Web前端:Bootstrap最强总结 附详细代码 (带常用案例!)
Web前端基础:
- Web前端:HTML最强总结 附详细代码
- Web前端:CSS最强总结 附详细代码
- Web前端:JavaScript最强总结 附详细代码
Web前端工具:
- Web前端: JQuery最强总结 附上详细代码
- Web前端:Bootstrap最强总结 附详细代码
Web前端:Bootstrap最强总结
- Bootstrap基础
-
- Bootstrap 包的内容
- 下载
- 文件结构
- 入门及使用
- Bootstrap CSS部分
-
- 按钮
-
- 按钮实例
- 表格
-
- 实例
- 表单
-
- 垂直或基本表单
- 内联表单
- 水平表单
- 综合案例
- 图片
-
- 实例
- 网格系统
-
- 基本的网格结构
- 偏移列
- 嵌套列
- 列排序
- 辅助类
-
- 文本
- 背景
- 其他
- 其他辅助类实例
- 布局组件
-
- 导航栏
- 警告框
- 进度条
- 分页
- 字体图标
- 轮播图
- 模拟对话框
Bootstrap基础
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的一个用于快速开发 Web 应用程序和网站的前端框架。
Bootstrap 包的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
下载
下载地址:Bootstrap中文网
您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
文件结构
- 预编译的 Bootstrap
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:
如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.),以及已编译压缩的 CSS 和 JS(bootstrap.min.)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题 - Bootstrap 源代码
- 如果您下载了 Bootstrap 源代码,那么文件结构将如下所示

less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
以上信息来自Bootstrap中文网
入门及使用
<html>
<head>
<meta charset="utf-8" />
<title>bootstrap入门与使用title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-theme.css" />
head>
<body>
<h1>bootstrap使用h1>
body>
html>
注意:注意导入顺序!!!先导入Bootstrap
Bootstrap CSS部分
按钮
| 类 | 描述 |
|---|---|
| .btn | 为按钮添加基本样式 |
| .btn-default | 默认/标准按钮 |
| .btn-primary | 原始按钮样式(未被操作) |
| .btn-success | 表示成功的动作 |
| .btn-info | 该样式可用于要弹出信息的按钮 |
| .btn-warning | 表示需要谨慎操作的按钮 |
| .btn-danger | 表示一个危险动作的按钮操作 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) |
| .btn-lg | 制作一个大按钮 |
| .btn-sm | 制作一个小按钮 |
| .btn-xs | 制作一个超小按钮 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) |
| .active | 按钮被点击 |
| .disabled | 禁用按钮 |
按钮实例
代码
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 按钮title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<h1>不同样式的按钮h1>
<button type="button" class="btn btn-default">标准按钮button>
<button type="button" class="btn btn-primary">原始按钮button>
<button type="button" class="btn btn-success">成功按钮button>
<button type="button" class="btn btn-info">信息按钮button>
<button type="button" class="btn btn-warning">警告按钮button>
<button type="button" class="btn btn-danger">危险按钮button>
<button type="button" class="btn btn-link">链接按钮button>
<h1>大小不同的按钮h1>
<button type="button" class="btn btn-info btn-xs">xs按钮button>
<button type="button" class="btn btn-success btn-sm">sm按钮button>
<button type="button" class="btn btn-danger btn-lg">lg按钮button>
<button type="button" class="btn btn-warning btn-block">block按钮button>
<h1>不同状态的按钮h1>
<button type="button" class="btn btn-default">标准按钮button>
<button type="button" class="btn btn-default active">标准激活按钮按钮button>
<button type="button" class="btn btn-primary">原始按钮button>
<button type="button" class="btn btn-primary active">原始激活按钮button>
<button type="button" class="btn btn-default">标准按钮button>
<button type="button" class="btn btn-default disabled">标准禁用按钮按钮button>
<button type="button" class="btn btn-primary">原始按钮button>
<button type="button" class="btn btn-primary disabled">原始禁用按钮button>
<input type="button" class="btn btn-info" value="input按钮"/>
<a href="01-bootstrap-入门与使用.html" class="btn btn-info" >a链接a>
body>
html>
表格
Bootstrap 提供了一个清晰的创建表格的布局
Bootstrap 支持的表格元素
| 标签 | 描述 |
|---|---|
| < table> | 为表格添加基础样式 |
| < thead> | 表格标题行的容器元素(< tr>),用来标识表格列 |
| < tbody> | 表格主体中的表格行的容器元素(< tr> |
| < tr> | 一组出现在单行上的表格单元格的容器元素(< td> 或 < th>) |
| < td> | 默认的表格单元格 |
| < th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 < thead> 内使用 |
| < caption> | 关于表格存储内容的描述或总结 |
表格类
下表样式可用于表格中:
| 标签 | 描述 |
|---|---|
| .table | 为任意 < table> 添加基本样式 (只有横向分隔线) |
| .table-striped | 在 < tbody> 内添加斑马线形式的条纹 ( IE8 不支持) |
| .table-bordered | 为所有表格的单元格添加边框 |
| .table-hover | 在 < tbody> 内的任一行启用鼠标悬停状态 |
| .table-condensed | 让表格更加紧凑 |
< tr>, < th> 和 < td> 类
下表的类可用于表格的行或者单元格
| 类 | 描述 |
|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 |
| .success | 表示成功的操作 |
| .info | 表示信息变化的操作 |
| .warning | 表示一个警告的操作 |
| .danger | 表示一个危险的操作 |
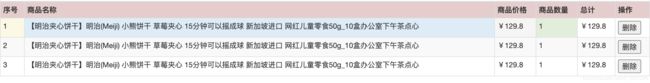
实例
代码
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap表格title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover table-condensed">
<tr class="danger">
<th>序号th><th>商品名称th><th>商品价格th><th>商品数量th><th>总计th><th>操作th>
tr>
<tr>
<td class="warning">1td>
<td class="info">【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心td>
<td class="active">¥129.8td>
<td class="success">1td>
<td>¥129.8td>
<td><button type="button">删除button>td>
tr>
<tr>
<td>2td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心td>
<td>¥129.8td>
<td>1td>
<td>¥129.8td>
<td><button type="button">删除button>td>
tr>
<tr>
<td>3td>
<td>【明治夹心饼干】明治(Meiji) 小熊饼干 草莓夹心 15分钟可以摇成球 新加坡进口 网红儿童零食50g_10盒办公室下午茶点心td>
<td>¥129.8td>
<td>1td>
<td>¥129.8td>
<td><button type="button">删除button>td>
tr>
table>
div>
body>
html>
表单
Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单
表单布局类型:
- 垂直表单(默认)
- 内联表单
- 水平表单
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 < form> 元素添加 role=“form”
- 把标签和控件放在一个带有 class .form-group 的 < div> 中。这是获取最佳间距所必需的
- 向所有的文本元素 < input>、< textarea> 和 < select> 添加 class .form-control
<html>
<head>
<title>Bootstrap 实例 - 基本表单title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<form role="form">
<div class="form-group">
<label for="name">名称label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
div>
<div class="form-group">
<label for="inputfile">文件输入label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
label>
div>
<button type="submit" class="btn btn-default">提交button>
form>
body>
html>
内联表单
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 标签添加 class .form-inline。
实例代码:
<html>
<head>
<title>Bootstrap 实例 - 内联表单title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="name">名称label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入label>
<input type="file" id="inputfile">
div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
label>
div>
<button type="submit" class="btn btn-default">提交button>
form>
body>
html>
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。如需创建一个水平布局的表单,请按下面的几个步骤进行:
- 向父 < form> 元素添加 class .form-horizontal
- 把标签和控件放在一个带有 class .form-group 的 < div> 中
- 向标签添加 class .control-label
<html>
<head>
<title>Bootstrap 实例 - 水平表单title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname"
placeholder="请输入名字">
div>
div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname"
placeholder="请输入姓">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 请记住我
label>
div>
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录button>
div>
div>
form>
body>
html>
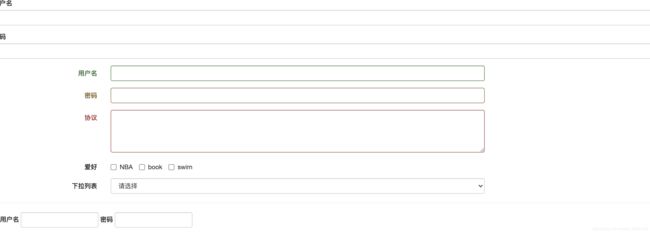
综合案例
代码:
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap表单title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="name">用户名label>
<input class="form-control" name="name" />
div>
<div class="form-group">
<label for="name">密码label>
<input class="form-control" type="password" name="name" />
div>
form>
<form role="form" class="form-horizontal">
<div class="form-group has-success">
<label for="name" class="col-lg-2 control-label">用户名label>
<div class="col-lg-7">
<input class="form-control" name="name" />
div>
div>
<div class="form-group has-warning">
<label for="name" class="col-lg-2 control-label">密码label>
<div class="col-lg-7">
<input class="form-control" type="password" name="name" />
div>
div>
<div class="form-group has-error">
<label for="name" class="col-lg-2 control-label">协议label>
<div class="col-lg-7">
<textarea class="form-control" rows="4" >textarea>
div>
div>
<div class="form-group">
<label for="name" class="col-lg-2 control-label">爱好label>
<div class="col-lg-7">
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="0" />NBA
label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="10" />book
label>
<label class="checkbox-inline">
<input type="checkbox" name="hobby" value="20" />swim
label>
div>
div>
<div class="form-group">
<label for="name" class="col-lg-2 control-label">下拉列表label>
<div class="col-lg-7">
<select class="form-control">
<option value="1">请选择option>
select>
div>
div>
form>
<hr>
<form role="form" class="form-inline">
<div class="form-group">
<label for="name">用户名label>
<input class="form-control" name="name" />
div>
<div class="form-group">
<label for="name">密码label>
<input class="form-control" type="password" name="name" />
div>
form>
body>
html>
图片
Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角
- .img-circle:添加 border-radius:500px 来让整个图片变成圆形
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框
实例
代码
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap图片title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/mycss.css" />
head>
<body>
<img class="img-circle" src="img/cat.jpg" title="服不服?" />
<img class="img-rounded" src="img/cat.jpg" title="服不服?" />
<img class="img-thumbnail" src="img/cat.jpg" title="服不服?" />
<img class="img-responsive" src="img/cat2.jpg" title="服不服?" />
body>
html>
效果图
网格系统
什么是网格
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
什么是网格系统
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类
基本的网格结构
<div class="container">
<div class="row">
<div class="col-*-*">div>
<div class="col-*-*">div>
div>
<div class="row">...div>
div>
<div class="container">....
偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs=* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
实例:
<html>
<head>
<title>Bootstrap 实例 - 偏移列title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js">script>
<script src="/bootstrap/js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<h1>Hello, world!h1>
<div class="row" >
<div class="col-xs-6 col-md-offset-3"
style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing
elit.
p>
div>
div>
div>
body>
html>
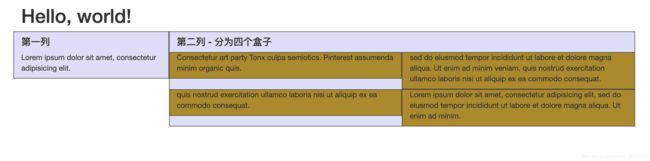
嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<html>
<head>
<title>Bootstrap 实例 - 嵌套列title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js">script>
<script src="/bootstrap/js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<h1>Hello, world!h1>
<div class="row">
<div class="col-md-3" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第一列h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.p>
div>
<div class="col-md-9" style="background-color: #dedef8;box-shadow:
inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<h4>第二列 - 分为四个盒子h4>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
p>
div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p> sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
p>
div>
div>
<div class="row">
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
p>
div>
<div class="col-md-6" style="background-color: #B18904;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.p>
div>
div>
div>
div>
div>
body>
html>
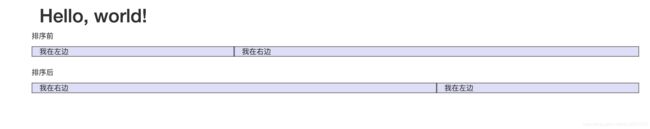
列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<html>
<head>
<title>Bootstrap 实例 - 列排序title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js">script>
<script src="/bootstrap/js/bootstrap.min.js">script>
head>
<body>
<div class="container">
<h1>Hello, world!h1>
<div class="row">
<p>排序前p>
<div class="col-md-4" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在左边
div>
<div class="col-md-8" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
我在右边
div>
div><br>
<div class="row">
<p>排序后p>
<div class="col-md-4 col-md-push-8"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在左边
div>
<div class="col-md-8 col-md-pull-4"
style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444,
inset -1px 1px 1px #444;">
我在右边
div>
div>
div>
body>
html>
效果图:
辅助类
文本
背景
其他
| 类 | 描述 |
|---|---|
| .pull-left | 元素浮动到左边 |
| .pull-right | 元素浮动到右边 |
| .center-block | 设置元素为 display:block 并居中显示 |
| .clearfix | 清除浮动 |
| .show | 强制元素显示 |
| .hidden | 强制元素隐藏 |
| .sr-only | 除了屏幕阅读器外,其他设备上隐藏元素 |
| .sr-only-focusable | 与 .sr-only 类结合使用,在元素获取焦点时显示(如:键盘操作的用户) |
| .text-hide | 将页面元素所包含的文本内容替换为背景图 |
| .close | 显示关闭按钮 |
| .caret | 显示下拉式功能 |
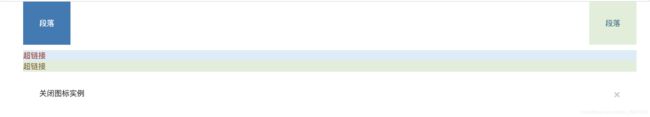
其他辅助类实例
<html>
<head>
<meta charset="UTF-8">
<title>bootstrap辅助类title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
<style>
p{
padding: 30px;
}
style>
head>
<body>
<div class="container">
<p class="text-danger bg-primary pull-left">段落p>
<p class="text-info bg-success pull-right">段落p>
<div class="clearfix">div>
<a href="#" class="text-danger bg-info center-block">超链接a>
<a href="#" class="text-warning bg-success center-block">超链接a>
<p>关闭图标实例
<button type="button" class="close" aria-hidden="true">×button>
p>
div>
body>
html>
效果图
布局组件
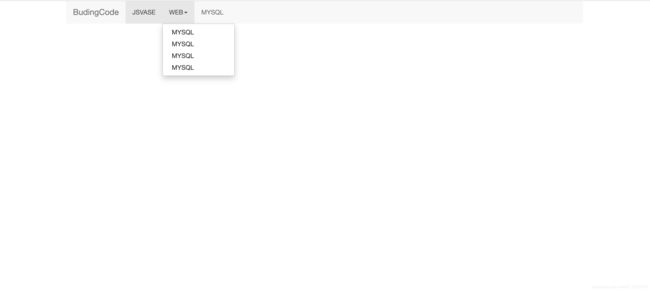
导航栏
导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基本的导航定义样式
实例
<html>
<head>
<meta charset="UTF-8">
<title>导航栏title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="container">
<nav class="nav navbar-default">
<div class="navbar-header">
<a href="#" class="navbar-brand">BudingCodea>
div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="">JSVASEa>li>
<li class="dropdown">
<a href="" class="dropdown-toggle" data-toggle="dropdown" >WEB<b class="caret">b>a>
<ul class="dropdown-menu">
<li><a href="">MYSQLa>li>
<li><a href="">MYSQLa>li>
<li><a href="">MYSQLa>li>
<li><a href="">MYSQLa>li>
ul>
li>
<li><a href="">MYSQLa>li>
ul>
div>
nav>
div>
body>
html>
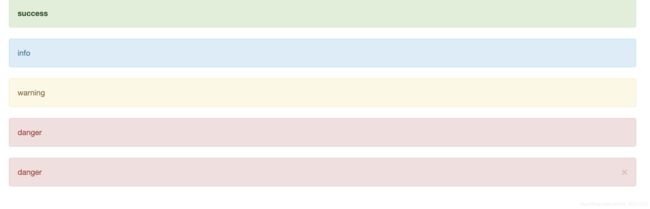
警告框
实例
<html>
<head>
<meta charset="UTF-8">
<title>警告框title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="container">
<div class="alert alert-success">
<a href="" class="alert-link">successa>
div>
<div class="alert alert-info">infodiv>
<div class="alert alert-warning">warningdiv>
<div class="alert alert-danger">dangerdiv>
<div class="alert alert-danger alert-dismissable">danger
<button class="close" type="button" data-dismiss="alert">
×
button>
div>
div>
body>
html>
进度条
实例
<html>
<head>
<meta charset="UTF-8">
<title>警告框title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="container">
<div class="alert alert-success">
<a href="" class="alert-link">successa>
div>
<div class="alert alert-info">infodiv>
<div class="alert alert-warning">warningdiv>
<div class="alert alert-danger">dangerdiv>
<div class="alert alert-danger alert-dismissable">danger
<button class="close" type="button" data-dismiss="alert">
×
button>
div>
div>
body>
html>
分页
分页(Pagination),是一种无序列表,Bootstrap 像处理其他界面元素一样处理分页
实例
<html>
<head>
<meta charset="UTF-8">
<title>分页title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="container">
<ul class="pagination">
<li class="disabled"><a href="">上一页a>li>
<li class="active"><a href="">1a>li>
<li><a href="">2a>li>
<li><a href="">3a>li>
<li><a href="">4a>li>
<li><a href="">下一页a>li>
ul><br />
<ul class="pagination pagination-sm">
<li class="disabled"><a href="">上一页a>li>
<li class="active"><a href="">1a>li>
<li><a href="">2a>li>
<li><a href="">3a>li>
<li><a href="">4a>li>
<li ><a href="">下一页a>li>
ul><br />
<ul class="pagination pagination-lg">
<li class="disabled"><a href="">上一页a>li>
<li class="active"><a href="">1a>li>
<li><a href="">2a>li>
<li><a href="">3a>li>
<li><a href="">4a>li>
<li><a href="">下一页a>li>
ul><br />
<ul class="pager">
<li class="previous"><a href="">Previousa>li>
<li class="active"><a href="">1a>li>
<li><a href="">2a>li>
<li><a href="">3a>li>
<li><a href="">4a>li>
<li class="next"><a href="">nexta>li>
ul><br />
div>
body>
html>
效果图
字体图标
实例
<html>
<head>
<meta charset="UTF-8">
<title>字体图标title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<div class="container">
<span class="glyphicon glyphicon-search">span> search
<span class="glyphicon glyphicon-home">span> home
<span class="glyphicon glyphicon-file">span> file
<span class="glyphicon glyphicon-film">span> film
<span class="glyphicon glyphicon-trash">span> trash
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-plus">span> plus
button>
<button type="button" class="btn btn-danger">
<span class="glyphicon glyphicon-user">span> 用户
button>
div>
body>
html>
轮播图
实例
<html>
<head>
<meta charset="UTF-8">
<title>轮播图title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
<script>
$(function(){
$("#myCarousel").carousel({
interval:1500
});
});s
script>
head>
<body>
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active">li>
<li data-target="#myCarousel" data-slide-to="1">li>
<li data-target="#myCarousel" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/pic1.jpg" title="第1张图"/>
<div class="carousel-caption">第1张图div>
div>
<div class="item">
<img src="img/pic2.jpg" title="第2张图"/>
<div class="carousel-caption">第2张图div>
div>
<div class="item">
<img src="img/pic3.jpg" title="第3张图"/>
<div class="carousel-caption">第3张图div>
div>
div>
<a href="#myCarousel" class="carousel-control left" data-slide="prev"><a>
<a href="#myCarousel" class="carousel-control right" data-slide="next">>a>
div>
body>
html>
效果(自动)
模拟对话框
实例
<html>
<head>
<meta charset="UTF-8">
<title>轮播图title>
<script type="text/javascript" src="js/jquery-1.11.1.js" >script>
<script type="text/javascript" src="js/bootstrap.js" >script>
<link rel="stylesheet" href="css/bootstrap.css" />
head>
<body>
<button type="button" class="btn btn-success btn-lg" data-toggle="modal" data-target="#myModal">
添加学生信息
button>
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×button>
<h4 class="modal-title">添加学生信息h4>
div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="stuId" class="col-sm-2 control-label">学号:label>
<div class="col-sm-10">
<input name="stuId" class="form-control" />
div>
div>
<div class="form-group">
<label for="stuName" class="col-sm-2 control-label">姓名:label>
<div class="col-sm-10">
<input name="stuName" class="form-control" />
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-info" data-dismiss="modal">提交button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
div>
div>
div>
div>
body>
html>
效果图