参考:
- Vue 2.0 起步(2) 组件及vue-router实例 - 微信公众号RSS
- Vue 2.0 起步(1) 脚手架工具vue-cli + Webstorm 2016 + webpack
- 本篇主要介绍设计思路和过程。假定读者已有简单的Vue入门知识,如果没有,请先行补课:Vue.js官网教程
如果你是克隆git里源码的,注意工程目录名是
vue-tutorial/,步骤:http://www.jianshu.com/p/b3c76962e3d4
https://github.com/kevinqqnj/vue-tutorial
请使用新的template: https://github.com/kevinqqnj/flask-template-advanced
本篇目标:给我们的应用 - “简读 - 微信公众号RSS”,添加搜索、订阅、取消公众号功能,以及实现本地数据持久化
功能:
- 用户搜索公众号 -> 左侧显示搜索结果
- 点击左侧搜索结果的公众号右边星星 -> 订阅,同时右侧状态栏会更新
- 再次点击星星 -> 取消订阅
- 右侧状态栏里,鼠标移动到某个订阅号上 -> 动态显示删除按钮
- 订阅列表 -> 保存到用户本地LocalStorage,关掉浏览器,下次打开依旧有效
DEMO网站
免费空间,有时第一次打开会等待启动 -- 约10秒,后面打开就快了
最终完成是酱紫的:
数据流管理vuex
Vue是以数据驱动的框架,我们应用的各个组件之间,相互有共用数据的交互,比如订阅、取消等等。
对于大型应用来说,需要保证数据正确传输,防止数据被意外双向更改,或者出错后想调试数据的走向,这种情况下,vuex就可以帮忙,而且它有个灰常好用的Chrome插件 -- vue-devtools,谁用谁知道!
当然,对于小应用,用eventbus也够用了。我们这里为了打好基础,就采用vuex了。
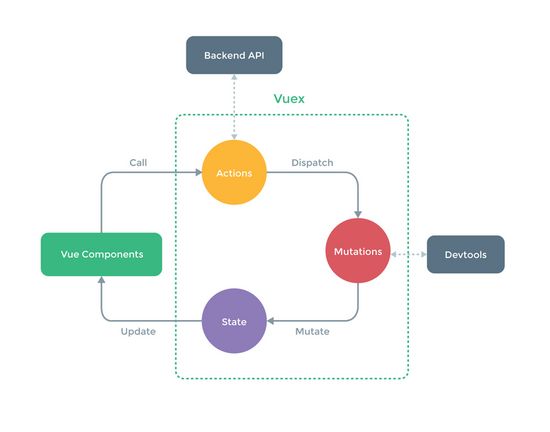
绿圈中是vuex 部分。它是整个APP的数据核心,相当于总管,所有“共用”数据的变动,都得通知它,且通过它来处理和分发,保证了“单向数据流”的特点:
- 客户端所有组件都通过action 中完成对流入数据的处理(如异步请求、订阅、取消订阅等)
- 然后通过action 触发mutation修改state (同步)。mutation(突变)就是指数据的改变
- 最后由state经过getter分发给各组件
另外,为了拿到搜索结果,我们用ajax请求搜狗网站搜索,会用到vue-resouce,当然,你用其它的ajax也没问题。
vuex官方文档:(http://vuex.vuejs.org/zh-cn/)
vue-resource文档: (https://github.com/pagekit/vue-resource)
安装vuex和vue-resource
cnpm i vuex vue-resource -S
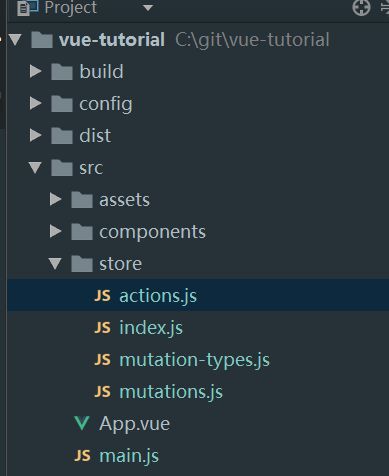
创建/store目录,在目录里给vuex新建4个文件。它们对应于vuex的三个模块:Actions(actions.js),Mutations (另加types),State(index.js)
先考虑哪些数据是需要在组件之间交互的:
- 订阅列表subscribeList:肯定是要的
- 搜索结果列表mpList:搜索结果有很多页,需要有个总表来存储多个搜索页面。另外,左边搜索页面里公众号的订阅状态,需要跟右边订阅列表同步
- 没有了 ;)
把它们写入 vuex index.js:
# /src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import mutations from './mutations'
import actions from './actions'
Vue.use(Vuex);
const state = {
mpList: [], // 搜索结果列表
subscribeList: [] // 订阅列表
};
export default new Vuex.Store({
state,
mutations,
actions
})
定义各个突变类型:
# /src/store/mutation-types.js
// 订阅公众号
export const SUBSCRIBE_MP = 'SUBSCRIBE_MP';
export const UNSUBSCRIBE_MP = 'UNSUBSCRIBE_MP';
// 搜索列表处理
export const ADD_SEARCHRESULT_LIST = 'ADD_SEARCHRESULT_LIST';
export const UNSUBSCRIBE_SEARCHRESULT = 'UNSUBSCRIBE_SEARCHRESULT';
export const CLEAR_SEARCHRESULT = 'CLEAR_SEARCHRESULT';
触发的事件:
# /src/store/actions.js
import * as types from './mutation-types'
export default {
subscribeMp({ commit }, mp) {
commit(types.SUBSCRIBE_MP, mp)
},
unsubscribeMp({ commit }, weixinhao) {
commit(types.UNSUBSCRIBE_MP, weixinhao)
},
addSearchResultList({ commit }, mp) {
commit(types.ADD_SEARCHRESULT_LIST, mp)
},
unsubSearchResult({ commit }, weixinhao) {
commit(types.UNSUBSCRIBE_SEARCHRESULT, weixinhao)
},
clearSearchResult({ commit }, info) {
commit(types.CLEAR_SEARCHRESULT, info)
}
}
突变时处理数据:
# /src/store/mutations.js
import * as types from './mutation-types'
export default {
// 在搜索列表中,订阅某公众号
[types.SUBSCRIBE_MP] (state, mp) {
state.subscribeList.push(mp);
for(let item of state.mpList) {
if(item.weixinhao == mp.weixinhao) {
var idx = state.mpList.indexOf(item);
state.mpList[idx].isSubscribed = true;
break;
}
}
},
// 在Sidebar中,取消某公众号订阅
[types.UNSUBSCRIBE_MP] (state, weixinhao) {
for(let item of state.mpList) {
if(item.weixinhao == weixinhao) {
var idx = state.mpList.indexOf(item);
state.mpList[idx].isSubscribed = false;
break;
}
}
for(let item of state.subscribeList) {
if(item.weixinhao == weixinhao) {
var idx = state.subscribeList.indexOf(item);
console.log('unscrib:'+idx);
break;
}
}
state.subscribeList.splice(idx, 1);
},
// 搜索列表更新
[types.ADD_SEARCHRESULT_LIST] (state, mps) {
state.mpList = state.mpList.concat(mps);
},
// 在搜索列表中,取消某公众号订阅
[types.UNSUBSCRIBE_SEARCHRESULT] (state, weixinhao) {
for(let item of state.mpList) {
if(item.weixinhao == weixinhao) {
var idx = state.mpList.indexOf(item);
state.mpList[idx].isSubscribed = false;
break;
}
}
for(let item of state.subscribeList) {
if(item.weixinhao == weixinhao) {
var idx = state.subscribeList.indexOf(item);
console.log('unscrib:'+idx);
break;
}
}
state.subscribeList.splice(idx, 1);
},
// 清空搜索列表
[types.CLEAR_SEARCHRESULT] (state, info) {
console.log('clear search result:' + info);
state.mpList = [];
}
};
项目中引用 store和 vue-resource:
# src/main.js
import VueResource from 'vue-resource'
import store from './store'
Vue.use(VueResource)
new Vue({
// el: '#app',
router,
store,
...App
}).$mount('#app')
后台数据处理到这里,就定义好了,下面就让各个组件来引用这些action了。
用搜狗接口,得到搜索公众号列表
组件:在Search.vue里,删除假数据,真数据上场了!
这里面用到了vue.js的基本功能,比如:双向绑定、计算属性、事件处理器、Class绑定等等,查一下官网很容易理解的。
微信返回的数据,是个小坑!微信很坑爹,把数据定义成XML格式,而且tag和attribute混在一起,导致javascript 处理起来又臭又长。。。
这里不贴完整代码了,后面有项目的git地址
# /src/components/Search.vue
// 循环显示搜索结果中,每个公众号的详细信息
。。。请查看源码
下一页 ({{page}})
右侧的状态栏 Sidebar
这个组件相对简单,左侧搜索结果里点击某公众号后,vuex会记录这个公众号到subscribeList,那在Sidebar.vue里,用computed计算属性,读取subscribeList state就行。
如果我在Sidebar.vue里取消订阅某公众号,也会通知vuex。vuex就会把左侧搜索结果里,此公众号的状态,设为“未订阅”。这也是为什么我们在vuex里,需要mpList state的原因!
# /src/components/Sidebar.vue

非梦
订阅列表
重点看一下代码中:
- methods部分!订阅、取消订阅,都会使用$store.dispatch(action, ),来通知 vuex更新数据
- computed部分,其它组件用计算属性,访问$store.state.<数据源>来得到更新后的数据。
-> 事件触发(action) -> 突变(mutation) -> 更新(state) -> 读取(新state)
其实vuex没有想象中的复杂吧,哈哈~
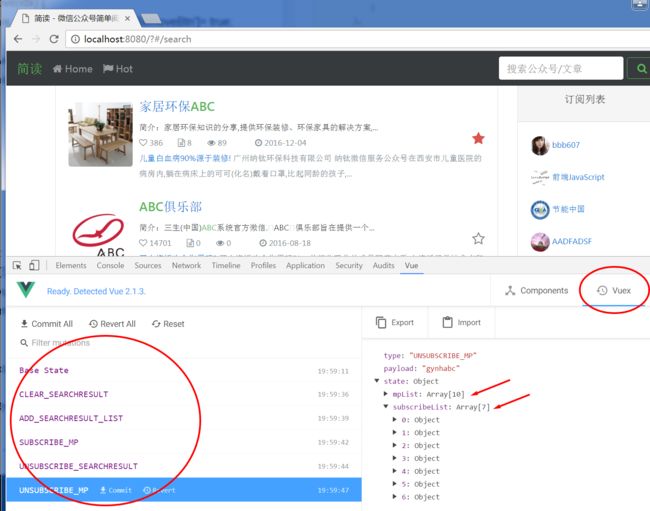
好,现在下载源码,npm run dev试一下,最好用vue-devtools好好体会一下,订阅、取消操作时,vuex里action、state的变化,可以回退到任一状态哦:(只支持Chrome)
本地存储
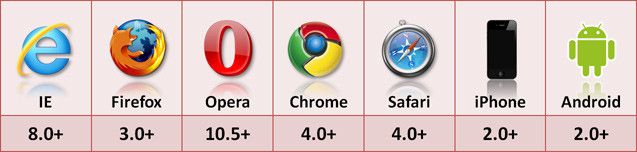
LocalStorage是HTML5 window的一个属性,有5MB大小,足够了,而且各浏览器支持度不错:
LS操作极其简单,我们只须用到保存、读取的函数就行:
window.localStorage.setItem("b","isaac"); //设置b为"isaac"
varb=window.localStorage.getItem("b"); //获取b的值,字符串
window.localStorage.removeItem("c"); //清除c的值
由于vuex里,我们保存的状态,都是数组,而LS只支持字符串,所以需要用JSON转换:
JSON.stringify(state.subscribeList); // array -> string
JSON.parse(window.localStorage.getItem("subscribeList")); // string -> array
然后,来更新我们的vuex mutation和Sidebar.vue组件。
mutations.js对subscribeList操作时,顺带操作LocalStorage:
# /src/store/mutations.js(部分)
import * as types from './mutation-types'
export default {
// 订阅某公众号
[types.SUBSCRIBE_MP] (state, mp) {
。。。
window.localStorage.setItem("subscribeList", JSON.stringify(state.subscribeList))
},
// 删除某公众号
[types.UNSUBSCRIBE_MP] (state, weixinhao) {
。。。
state.subscribeList.splice(idx, 1);
window.localStorage.setItem("subscribeList", JSON.stringify(state.subscribeList))
},
//从LocalStorage 初始化订阅列表
[types.INIT_FROM_LS] (state, info) {
console.log(info + window.localStorage.getItem("subscribeList"));
if (window.localStorage.getItem("subscribeList")) {
state.subscribeList = JSON.parse(window.localStorage.getItem("subscribeList")) ;
}
else state.subscribeList = []
}
};
每次新打开浏览器,对Sidebar组件初始化时,读取LocalStorage里存储的数据:
# /src/components/Sidebar.vue (部分)
。。。
export default {
name : 'Sidebar',
data() {
return {}
},
created: function () {
// 从LocalStorage中取出数据
return this.$store.dispatch('initFromLS', 'init from LS');
},
computed : {
。。。
最后,放上项目源码
DEMO网站
TODO:
- 用户点击右侧订阅的公众号 -> 左侧显示公众号文章阅读记录,不再导向外部链接
- 用户注册、登录功能 -> 后台Flask
- 搜狗页面经常要输入验证码 -> 后台处理
敬请关注!
Vue 2.0 起步(4) 轻量级后端Flask用户认证 - 微信公众号RSS
你的关注和评论,鼓励作者写更多的好文章!
参考:
- 一步一步教你用Vue.js + Vuex制作专门收藏微信公众号的app
- HTML5 LocalStorage 本地存储
http://www.jianshu.com/p/ab778fde3b99