说在前面:
接触React Native有一段时间了,可能我比较笨,网上的教程看了,demo也写了,还有感觉没入门。于是买了下面这本书来正经的学习,用来记录我学习的步伐,督促自己,加油吧!
关于React Native的基础配置就自己看书,或者去看网上的教程,应该问题不大(连我这样的小白都能看懂-_-!!)直接上干货,书上第二章先写的携程的主界面下的九宫格,如下
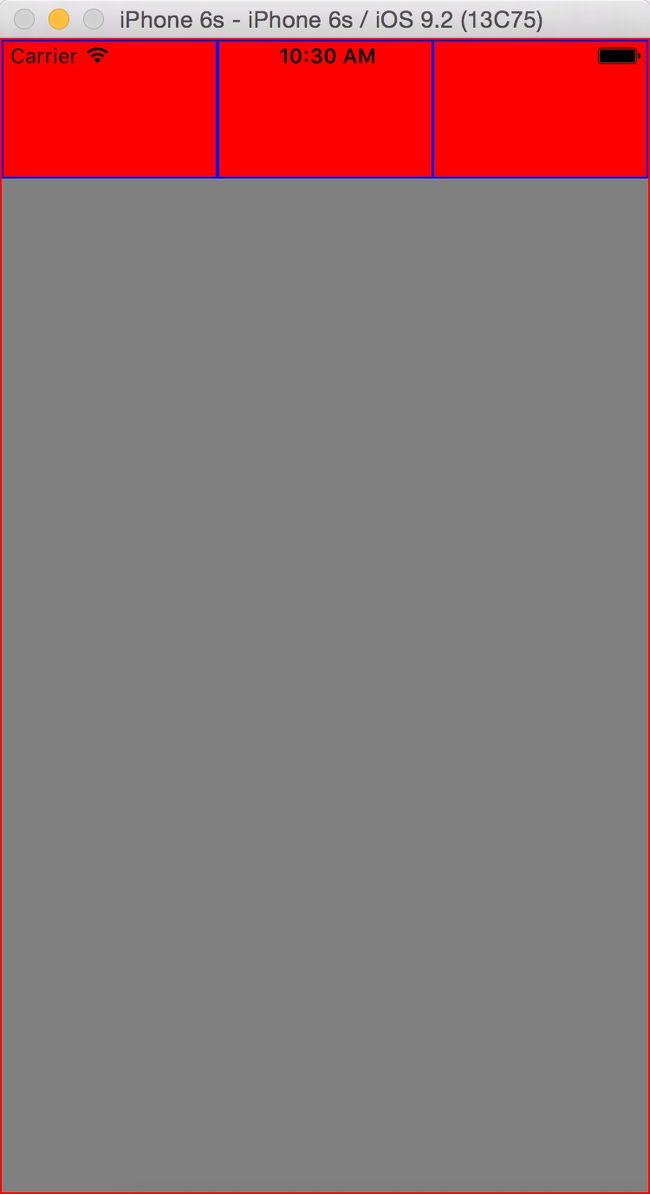
咱们小白就一步一步来咯。 现在我们先来实现如下图所示的界面
/*
1.加载View组件
*/
var React = require('react-native');
var {
AppRegistry, //负责入口组件
StyleSheet, //负责创建样式表
View
} = React;
/*
2.创建组件 使用React.createClass创建一个组件,即app,它将作为应用程序的入口组件。
在React.createClass中需要一个render方法,负责渲染视图(同时render方法要返回一个JSX对象,可以为null。
并且该对象必须有且只有一个容器对象包裹)意思就是说return回来的只有一个对象,比如下面的三个view被外面一
个view包裹
*/
var app = React.createClass({
render: function(){
return (
/*这里做flexbox布局:需要将3个view组件水平布局并且同事平分屏幕宽度
style 这个属性是所有组件都支持的,属性值为{JavaScript JSON对象}的形式
style={styles.container}这里使用的是外部样式,还有内联样式,以及同时多个样式,自己百度吧,没什么东西
*/
);
}
});
/*
3.创建样式表
container
flex:1 表示将最外层的view组件平铺占满整个屏幕(为啥?等下下面再说)
borderColor、borderWidth不用解释
flexDirection:'row' flexDirection默认的布局是纵向‘column’,所以'row'就是水平布局的意思
item
flex:1 这里也是1,有的同学可能比较懵,flex属性表示权重,这里三个子view的flex都是1,那么就意味着它们三个的权重一样(也就是说三个是一个等级的),那么大家就平分外面的View咯,怎么平分呢?看上面的flexDirection:'row' 水平分,这里还限制了height为80,所以就有了三个等分的高为80
的小方块了
*/
var styles = StyleSheet.create({
container: {
flex:1,
borderWidth:1,
borderColor:'red',
flexDirection:'row',
backgroundColor:'gray'
},
item: {
flex:1,
height:80,
borderWidth:1,
borderColor:'blue',
backgroundColor:'red'
}
});
/*
4.注册入口 第一个InformationServicesRN为项目名称,第二个参数为入口组件对象 即第二步创建的app对象
*/
AppRegistry.registerComponent('InformationServicesRN', () => app);
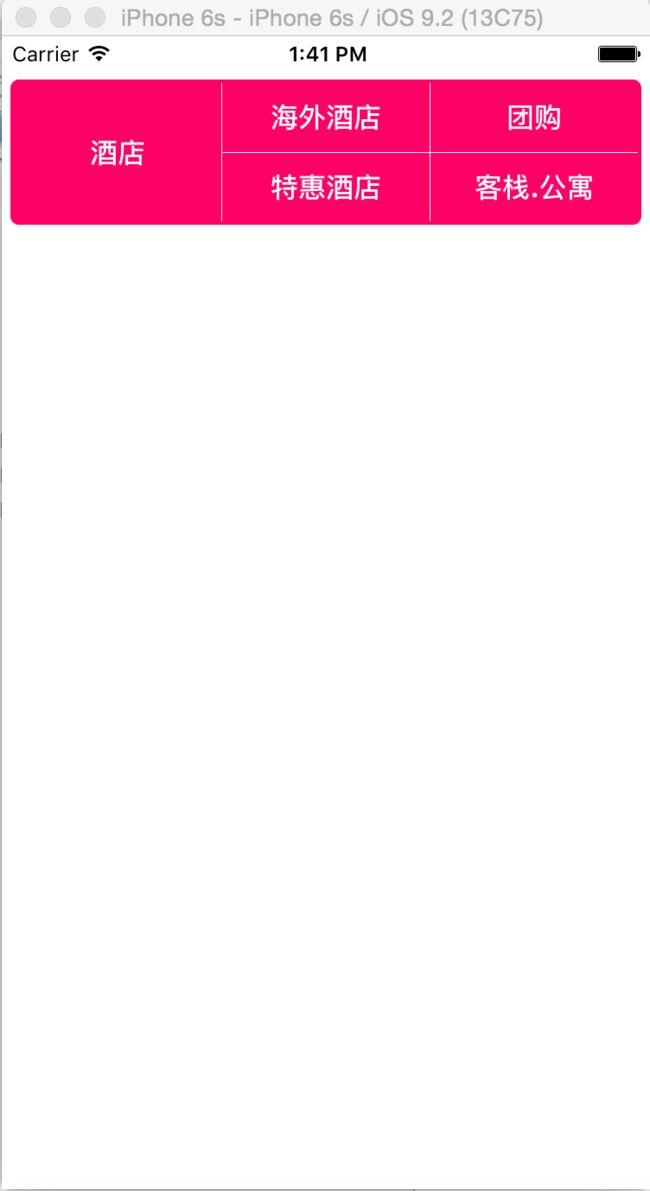
接着我们来实现如下图所示的
/*上下两栏的布局
这里要加载Text组件,和加载View组件一样
然后开始布局,在上面的return函数内添加如下代码
*/
酒店
海外酒店
特惠酒店
团购
客栈.公寓
样式如下
center: {
justifyContent:'center', //垂直居中 实际上是按照上面的flexDirection方向居中
alignItems:'center', //水平居中
flex:1
}
接着我们来处理UI,(背景颜色、线条的分割、字体的设置、圆角处理等)
首先在 第一步中加入PixelRatio
var {
AppRegistry, //负责入口组件
StyleSheet, //负责创建样式表
View,
Text,
PixelRatio //PixelRatio的get方法可以获取高清设备的像素比 如:1/PixelRatio.get()为最小线宽
} = React;
布局函数中
酒店
海外酒店
特惠酒店
团购
客栈.公寓
样式函数
/*
3.创建样式表
container
flex:1 表示将最外层的view组件平铺占满整个屏幕(为啥?等下下面再说)
borderColor、borderWidth不用解释
flexDirection:'row' flexDirection默认的布局是纵向‘column’,所以'row'就是水平布局的意思
marginTop:25 距顶部25 marginLeft:5 、marginRight:5 height:84 不用解释
borderRadius:5 设置圆角
padding:2 设置内边距 四边都是2
item
flex:1 这里也是1,有的同学可能比较懵,flex属性表示权重,这里三个子view的flex都是1,那么就意味着
它们三个的权重一样(也就是说三个是一个等级的),那么大家就平分外面的View咯,怎么平分呢?看
上面的flexDirection:'row' 水平分,这里还限制了height为80,所以就有了三个等分的高为80
的小方块了
*/
var styles = StyleSheet.create({
container: {
// flex:1,
// borderWidth:1,
// borderColor:'red',
flexDirection:'row',
marginTop:25,
marginLeft:5,
marginRight:5,
height:84,
borderRadius:5,
backgroundColor:'#FF0067',
padding:2
},
item: {
flex:1,
height:80,
// borderWidth:1,
// borderColor:'blue',
// backgroundColor:'red'
},
center: {
justifyContent:'center',
alignItems:'center',
flex:1
},
font: {
color:'#fff',
fontSize:16,
fontWeight:'bold'
},
lineLeftRight: {
borderLeftWidth:1/PixelRatio.get(),
borderRightWidth:1/PixelRatio.get(),
borderColor:'#fff'
},
lineCenter: {
borderBottomWidth:1/PixelRatio.get(),
borderColor:'#fff'
}
});
最后实现的效果: