- 人工智能概念
zhangpeng455547940
计算机人工智能
机器学习、深度学习、大模型机器学习提供框架,使得系统可以从数据中学习算法:线性回归、逻辑回归、支持向量机、决策树、随机森林、K近邻算法深度学习是实现这一目标的工具,模仿人脑,使用多层神经网络进行学习算法:多层感知器、卷积神经网络、循环神经网络、长短期记忆网络大模型指参数量巨大的深度学习模型人工智能应用:自然语言处理、图像识别与生成、语音识别、政务与企业服务...
- python脚本使用Bash指令的一种方式
xz1308579340
python
print(name)print(read_content(name))infos.append(read_content(name))xml=os.path.join(dir,name)new_xml=new_dir+'/'+str(count)+'.xml'img=xml.replace('xml','png')new_img=new_dir+'/'+str(count)+'.png'wd='
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 用keil语言定义c51,51单片机Keil C51的使用(C语言)
杨佶Kulbear
用keil语言定义c51
实验目的:初步掌握Keil(C51语言)和SUNES59PA实验仪的操作和使用,能够输入和运行简单的程序。实验设备:SUNES59PA实验仪一套、具有一个RS232串行口并安装KeilC51的计算机一台。实验原理及环境:1.在计算机上已安装KeilC51软件。这个软件既可以与硬件(SUNES59PA实验仪)连接,在硬件(单片机)上运行程序;也可以不与硬件连接,仅在计算机上以虚拟仿真的方法运行程序。
- 如何测试是否正确安装了自定义的Exepthook?
潮易
python开发语言
如何测试是否正确安装了自定义的Exepthook?在Python中,我们可以通过设置一个自定义的`sys.excepthook`来处理程序中的异常。这个钩子会在程序发生未捕获异常时被调用,我们可以在这个钩子中打印出错误信息或者发送错误报告给开发者等。要测试是否正确安装了自定义的Exepthook,我们可以编写一个简单的Python脚本,在脚本中使用`sys.excepthook`来捕获和处理一个异
- 存储和访问节点属性 python networkx
潮易
python开发语言
存储和访问节点属性pythonnetworkx在Python中,我们可以使用NetworkX库来创建和管理图数据结构。在NetworkX中,节点可以有属性,例如标签、颜色或价值等。以下是如何存储和访问节点的属性的步骤:1.首先,我们需要导入NetworkX库并创建一个图形对象。然后,我们可以给节点添加属性。```pythonimportnetworkxasnx#创建一个图形对象G=nx.Graph
- 应用层
马里奥奥利奥
学习笔记
动态主机配置协议DHCPDHCP(DynamicHostConfigurationProtocol)提供了即插即用的连网方式,用户不再需要手动配置IP地址等信息。DHCP配置的内容不仅是IP地址,还包括子网掩码、网关IP地址。DHCP使用传输层的UDP服务。目标端口号67,源端口68。DHCP工作过程如下:客户端发送Discover报文,该报文的目的地址为255.255.255.255:67,源地
- 功能驱动层 单片机编程
代码编织匠人
单片机嵌入式硬件
功能驱动层单片机编程在嵌入式系统开发中,功能驱动层是非常重要的组成部分,它是位于硬件抽象层和应用程序之间的一层。其主要作用是将硬件抽象层提供的功能接口封装为高层次的、易于使用的接口。在单片机编程中,功能驱动层也是不可或缺的一部分。下面,我们就来介绍一些常用单片机功能驱动层相关的功能及其实现方法。GPIO(通用输入输出)驱动GPIO是单片机最基本的模块之一,其作用在于连接单片机和外部设备,使单片机能
- idea中lombok插件的安装与使用
我没想到原来他们都是一堆坏人
java开发语言
idea中lombok插件的安装与使用1.在pom文件中添加lombok依赖org.projectlomboklombokRELEASEprovided2.安装lombok插件依次选择:file->setting->plugins->marketpalce,搜索lombok,然后点击install3.在代码中使用lombok注解常用的lombok注解有@Data、@toString、@NoArgs
- 对象存储.阿里云OSS、腾讯云COS 、亚马逊S3、华为云OBS对比分析?
学博成
技术阿里云云计算
对象存储是一种将数据存储为独立对象,并使用RESTfulAPI或其他接口进行访问的存储方式。目前市场上有多种对象存储产品,以下是其中一些知名的产品:1.阿里云OSS(ObjectStorageService)简介:阿里云OSS是一款海量、安全、低成本、高可靠的云存储服务,提供99.9999999999%(12个9)的数据持久性,以及99.995%的数据可用性。特点:海量存储:适合存储各种类型的大数
- Redis五种用途
egekm_sefg
面试学习路线阿里巴巴redis数据库缓存
简介Redis是一个高性能的key-value数据库。Redis与其他key-value缓存产品有以下三个特点:-Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。-Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。-Redis支持数据的备份,即master-slave模式的数据备份。五
- CentOS6云服务器磁盘扩容方案
乐大师
实战秘籍云服务器磁盘扩容
以前写过一篇云服务器磁盘扩容的文章。那次的方案使用动态扩容。动态扩容虽好,不过对系统内核版本有要求。经测试,需要3.10以上。即CentOS7以上。如果是CentOS6,一般内核版本是2.6.这个版本是不支持动态扩容的。如果还想磁盘扩容,有两种思路。思路1:升级内核,以前写过一篇关于CentOS6升级内核的文章,可以升级到4.1,有兴趣可以看看;思路2:在合适的目录下挂在一块硬盘。下面说说按思路2
- 软件架构师--Redis常见问题
一蓑烟雨*任平生
软件架构师redis数据库缓存
一、缓存雪崩产生原因:大部分缓存失效—>数据库崩溃解决方案1.使用锁或队列保证不会有大量的线程对数据库一次性进行读写,从而避免失效时大量的并发请求落到底层存储系统上(对数据库限流)。2.为key设置不同的缓存失效时间在固定的一个缓存时间的基础上+随机一个时间作为缓存失效时间,避免大量数据同时失效。3.二级缓存设置一个有时间限制的缓存+一个无时间限制的缓存,避免大规模访问数据库。二、缓存穿透产生原因
- 软件架构师--数据库系统
一蓑烟雨*任平生
软件架构师数据库1024程序员节
一、分布式数据库1.分片透明性分片透明性:分不分片,用户感受不到(不关心如何分片存储)。位置透明性:数据存放在哪里,用户不用管(用户无需知道数据存放的物理位置)复制透明性:不关心结点的复制情况。局部数据模型透明性(逻辑透明):用户或应用程序无需知道局部场地使用的是哪种数据模型。2.两阶段提交协议2PC2PC事务提交的两个阶段①表决阶段,目的是形成一个共同的决定②执行阶段,目的是实现这个协调者的决定
- 快速方便地在Linux上安装Chrome
XyScala
linuxchrome服务器
在Linux系统上安装Chrome是许多用户的常见需求之一。Chrome是一款功能强大的网络浏览器,提供了快速、安全和稳定的浏览体验。本文将为您提供一种快速便捷的方法来安装Chrome浏览器。以下是在Linux系统上安装Chrome的步骤:步骤1:打开终端首先,打开终端。您可以通过在应用程序菜单中搜索"终端"来找到它。步骤2:添加GoogleChrome存储库在终端中,使用以下命令添加Google
- ES 使用geo point 查询离目标地址最近的数据
DavidSoCool
elasticsearchMysqlelasticsearch搜索引擎mysql
需求描述:项目中需要通过经纬度坐标查询目标地所在的行政区。解决思路大致有种,使用es和mysql分别查询。1、使用es进行查询将带有经纬度坐标的省市区数据存入es中,mappings字段使用geopoint类型,索引及查询dsl如下。geopoint文档地址:Geo-distancequery|ElasticsearchGuide[8.6]|ElasticSortsearchresults|Ela
- C语言之 宏和函数不为人知的那些事
strive-debug
算法c语言
个人主页:strive-debug宏的补充https://blog.csdn.net/2401_85286030/article/details/146239880?spm=1001.2014.3001.5501宏定义注意事项-括号的重要性:在定义宏时,务必加上括号。这是因为在使用宏进行运算时,会涉及到运算符的优先级问题。如果不加括号,可能会得到意想不到的结果。例如:#defineDEFULL(n
- 智享三代实景无人直播:实景呈现+智能互动,以科技之力稳抓流量与商机
x13257272926
科技人工智能
传统直播中,虚拟背景虽能带来简洁美观的视觉效果,但往往缺乏真实感和可信度。智享三代实景无人直播则反其道而行之,着重强调实景呈现。无论是实体店铺的内部环境,还是工厂的生产车间,亦或是户外产品的实际使用场景,都能通过高清摄像头真实、全面地展示在观众面前。例如,一家经营户外运动装备的商家,利用智享三代实景无人直播,将直播间搭建在风景秀丽的郊外露营地。观众不仅能清晰看到帐篷的搭建过程、帐篷内部的空间布局和
- web渗透--14--目录遍历/文件包含测试
武天旭
web渗透web安全渗透测试OWASP安全测试
1、漏洞描述文件包含是指程序代码在处理包含文件的时候没有严格控制。导致用户可以构造参数包含远程代码在服务器上执行,并得到网站配置或者敏感文件,进而获取到服务器权限,造成网站被恶意删除,用户和交易数据被篡改等一系列恶性后果。主要包括本地文件包含和远程文件包含两种形式,由于开发人员编写源码,开放着将可重复使用的代码插入到单个的文件中,并在需要的时候将它们包含在特殊的功能代码文件中,然后包含文件中的代码
- pinia使用教程以及pinia-plugin-persistedstate持久化插件——uniapp
十五春会
uni-app前端javascript
piniastore定义optionimport{defineStore}from'pinia'//你可以任意命名`defineStore()`的返回值,但最好使用store的名字,同时以`use`开头且以`Store`结尾。//(比如`useUserStore`,`useCartStore`,`useProductStore`)//第一个参数是你的应用中Store的唯一ID。//第二个参数可接受
- Eureka 介绍与原理详解
AllenBright
#Eurekaeureka云原生
在微服务架构中,服务发现(ServiceDiscovery)是一个至关重要的组件。随着服务数量的增加,手动管理服务的地址和端口变得不切实际。Eureka是Netflix开源的一款服务发现工具,旨在解决微服务架构中的服务注册与发现问题。本文将详细介绍Eureka的基本概念、工作原理以及如何在微服务架构中使用它。1.什么是Eureka?Eureka是Netflix开源的一个基于REST的服务发现组件,
- Vue3-导出导入excel
Now喔
Vueexcel
功能主要实现excel导入导出功能,同时具有合并单元格,美化单元格等功能,引用依赖包exceljs、file-saver,好像也没有什么要介绍的,可以看看官网文档然后直接使用了导入依赖包pnpminstallexceljsfile-saver@types/file-saver封装Excel帮助类(excelHelper.js)importExcelJSfrom'exceljs'importFile
- 神经网络中常用语言特性(python)(待完善)
邪恶的贝利亚
python开发语言
1.元类在Python中,abc模块(AbstractBaseClasses,抽象基类)提供了创建抽象基类的机制,这些抽象基类可以用来定义接口,强制子类实现特定的方法,有助于实现多态性和代码的可维护性。下面从多个方面详细介绍abc元类相关内容。ABCMeta是abc模块中的元类,ABC类实际上就是使用ABCMeta作为元类创建的。你也可以直接使用ABCMeta来创建抽象基类。classShape(
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- PHP火山引擎API签名方法
蚊子爱喝水
PHP火山引擎
一、前置准备在开始签名之前,需要准备以下信息:AccessKeyID(AK):请求火山引擎OpenAPI的安全凭证之一。SecretAccessKey(SK):与AK成对使用,用于签名计算。请求参数:包括HTTP请求方法、URI、查询参数、请求头等。二、签名流程(文档地址)火山引擎API签名流程大致分为以下几个步骤:创建规范请求:将请求参数进行规范化处理,形成CanonicalRequest。创建
- 【大模型LLM面试合集】分布式训练_总结
X.AI666
大模型LLM面试合集面试分布式人工智能语言模型
9.总结1.数据并行数据并行,由于其原理相对比较简单,是目前使用最广泛的分布式并行技术。数据并行不仅仅指对训练的数据并行操作,还可以对网络模型梯度、权重参数、优化器状态等数据进行并行。我们首先以PyTorch数据并行的发展(DataParallel、DistributedDataParallel、FullyShardedDataParallel)为主线进行讲述了数据并行的技术原理。同时,也简述了D
- 三分钟掌握音视频信息查询 | 在 Rust 中优雅地集成 FFmpeg
Yeauty
音视频rustffmpeg
前言在音视频处理领域,开发者常常需要获取媒体文件的详细信息,如时长、格式、元数据,以及音视频流的编码参数等。这些信息对于媒体管理、转码调度、播放控制等场景至关重要。然而,直接使用FFmpeg命令行工具或其原生API存在以下挑战:命令行工具的复杂性:FFmpeg的命令行参数众多且复杂,使用不当可能导致错误。例如,处理包含空格的文件名时,需要特别注意正确的转义和引用方式,否则可能导致无法识别文件名的问
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 【vLLM 学习】使用 TPU 安装
HyperAI超神经
vLLM学习人工智能vLLM深度学习TPU机器学习教程
vLLM是一款专为大语言模型推理加速而设计的框架,实现了KV缓存内存几乎零浪费,解决了内存管理瓶颈问题。更多vLLM中文文档及教程可访问→https://vllm.hyper.ai/vLLM使用PyTorchXLA支持GoogleCloudTPU。依赖环境GoogleCloudTPUVM(单主机和多主机)TPU版本:v5e、v5p、v4Python:3.10安装选项:href=“https://v
- 浅述WinForm 和 WPF 的前景
^@^lemon tea^@^
WPF浅述WinForm和WPF前景
在.NET开发领域,WinForm和WPF都是用于创建桌面应用程序的技术框架,但它们在很多方面存在差异,对于开发者来说,也常常会思考哪个更有前途。一、WinForm1.成熟/稳定度:WinForms是较早的桌面应用程序框架,自.NET1.0以来就存在,到2025年已经存在了很长的时间。它已经经过了长时间的使用和优化,拥有成熟的开发模式和大量的可用资源(大量的文档和社区支持)。许多企业级应用在过去都
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
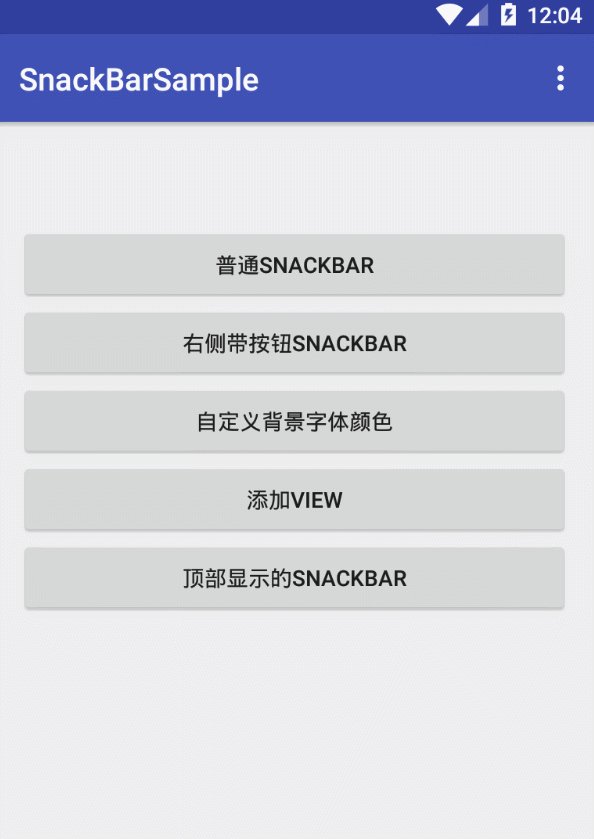
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
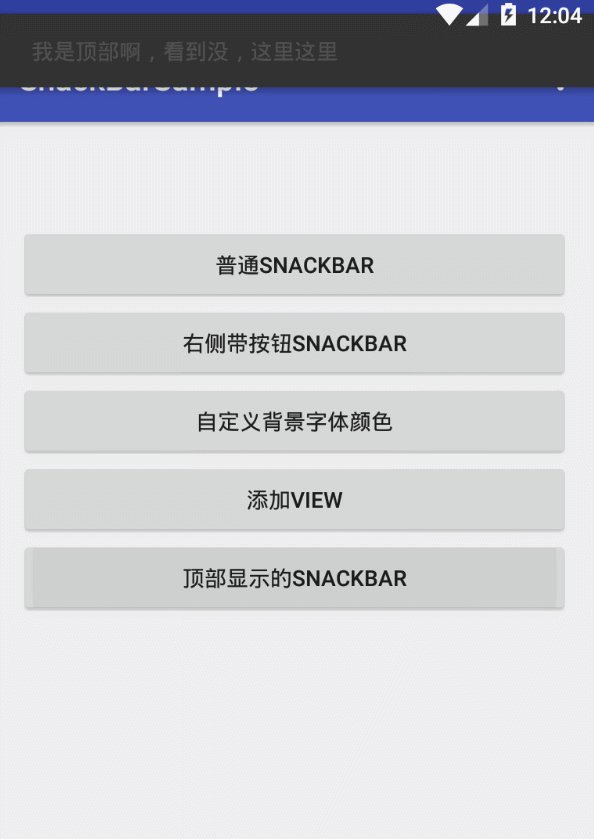
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">