item1,item2) arr.splice(start,length,item1,item2)
3 Math的常用方法
Math.random()
Math.pow()
Math.sqrt()
Math.round()
Math.floor()
Math.ceil()
Math.abs()
Math.max()
Math.min()
JSON
键值对 key:value
循环 for ... in
for(var key in json){
key
json[key]
}
通常只用于json 性能比for循环差
封闭空间
作用: 1 解决i的问题 2解决变量名冲突问题
()()
作用域
起作用的范围
全局
外面没有任何函数包裹
在任何地方都可以使用
局部
只能在声明他的函数内使用
闭包
子函数可以使用父函数的局部变量
DOM(Document Object Model) 文档对象模型
操作文档
元素=标签=节点
DOM树(节点关系)
oEle.tagName 获取元素的名字
节点:
标签节点
文本节点
判断节点类型 oEle.nodeType
1 标签节点
3 文本节点
9 document
通过节点关系获取
获取子节点
oParent.children
获取父节点
获取结构上父级
obj.parentNode
最大是document,再往上是null
获取定位上父级
obj.offsetParent
最大是body,再往上是null
获取兄弟节点
上一个兄弟节点
oEle.previousElementSibling 兼容IE678
oEle.previousSibling 兼容写法
oEle.previousElementSibling||oEle.previousSibling
下一个兄弟节点
oEle.nextElementSibling 兼容IE678
oEle.nextSibling 兼容写法
oEle.nextElementSibling||oEle.nextSibling
获取首尾子节点
oParent.firstElementChild 兼容IE678
oParent.firstChild 兼容写法
var oFirst = oParent.firstElementChild||oParent.firstChild;
oParent.children[0];
获取尾子节点
oParent.lastElementChild 兼容IE678
oParent.lastChild 兼容写法
var oLast = oParent.lastElementChild||oParent.lastChild;
oParent.children[oParent.children.length-1]
创建
document.createElement('标签名');
添加
添加到父级的最后
父级.appendChild(子级);
在某个元素之前插入
父级.insertBefore(要插入的元素,谁之前);
删除
父级中删除子级
父级.removeChild(子级);
BOM 浏览器对象模型
window.location 包含地址信息 .pathname .host .port
window.open(); 打开新窗口
window.close(); 关闭窗口
当页面滚动触发
window.onscroll
当改变可视区大小触发
window.onresize
获取各种信息
获取元素盒子模型的宽高
oEle.offsetWidth 盒子模型宽度
oEle.offsetHeight 盒子模型高度
获取元素的位置
获取相对位置
oEle.offsetLeft 距离定位父级的左边距
oEle.offsetTop 距离定位父级的上边距
获取绝对位置
可视区宽高
document.documentElement.clientWidth 可视区宽
document.documentElement.clientHeight 可视区高
滚动距离
scrollTop 垂直方向
document.documentElement.scrollTop||document.body.scrollTop
scrollLeft 水平方向
document.documentElement.scrollLeft||document.body.scrollLeft
事件
onclick 点击事件
onmouseover 鼠标移入
onmouseout 鼠标移出
onscroll 滚动距离改变
onresize 改变可视区大小
onload 加载完执行
事件对象 包含了事件的详细信息
ev(参数) 不兼容IE6、7、8
event 不兼容Firefox
var oEvent = ev||event;
事件
onmousemove 鼠标移动触发
oncontextmenu 上下文菜单
键盘事件
onkeydown 键盘按下
onkeyup 键盘抬起
获取键码
oEvent.keyCode
浏览器默认行为
阻止浏览器默认行为
事件中:
return false;
--------------------------------------------------
事件冒泡
子级的事件,会触发父级相同的事件
取消冒泡
oEvent.cancelBubble = true;
--------------------------------------------------